

Стоит ли этот массив, который я получаю, сохранять в state?Конечно.
Нормально ли state передавать как props компоненту?Непонятен вопрос.
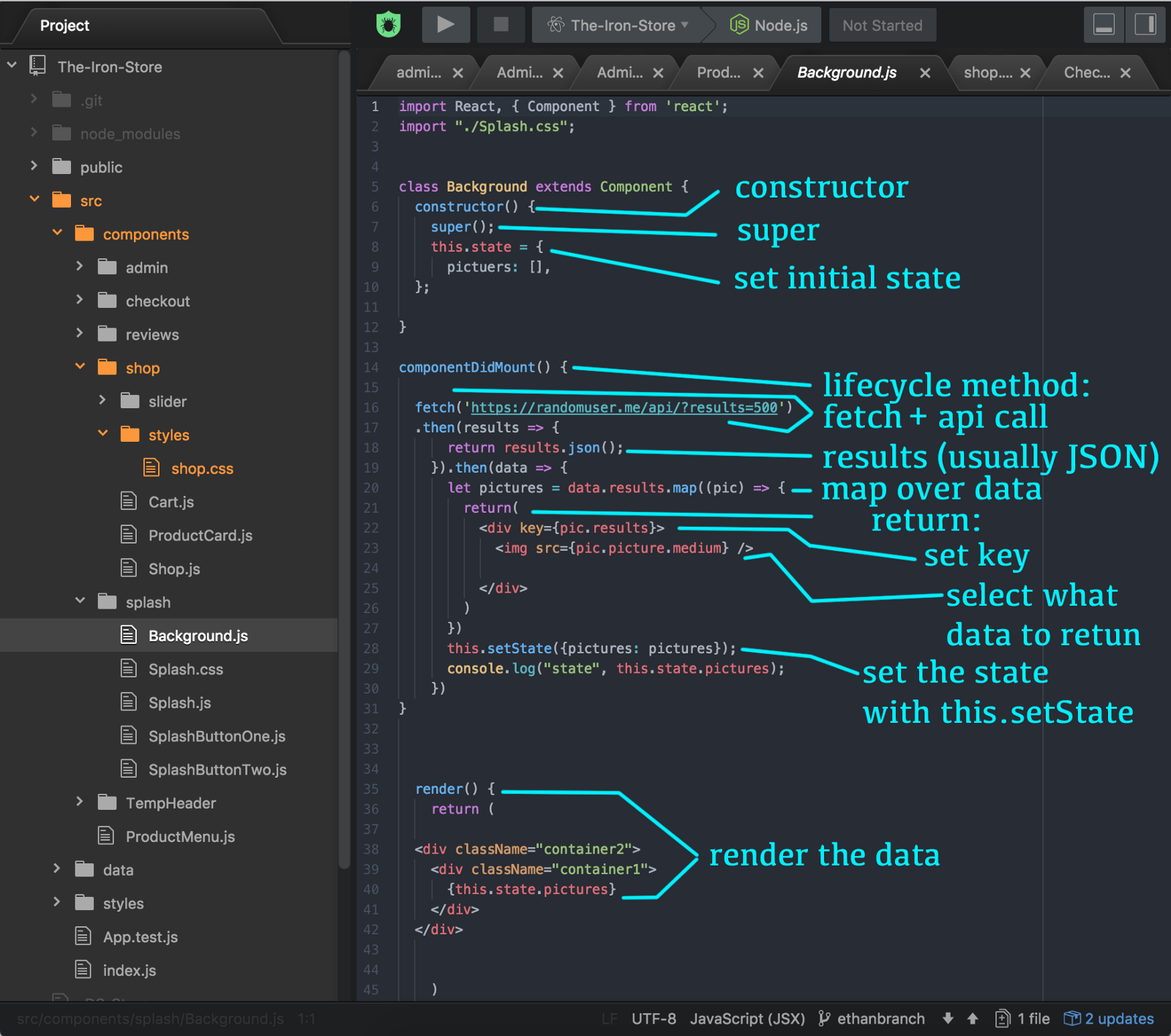
Правильно ли делать так, как на картинке?Неправильно в state хранить вёрстку (строки 20-27). Остальное нормально.
getData , например, и писать componentDidMount() {
this.getData();
}