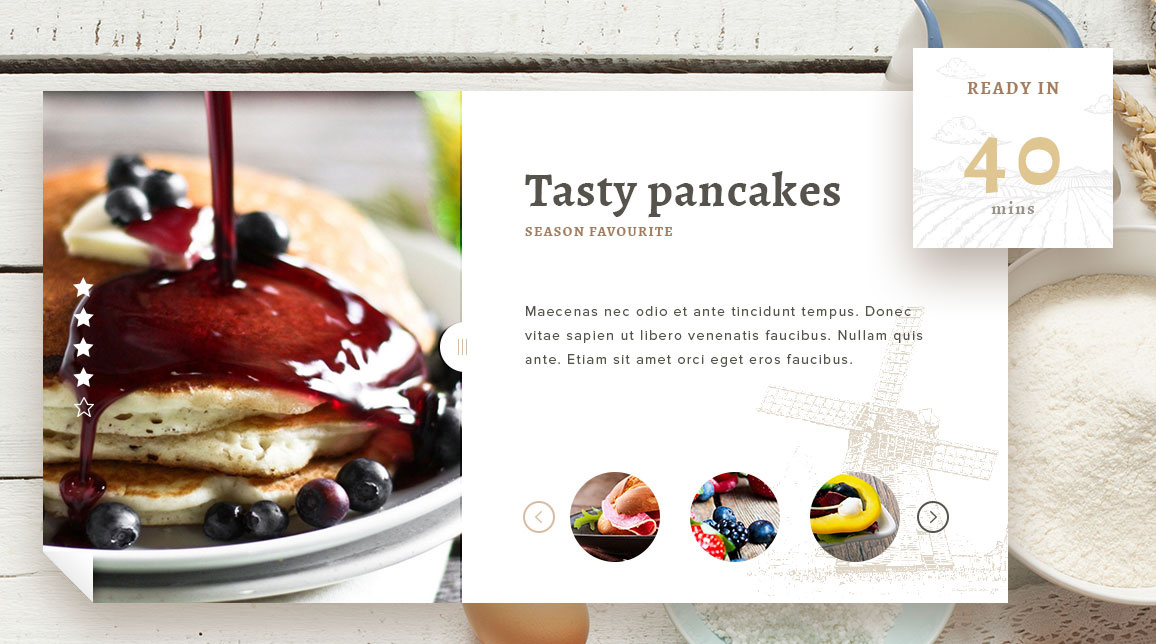
EventListener на каждое миниатюрное изображение. Обработчиком события будет функция, которая меняет информационный текст, информацию об оценке, меняет большое изображение. В роли большого изображения будет div блок, у которого будет прописан css background-image. как только кликаешь по миниатюрке - большое изображение меняет свойство background.
document.getElementById("id блока с картинкой").style.background = "url("ссылка на новую картинку")";
То же самое с текстом, только там будет не css свойство, а js функция, меняющая текст. Знаю, что в jQuery это
$("id").text("новый текст");
Как в чистом js делать - сам путаюсь. innerHTML посмотри, но там есть какие то нюансы и подвохи.
В следующий раз - конкретизируй вопросы. Было бы рационально саму что-то начать делать, а если не понимаешь, как изменить картинку или текст - спрашивать.