При добавлении комментария, компонент почему-то не обновляется. Есть 2 reducers.
questions - хранит список вопросов, в каждом из которых содержится свойство (массив) с ответами на вопросы.
fullQuestion - информацию о конкретном вопросе.
import { compose, withHandlers } from 'recompose';
import { connect } from 'react-redux';
import find from 'lodash/find';
const mapStateToProps = ({ questions }, { match }) => ({
question: find(questions.items, { id: parseInt(match.params.id) })
});
export default compose(
connect(mapStateToProps, mapDispatchToProps),
withHandlers({
...
}),
)(FullQuestion);
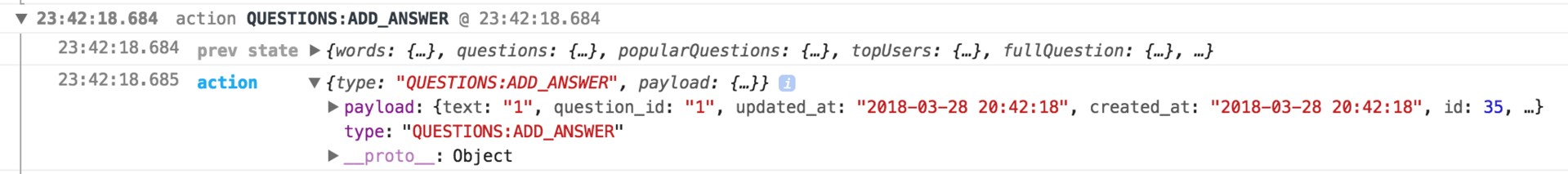
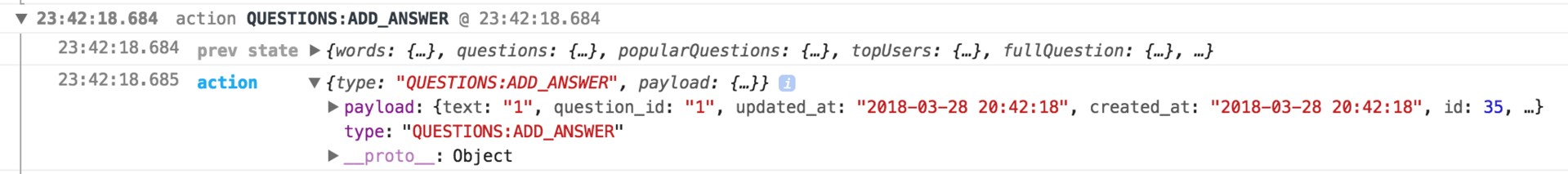
Когда я отправляю экшн на добавление ответа, изменения вносятся, но компонент не апдейтится.
const initialState = {
items: [],
};
const questions = (state = initialState, action) => {
switch (action.type) {
case 'QUESTIONS:ADD_ANSWER':
return {
...state,
items: state.items.map(obj => {
if (obj.id === parseInt(action.payload.question_id)) {
obj.answers = [...obj.answers, action.payload];
}
return obj;
})
};
default:
return state;
}
};
export default questions;

Ответ сохраняется в
question.answers, но компонент не обновляется.