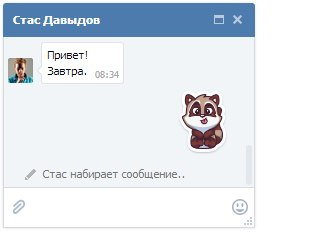
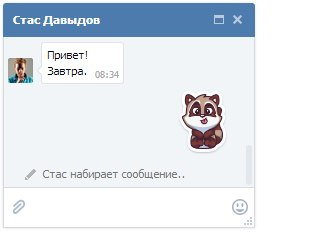
Все мы знаем, что в ВК есть быстрый чат:

Т.е. ты сидишь в контактике, просматриваешь страницы через браузер на десктопе и одновременно общаешься в этом чатике, который не исчезает от страницы к странице.
Мне нужно реализовать интерактивный компонент (календарь), работающий по той же схеме и способный интегрироваться на другие сайты.
Что конкретно мне нужно выяснить:
1. Как реализовано плавающее окно?
2. Как сохраняется состояние компонента от страницы к странице?
P.S.: настолько привык к модалкам бустрапа, что сразу не понял. что плавающие окна - это та же верстка))