Скажу сразу, что на текущий момент интересует конкретно WebStorm, но если есть какое-то общее решение, то конечно же интересно послушать и его. Ситуация такая, что иногда бывают проекты с достаточно большим количеством различных сторонних библиотек, например тот же React. Он и сам достаточно объемен, и обрастает в итоге достаточным количеством дополнительных пакетов вокруг себя, что приводит к проблемам в момент отладки.
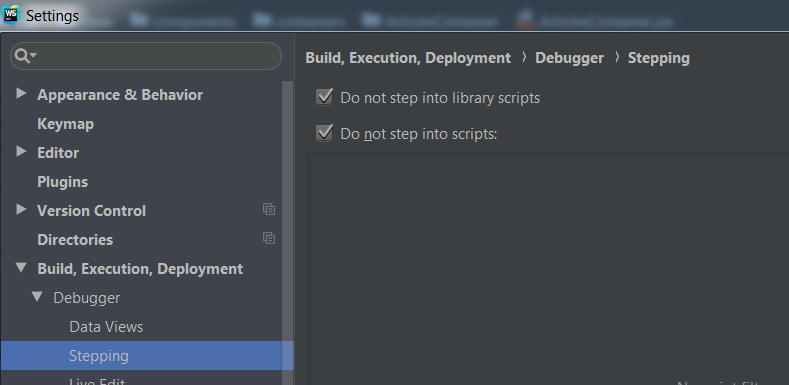
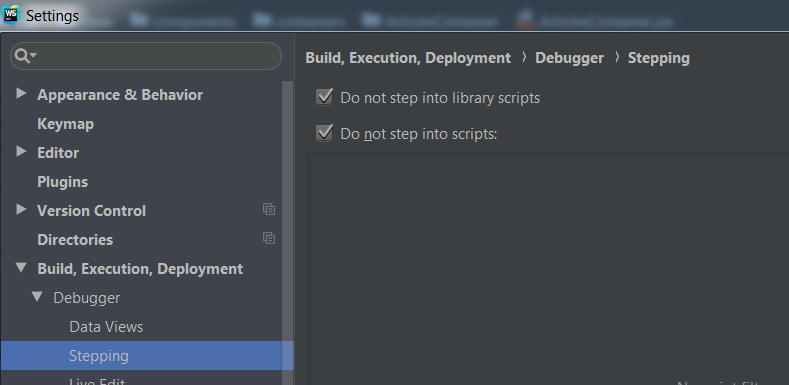
Проблемы такие, что когда мы начинаем отлаживать непосредственно код своего проекта, дебаггер постоянно заскакивает в библиотеки тех или иных пакетов, логику которых совершенно не интересно смотреть в 95% случаев. Пробовал найти ответ самостоятельно, наткнулся на следующие настройки:

В данный список пробовал ради эксперимента добавлять имя какого-нибудь скрипта, который хотел бы пропустить, но это ничего не давало, возможно тут стоит указывать имена классов, но даже если это окажется рабочим вариантом, невозможно из-за объема папки node_modules указать тут все "неинтересное".
Обратился к первому чекбоксу в скриншоте выше, он по идее отвечает за вот эти библиотеки:

А это настройки Spopes:

Как видно, они вроде бы все должны учитываться (а значит и все, что находится в папке node_modules), но тем не менее ситуация сохраняется. При отладке и использовании Step Over (F8) я все равно начинаю бегать по всем библиотекам, лежащим в node_modules.
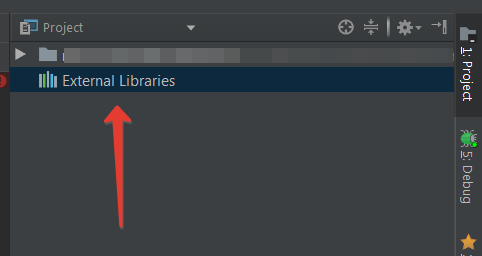
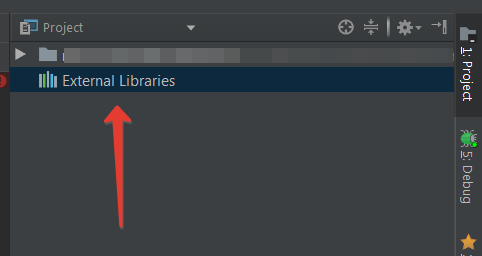
При этом вот тут я не вижу ни одной библиотеки из node_modules, хотя наверное должен:

Внимание,
вопрос: как все-таки верно настраивать библиотеки (Javascript) проекта в WebStorm и как настраивать саму IDE так, чтобы при отладке я ходил по шагам только внутри логики собственно самого проекта?
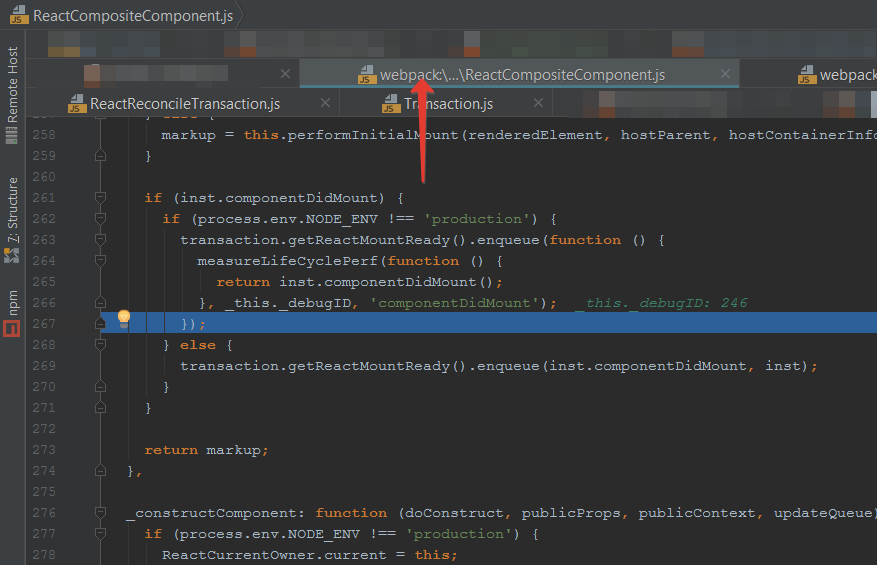
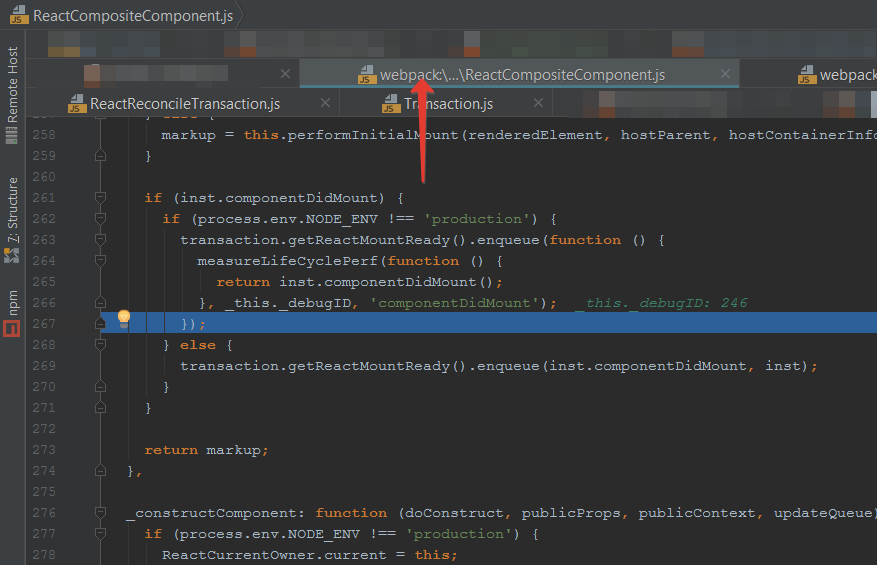
UPD: Сейчас заметил, что на самом деле файлы открываются те, которые расположены по пути вроде "webpack:\\...", соответственно IDE наверное не понимает, что они на самом деле должны быть пропущены? Впрочем, я указываю для webpack опцию "--devtool source-map". Но тогда непонятно, как и где вообще отлаживать подобное: