Написал конфиг для webpack
const webpack = require('webpack'),
Notify = require('webpack-build-notifier'),
ExtractTextPlugin = require('extract-text-webpack-plugin'),
clean = require('clean-webpack-plugin'),
config = require('./config.json'),
env = JSON.stringify(process.env.NODE_ENV);
// #Webpack Plugins
const plugins = [
new webpack.NoEmitOnErrorsPlugin(),
new webpack.optimize.CommonsChunkPlugin(config.webpack.commonChunkPlugin),
new webpack.ProvidePlugin(config.webpack.providePlugin),
]
// #Webpack Rules
const rules = [
]
// # Webpack Loaders
const loaders = [
{
test:/\.js$/,
loader:'babel-loader?presets[]=es2015,compact=false',
},
{
test:/\.scss&/,
loader:'sass-loader'
},
{
test:/\.(png|jpg|svg|ttf|eot|woff|woff2)$/,
include:__dirname+'/src/img/',
use:[{loader:'file-loader',options:{name:'./build/img/[hash].[ext]',}}]
}
]
// #Production build configuration
if(is('prod')){
plugins.push(
new clean(config.path.build.root, config.webpack.clean)
);
rules.push(
//{test:''},{test:''}
);
}
// #Development build configuration
if(is('dev')){
// #Webpack plugins
plugins.push(
new clean(config.path.build.root, config.webpack.clean)
)
}
// #Development configuration
if(is('watch')){
plugins.push(
new Notify(config.webpack.notify),
)
}
// #Build mode function @search {dev,prod,watch}
function is (search){
const mode = env.substr(1,env.length-2);
if(mode === search){
return true;
}
return false;
}
// #Webpack export config
module.exports = {
context: __dirname+'/'+config.path.source.root,
entry: {
index:'./js/index.js',
},
output:{
path:__dirname+'/'+config.path.build.root,
filename:'js/[name].js',
},
module:{
loaders,
rules,
},
plugins,
devtool:is('prod') ? false: 'inline-source-map',
watchOptions:{
aggregateTimeout:100
},
}
В entry файле index.js я подключаю sass файл
import '../sass/index.scss';
import '../img/hello.png';
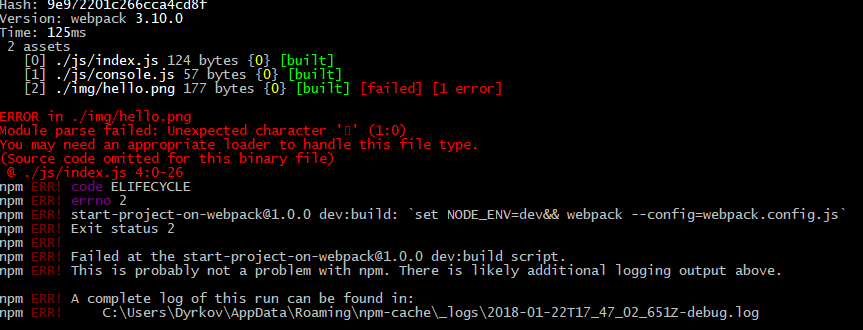
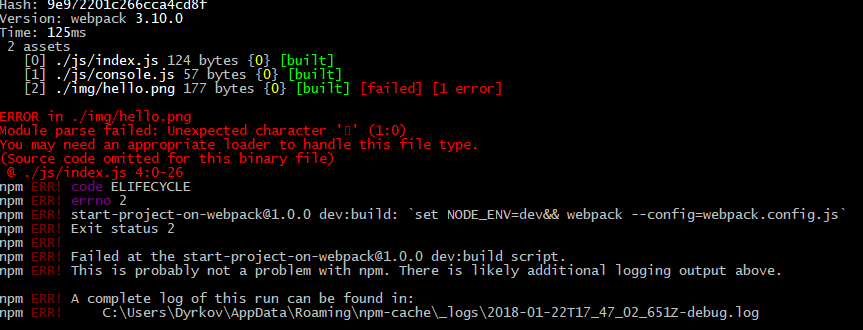
Все лоадеры я подключил, всё скачено, всё в package.json присутствует.
Но всё же выдаёт ошибку, что нужен лоадер для данного файла

Не важно подключаю я картинку или sass файл, всё равно ошибка одна и таже, в чём проблема?