Есть owl карусель, показывающее одно изображение за раз (на всю ширину экрана).
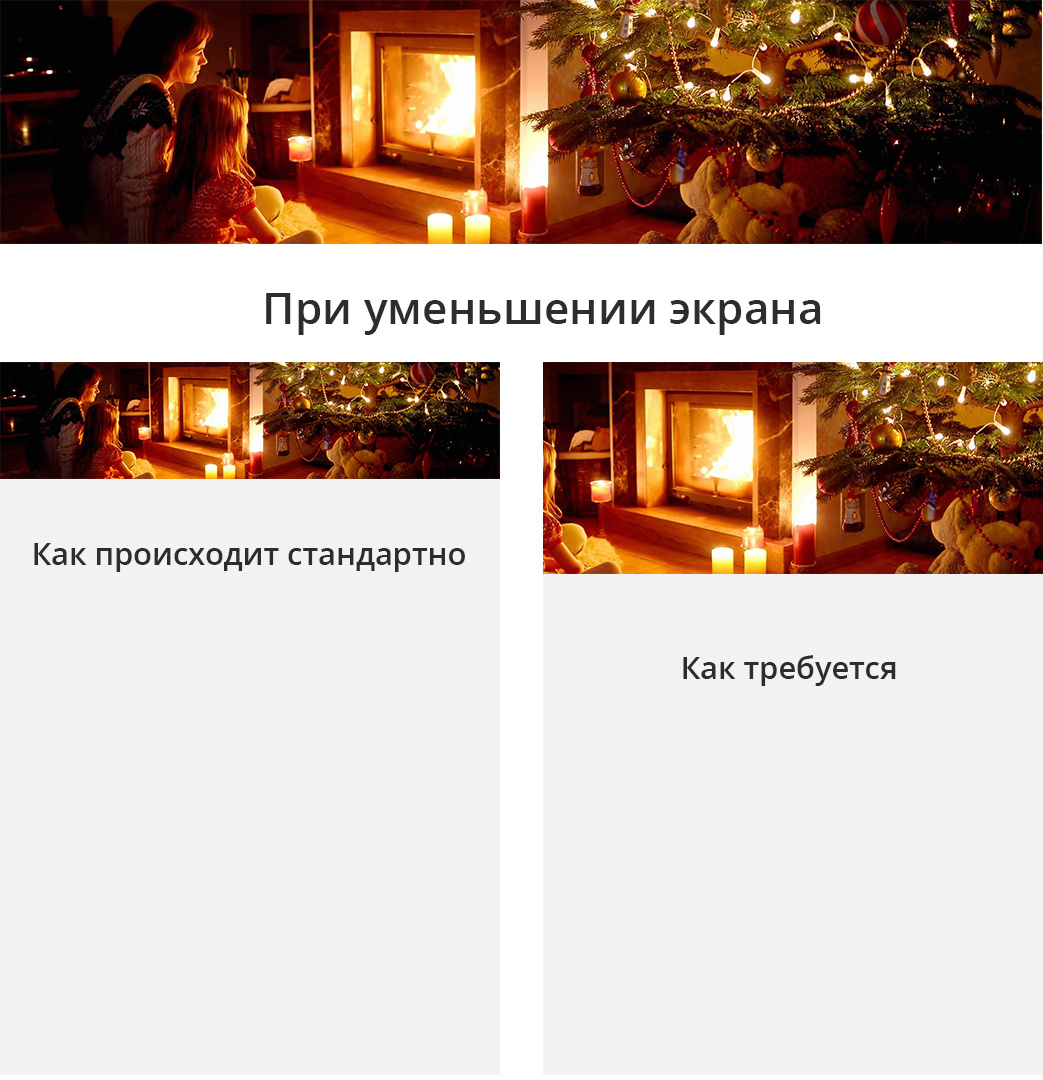
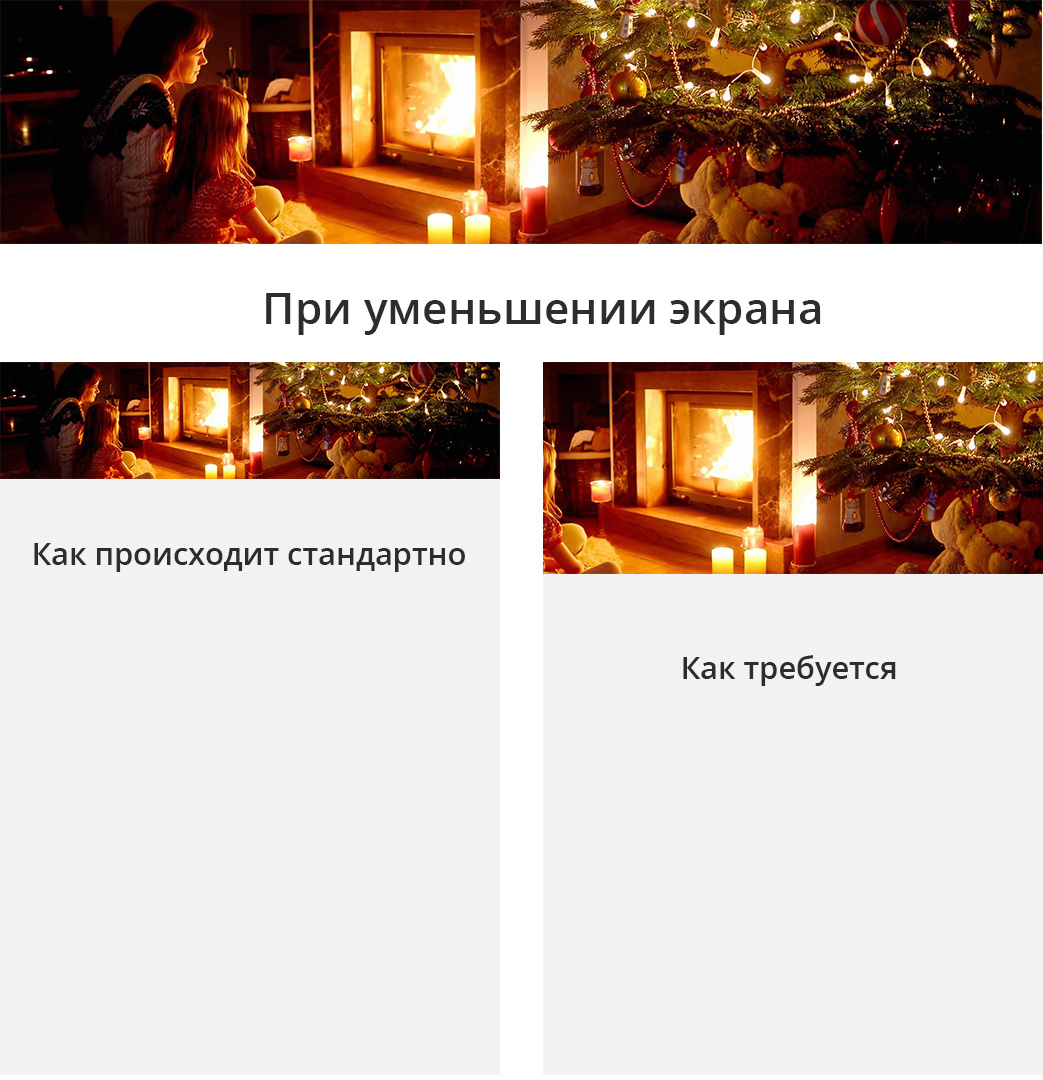
В стандартном варианте адаптивно изображение пропорционально уменьшается при уменьшении экрана.
Но в мобильных версиях, конечно, изображение получается слишком узким по вертикали, т.к. стремится втиснуть себя по ширине.
Хочется сделать фиксированную высоту, но при уменьшении экрана, изображение не должно втискивать себя, а обрезать/прятать свои края по горизонтали.
Как это реализовать?

Изображение не должно быть фоновым, т.к. должно вставляться cms.
overflow в каруселе не срабатывает