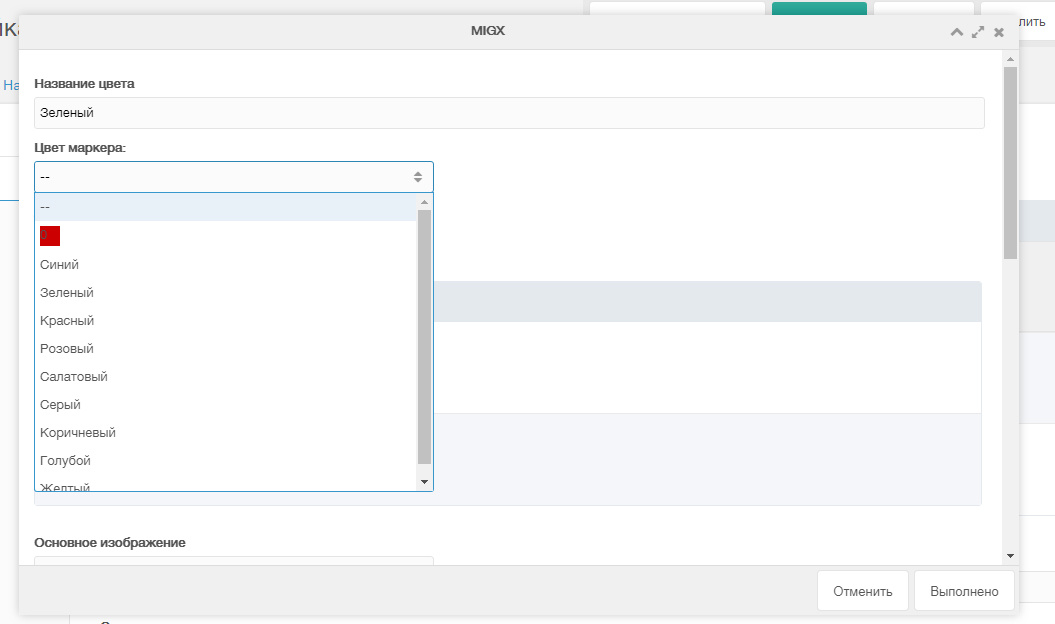
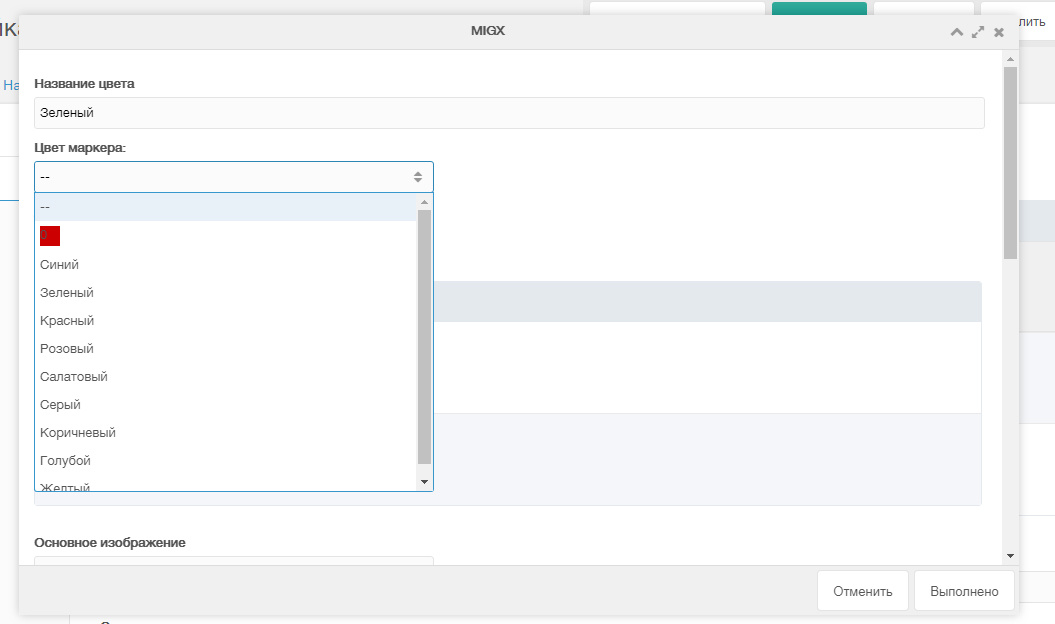
Друзья, как в tv поле MIGX сделать в списке выбор цвета визуально? Что бы юзер из списка выбирал цвета визуально, а не по названию (пример на фото первая позиция красный квадрат сделал).
Я пока придумал вариант прямо в field в варианты списка вставлять HTML код, но со стилями много кода получается, и кажется это как то не грамотно.
Какой еще есть способ? Может как то использовать SELECT или EVAL ? Посоветуйте пожалуйста

[
{"caption":"Информация", "fields": [
{"field":"colorname","caption":"Название цвета"},
{"field":"color", "caption":"Цвет маркера:", "inputTVtype":"listbox","inputOptionValues":"--||<div style='width:20px;height:20px;background:#cc0000'></div> - Красный||Синий||Зеленый||Красный||Розовый||Салатовый||Серый||Коричневый||Голубой||Желтый"}
]}
]