Всем привет, недавно начал изучать bootstrap и столкнулся с проблемой.
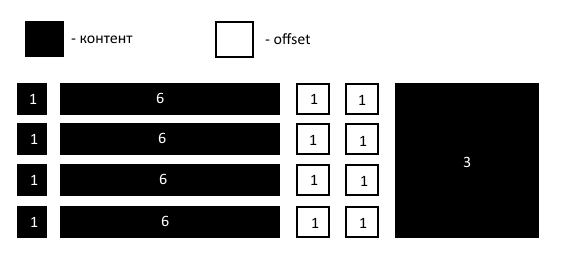
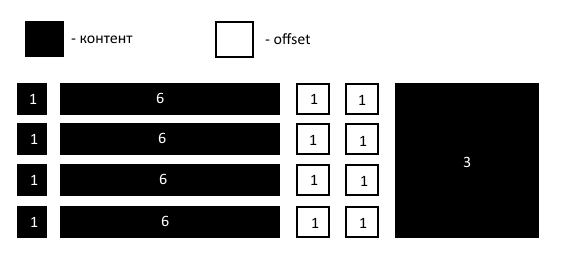
Нарисовал в пейнте картинку, что нужно сделать. В гугле ничего не нашлось (хотя скорее всего плохо искал).

В общем дано: четыре полоски, в каждой 1 колонка (иконка), затем 6 колонок (текст), затем 2 пустые колонки, и 3 колонки - изображение, которое в высоту занимает все 4 полоски. Вопрос вероятно очень нубский, но я не нашел примера для такой сетки в документации Bootstrap.
Префикс класса буду использовать col-xs, т.к. такая разметка должна отображаться на всех устройствах.