У меня есть svg иконки обернутые в ссылки. Но радиус ссылок слишком большой. Надо, чтобы hover был только при наведении на сами иконки, а не возле них.


Проблема в том, что какой бы я размер не задавал ссылке - она не меняется.
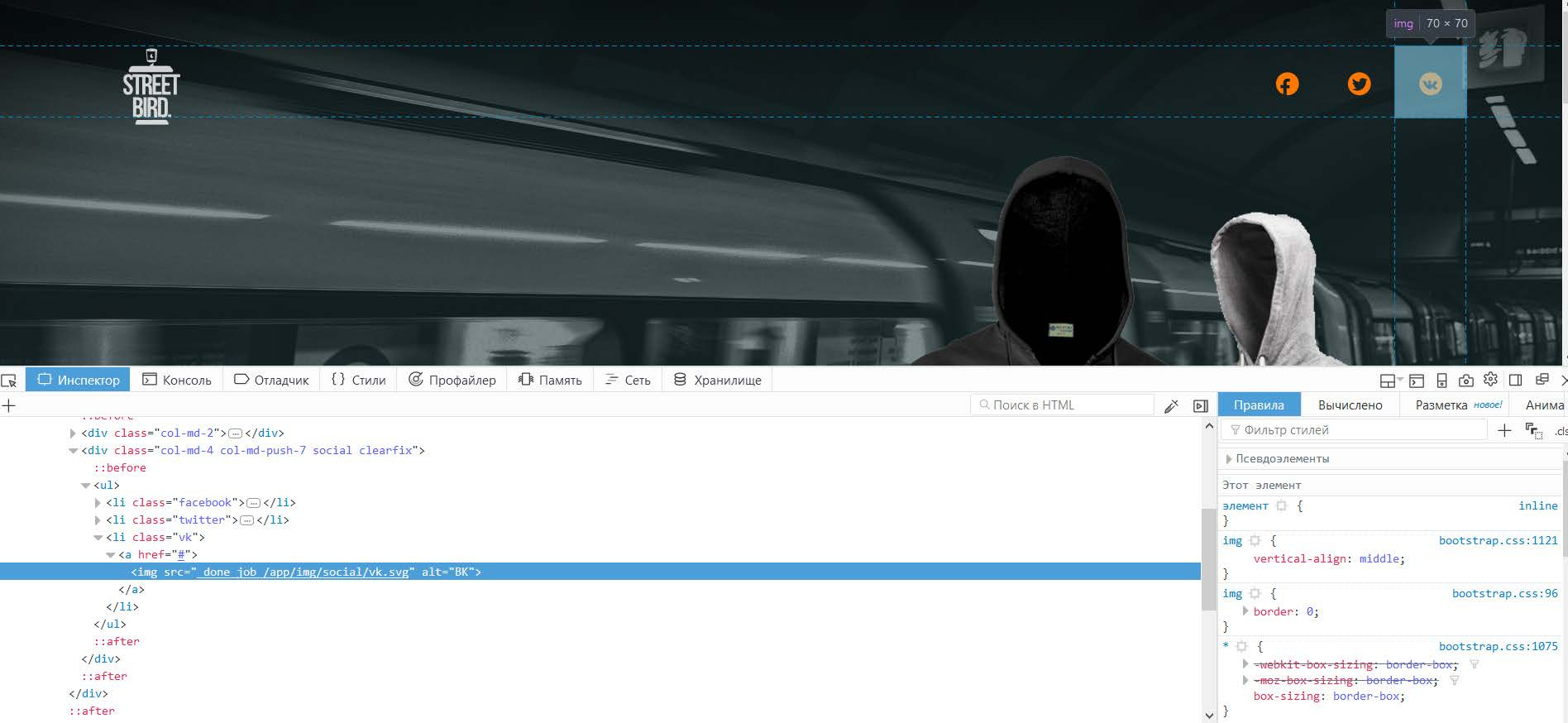
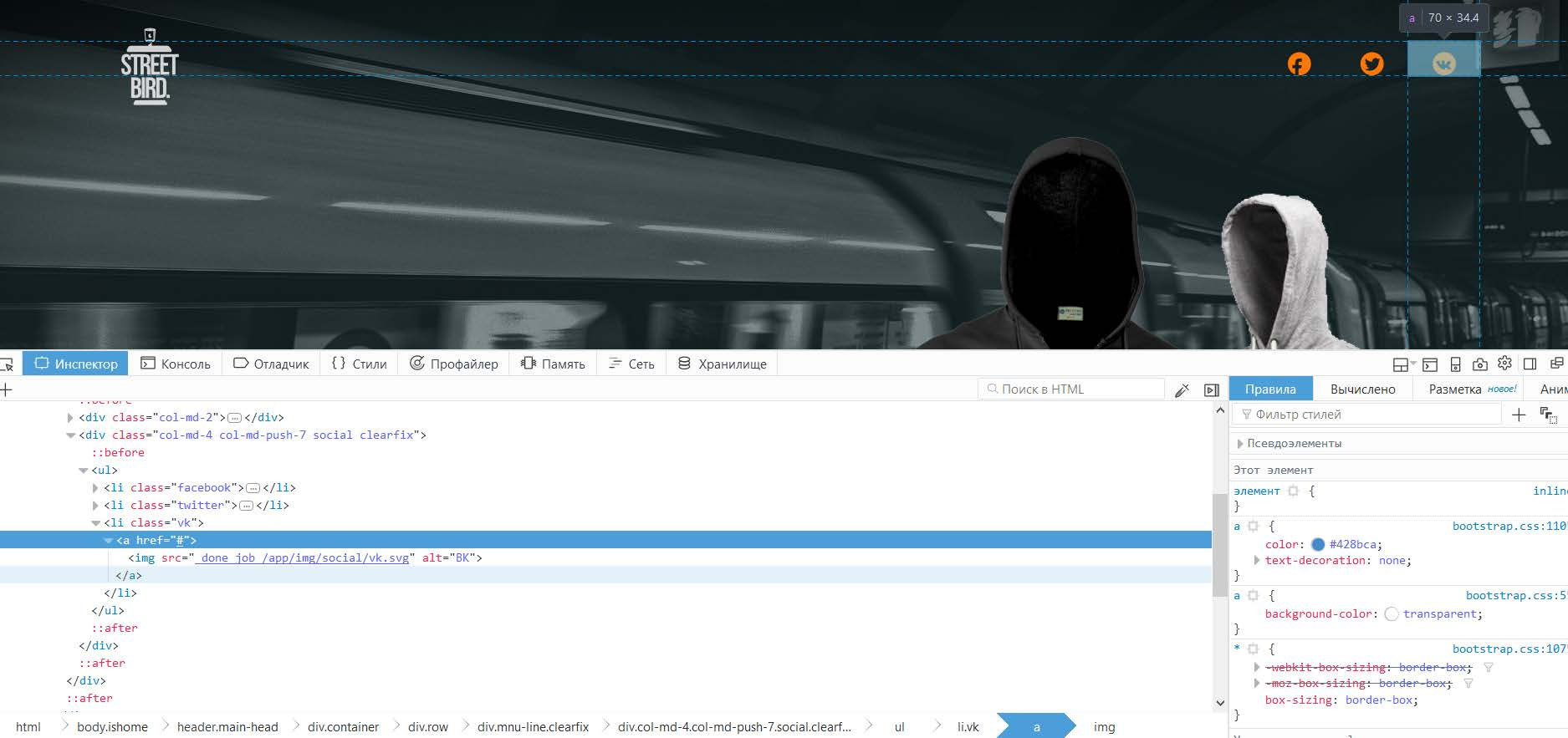
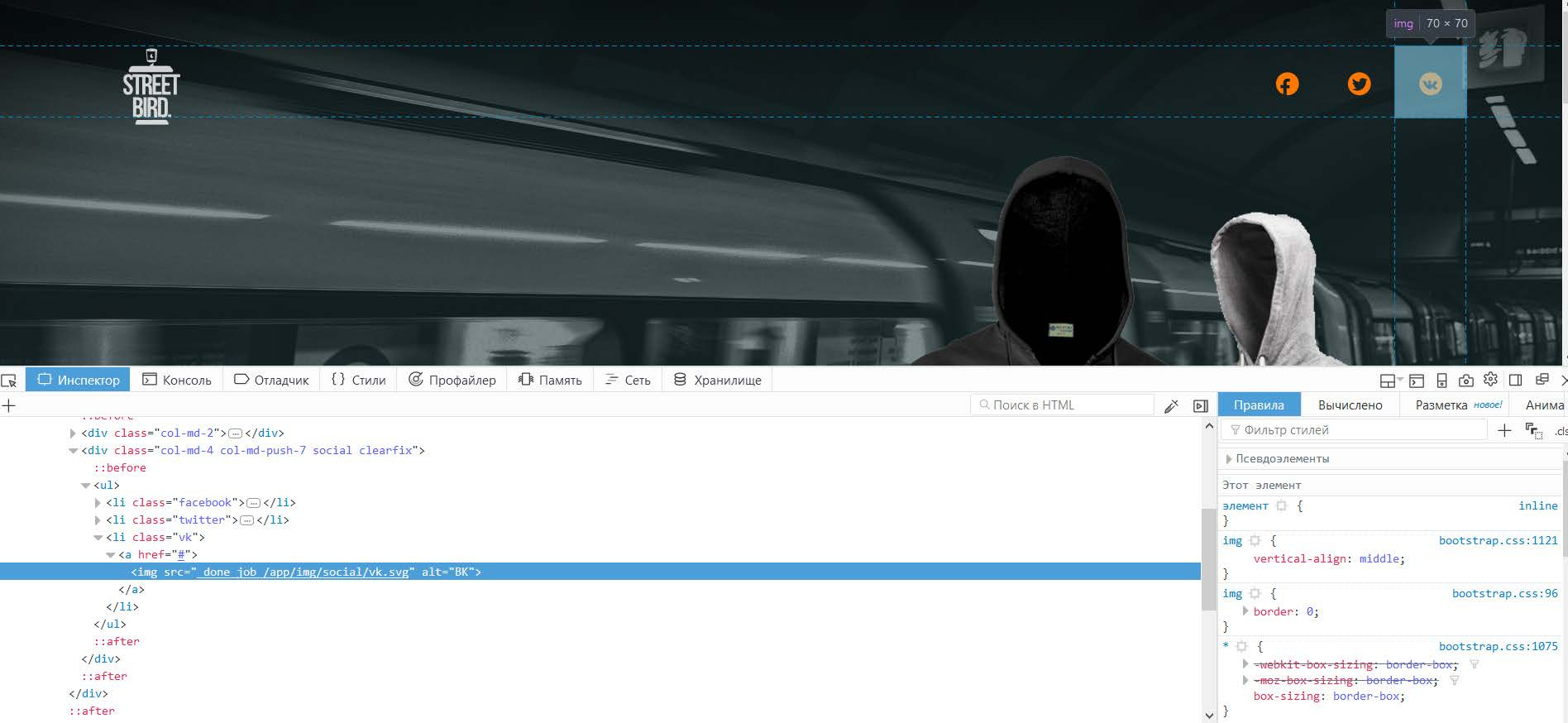
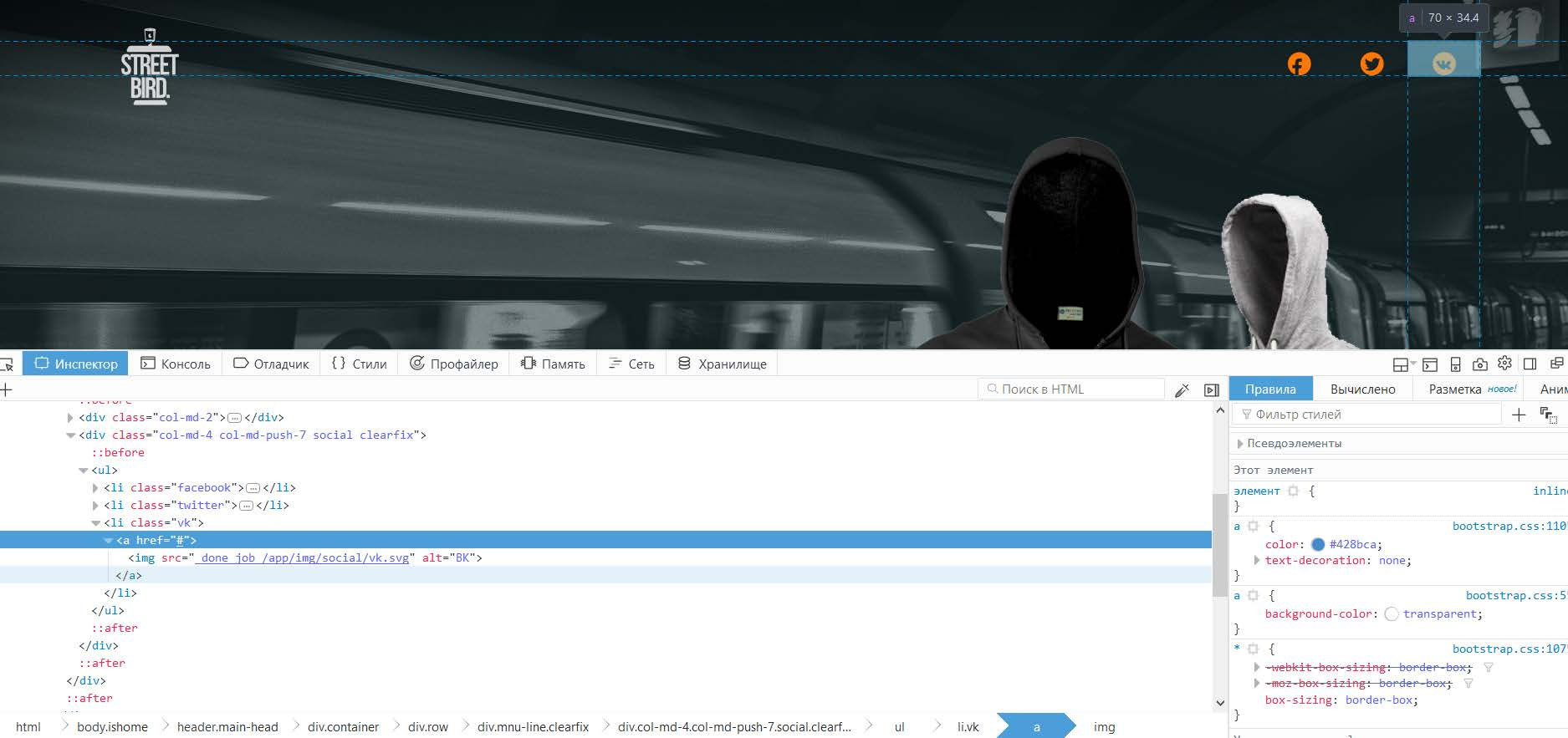
<li class="vk"><a href="#"><img src="_done_job_/app/img/social/vk.svg" alt="ВК"></a></li>
.vk > a {
width: 10px;
height: 10px;
}
а так уменьшается только картинка:
.vk > a > img {
width: 10px;
height: 10px;
}
возможно дело в сетке:
<div class="col-md-4 col-md-push-7 social clearfix">