Товарищи октябристы, помогите, пожалуйста.
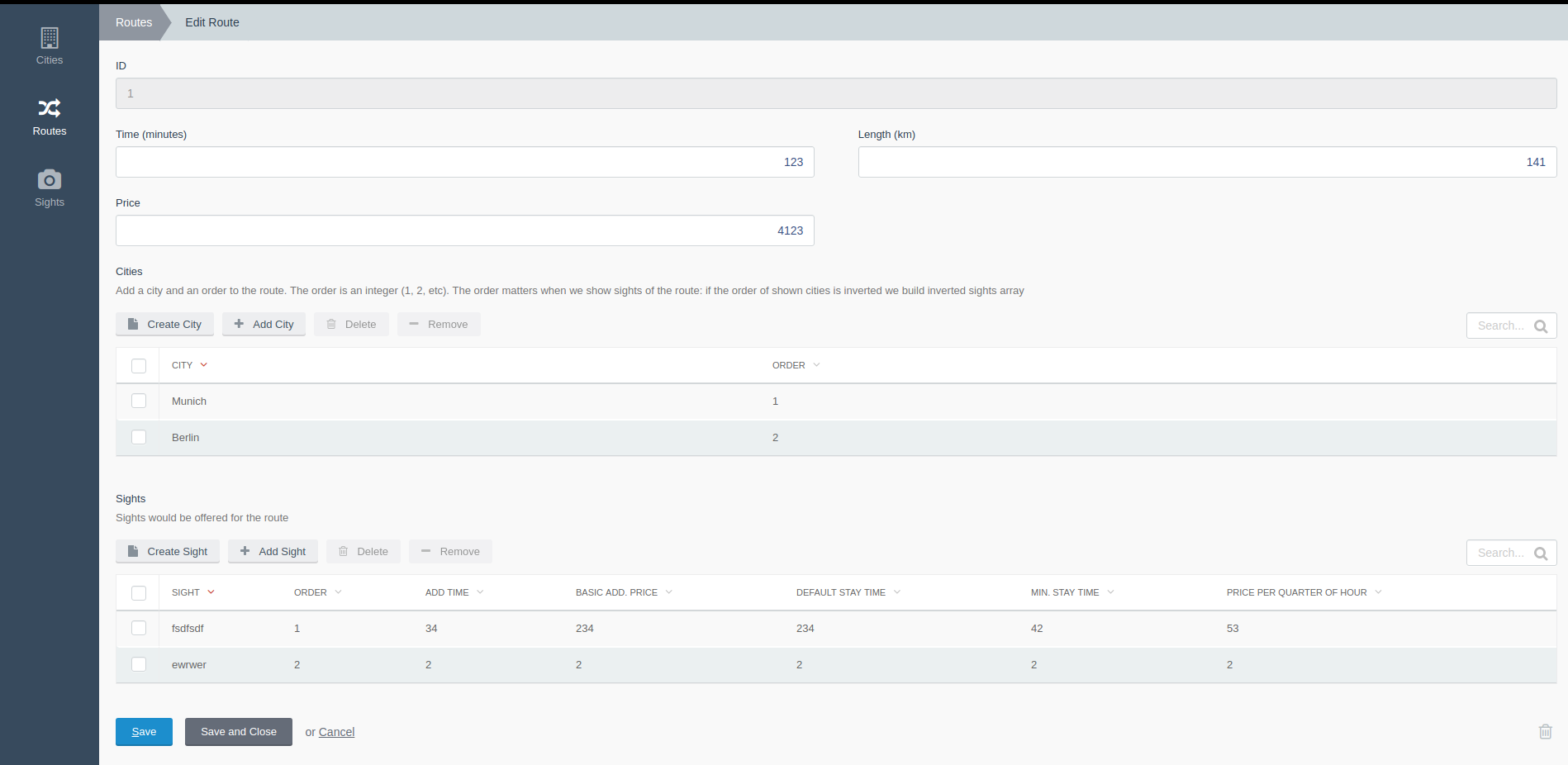
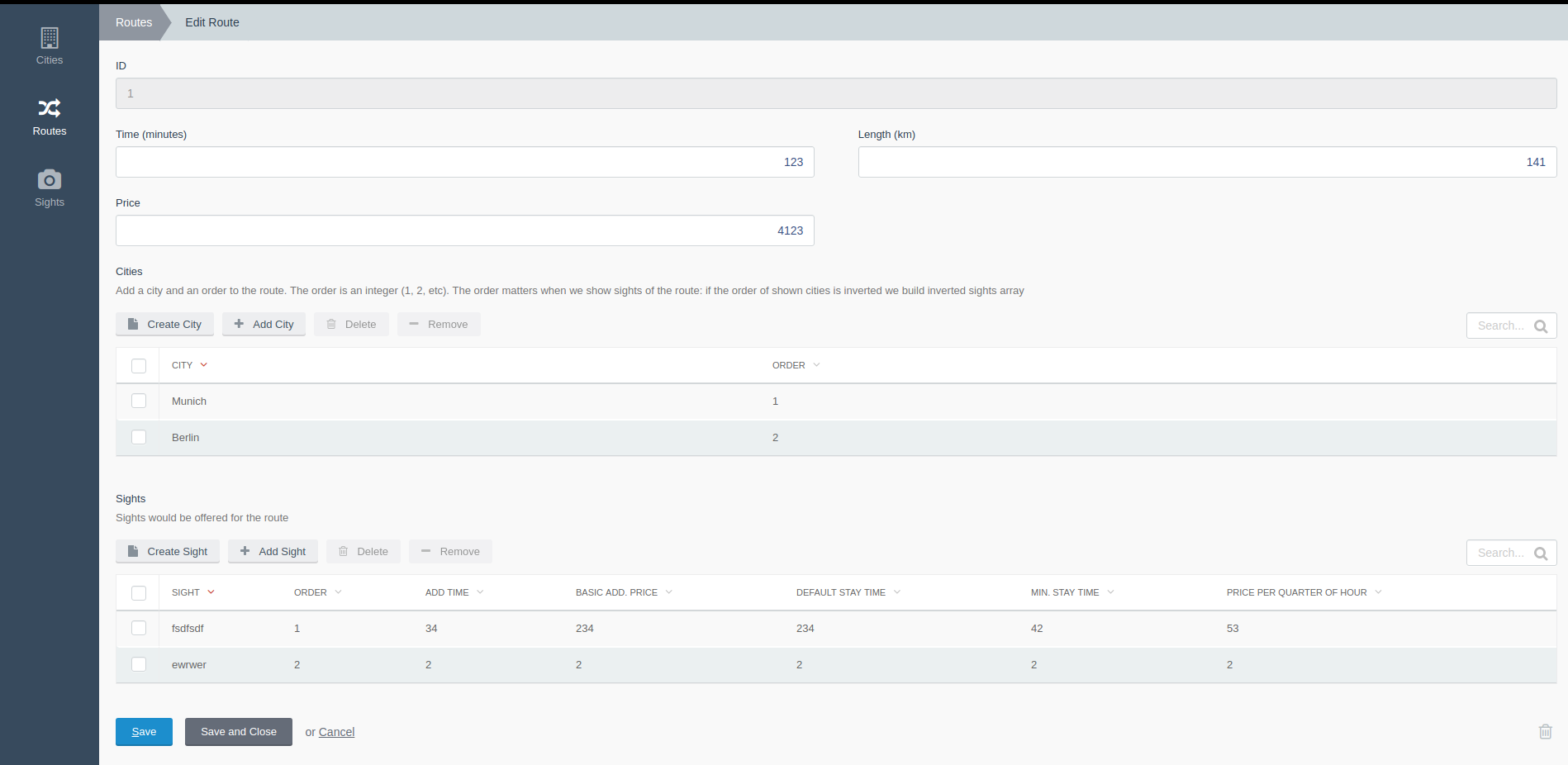
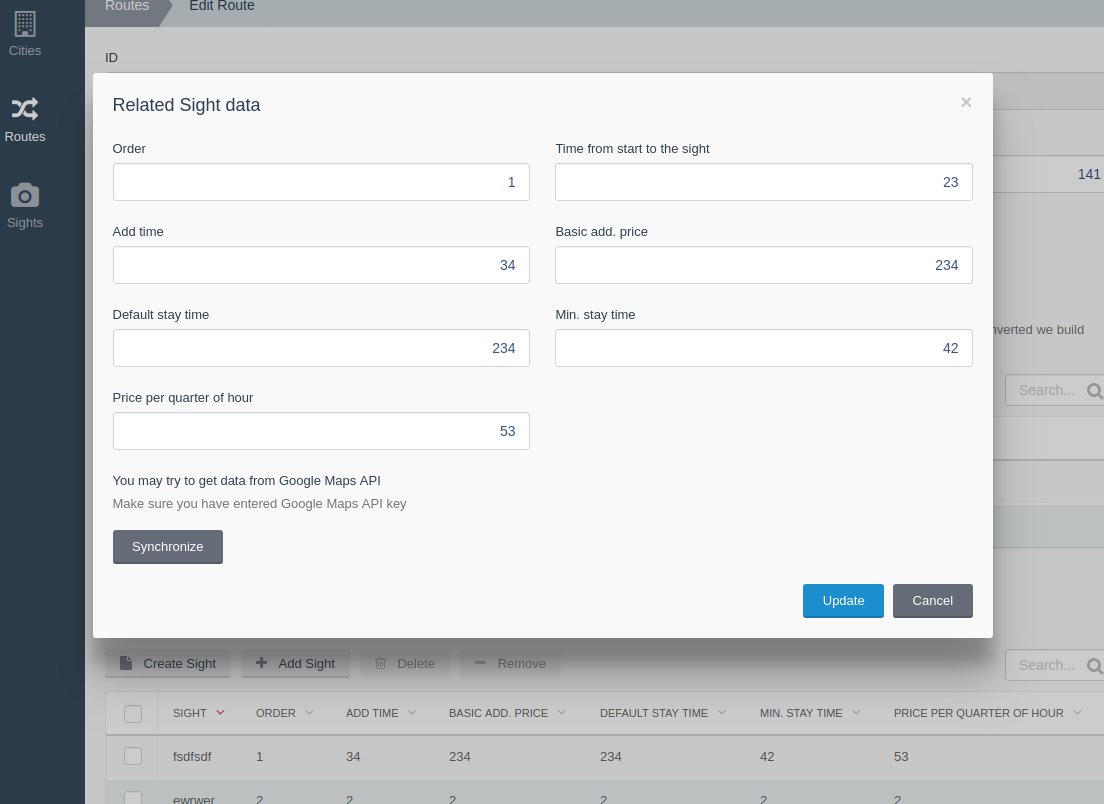
Имеется вот такая страница в админке (модель Route + пивоты для City и Sight)

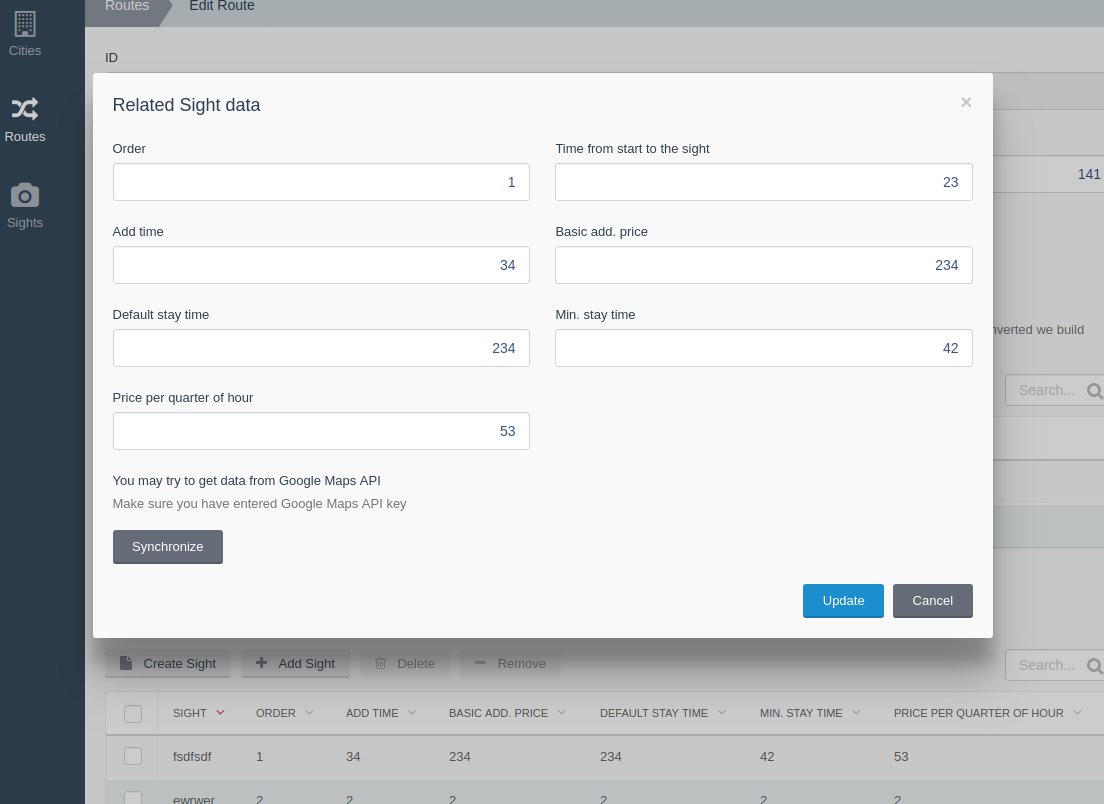
Все нормально, когда жмакаем Add Sight - предлагает список доступных Sight, кликаем на любой, переходим к конфигурированию дополнительных полей Pivot-таблицы.

ничего умнее, кроме как отрендерить кнопку из виджета, я не придумал:
Вот она подключается в
plugins/xdim/tripmagik/models/routesightpivot/fields.yaml
fields:
pivot[sort]:
label: Order
type: number
span: auto
pivot[time_from_start_to_sight]:
label: Time from start to the sight
type: number
span: auto
pivot[add_route_time]:
label: Add time
type: number
span: auto
pivot[add_route_price]:
label: Basic add. price
type: number
span: auto
pivot[stay_time_default]:
label: Default stay time
type: number
span: auto
pivot[stay_time_min]:
label: Min. stay time
type: number
span: auto
pivot[stay_price]:
label: Price per quarter of hour
type: number
span: auto
_gmaps_sync:
label: You may try to get data from Google Maps API
type: gmapsroutesightsync
commentAbove: Make sure you have entered Google Maps API key
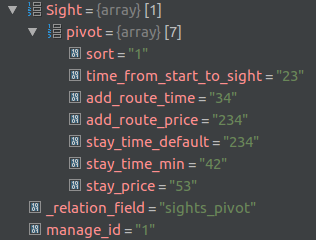
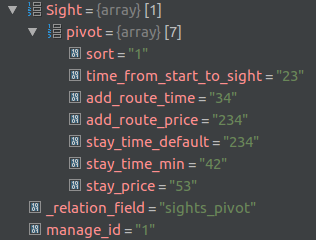
Я могу назначить кнопке ajax-обработчик, но тут начинается самое неясное: в обработчик в контроллере или виджете попадают такие данные из POST:

Можно изворотиться, сгенерировать нужные данные на основе имеющихся, отправить обратно и уже в админке банальным js-кодом обновить значения полей. Но у меня чувство, что это все не нативно и костылизм какой-то.