Короче нашел решение, и мне в этом помог
canvas. Так что это возможно, но в данном примере очень геморно и требует полной переделки задних кругов, так что я оставил пока так.
Пока взялся за другой блок который немного легче:
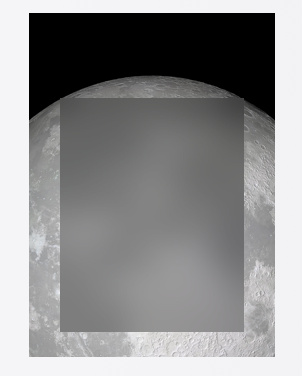
PSD:
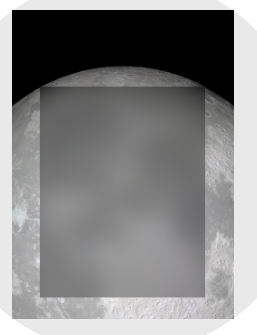
Мой результат в браузере:

различие где-то 90 - 95%, что не так критично. Можно дотянуть и до 100, если потратить еще часик.
code:<div class="work" style="background-image: url('assets/Moon.png'); width: 246px; height: 344px">
<canvas width="246" height="344"/>
</div>
const canvas = document.querySelector('canvas'),
ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.filter = 'blur(11px)'; // тот самый blur
let img = new Image;
img.src = 'assets/Moon.png';
img.onload = () => {
ctx.drawImage(img, 0, 0, 246, 344); // вставляем картинку
// имитируем работы box-shadow inset
ctx.fillStyle = 'rgba(4, 4, 4, 0.33)';
ctx.fillRect(0, 0, 246, 344);
// конец иметации
// достаем заблуренную картинку
let new_img = ctx.getImageData(31, 85, 184, 234);
// конец, достали и положили в переменную new_img
// создаем новую прозрачную/пустую картинку - типо чистого png без изображения
img = ctx.createImageData(246, 344);
for (let i = img.data.length; --i >= 0;)
img.data[i] = 0;
ctx.putImageData(img, 0, 0); // вставляем на весь холст (canvas)
// конец очищения холста
ctx.putImageData(new_img, 31, 85); // вставляем заблуренный кусок
};
Да, да, код жестко за хоркодин. Буду рад новыми и простыми способами, а пока тока так.