Сайт с блогом пока находиться на локальном сервере. В backend -картинки загружаются нормально, во fronted отображаются одновременно только из imperavi-vidget
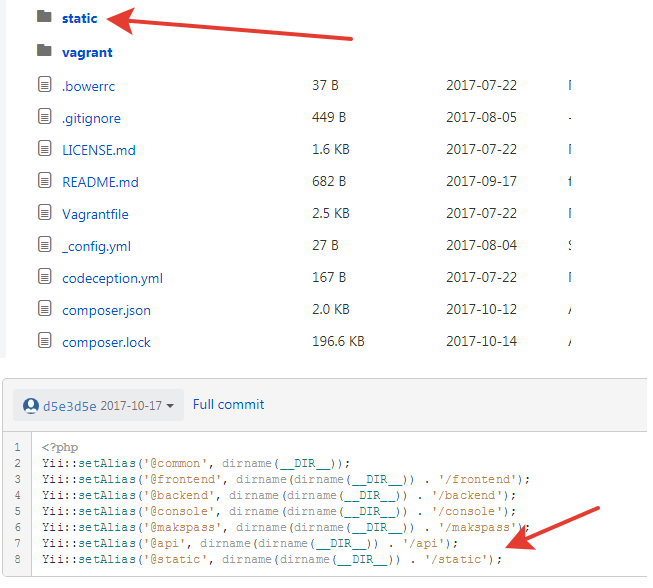
Блог подключён как расширение в vendor. Папки разделены так:

site\yii2\common\config\bootstrap.php
<?php
Yii::setAlias('@common', dirname(__DIR__));
Yii::setAlias('@frontend', dirname(dirname(__DIR__)) . '/frontend');
Yii::setAlias('@backend', dirname(dirname(__DIR__)) . '/backend');
Yii::setAlias('@console', dirname(dirname(__DIR__)) . '/console');
Yii::setAlias('@images', dirname(dirname(dirname(__DIR__))) . '/public_html/uploads/images');
Yii::setAlias('@upload', 'http://site.com/uploads');
/*Yii::setAlias('@uploadPath', '@frontend/web/uploads');*/
Yii::setAlias('@upload', 'http://site.com/uploads');
/*http://site.com/uploads/images/blog*/
Yii::setAlias('@uploadPath','http://site.com/uploads/images/Blog');
Папки frontend/web/uploads у меня нет, чтобы добавить туда
<img src="http://site.com/upload/images/1.jpg" />
Есть общая 'public_html' и в ней папка 'uploads', куда сейчас загружаются файлы из блога в backend. Каким образом можно правильно прописать путь загрузки, чтобы картинки после загрузки в админке сразу отображались и во fronted?

И где в представлениях нужно прописать:
Html::img('@upload' . $one->imageUrl)
Если в fronted/one.php добавить такой код:
<?php
$fotorama = \metalguardian\fotorama\Fotorama::begin(
[
'options' => [
'loop' => true,
'hash' => true,
'ratio' => 800/600,
],
'spinner' => [
'lines' => 20,
],
'tagName' => 'span',
'useHtmlData' => false,
'htmlOptions' => [
'class' => 'custom-class',
'id' => 'custom-id',
],
]
);
foreach ($model->images as $one) {
echo Html::img('@upload' . $one->imageUrl),(['alt'=>$one->alt]);
}
$fotorama->end(); ?>
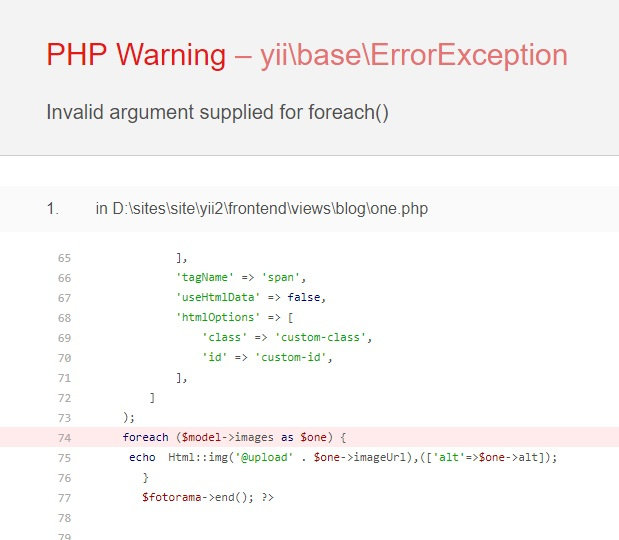
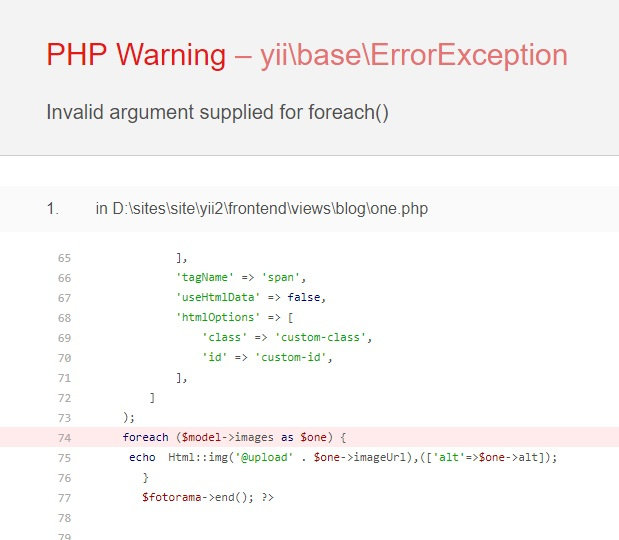
то в дебаге такая ошибка:

а если такой код, то выводятся картинки с этих адресов, где последний http-это адрес загруженной в посте блога (
admin.site.com/blog/blog/view?id=5) картинки
<?php
echo \metalguardian\fotorama\Fotorama::widget(
[
'items' => [
['img' => 'http://s.fotorama.io/1.jpg', 'id' => 'id-one',],
['img' => 'http://s.fotorama.io/2.jpg',],
['img' => 'http://s.fotorama.io/3.jpg',],
['img' => 'http://s.fotorama.io/4.jpg',],
['img' => 'http://site.com/uploads/images/Blog/1510225349_sVHPVH.jpg',],
],
'options' => [
'nav' => 'thumbs',
]
]
);
?>
Но как сделать, чтобы во fronted в постах автоматически отображались загруженные именно из backand, а в blog/index и site/index- уменьшённые в размерах или как превью? Не добавлять же их адреса каждый раз в код..