Столкнулся с проблемой импортирования компонентов.
Есть у меня допустим такой компонент:

С такой структурой компонента, я могу импортировать его так:
import AppFooter from '~/components/footer/footer.vue';
А я хочу сделать так:
import AppFooter from '~/components/footer';
Для этого нужно в корне создать файл index.js и прописать в него так:
export default from './footer.vue';
и если я прописываю так:
import AppFooter from '~/components/footer';
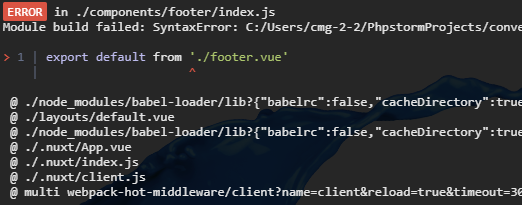
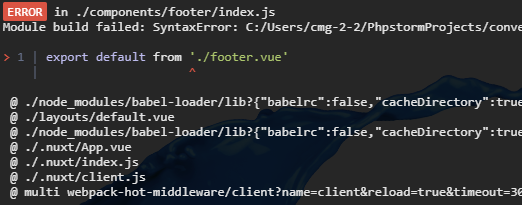
то получаю такую ошибку:

Как решить эту проблему?