Добрый день.
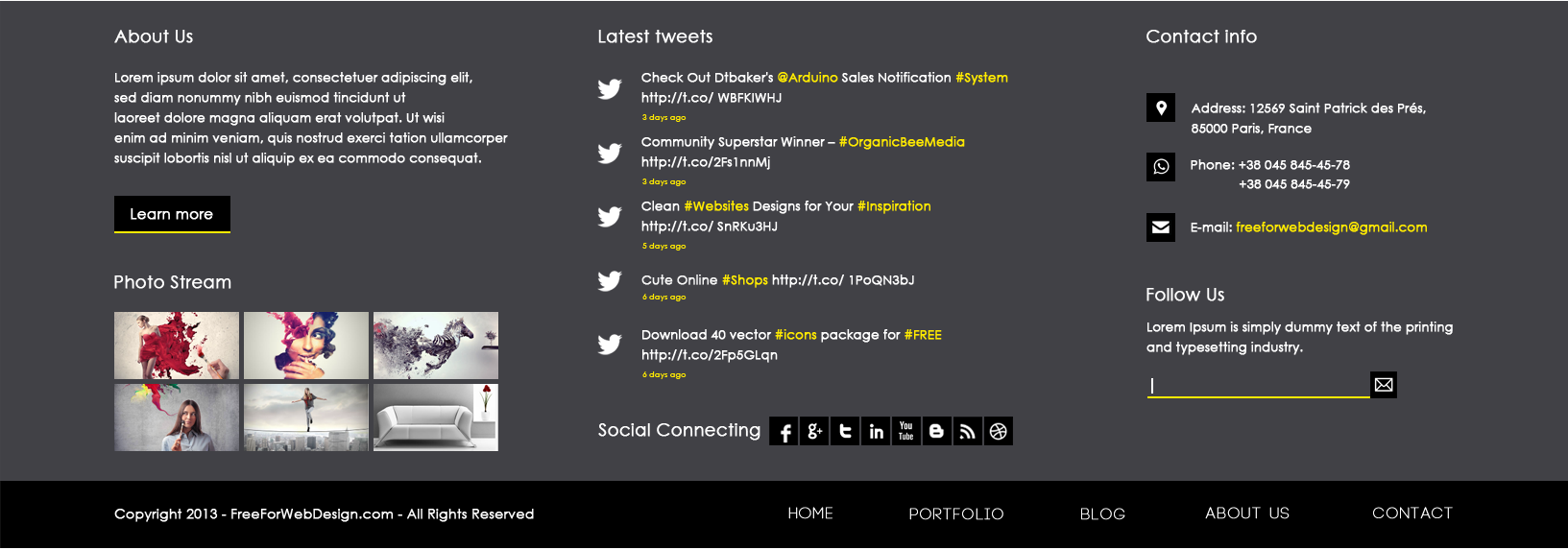
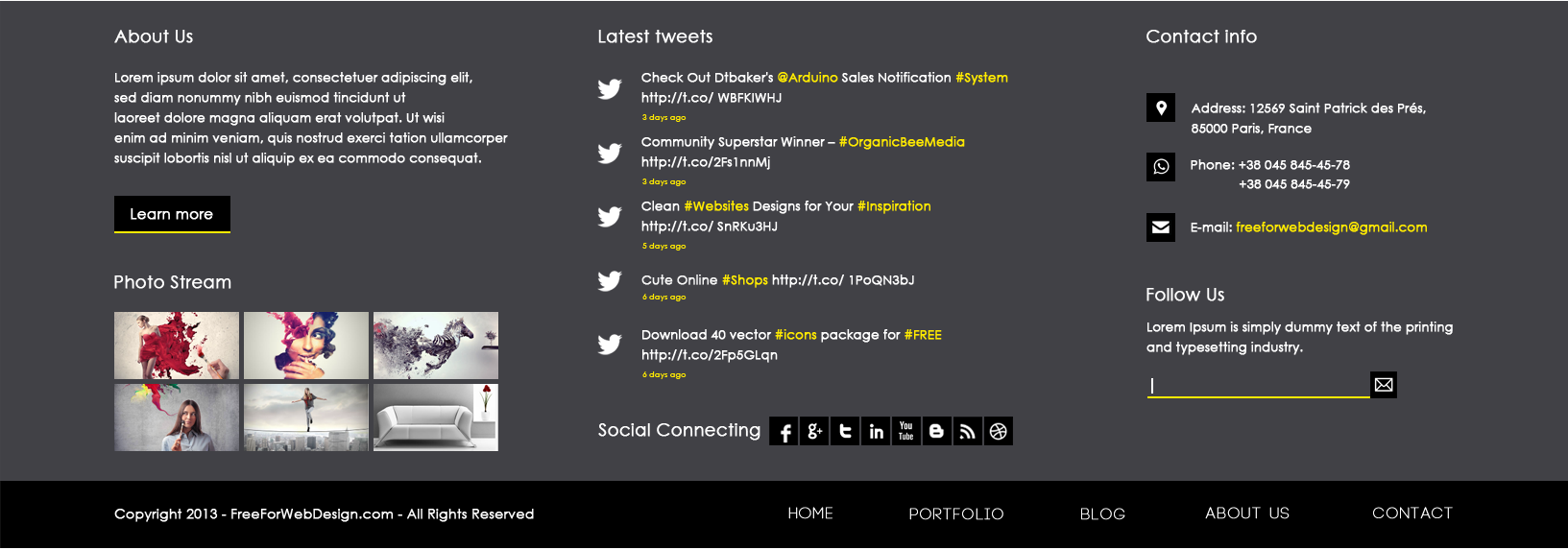
Осваиваю верстку, столкнулся с тем, что у футера все как-то сложно:

- три колонки, но выровнены они как-то неровно, непонятно как ровняли межблочные отступы;
- одинаковые заголовки, но отступы вниз все разные. Как отступ вниз (mb) задавать, для каждого делать класс отдельно или это просто косяк дизайнера?
- не совсем ясно, как делали mb для строк в среднем блоке - они все разные!
В общем, кто что посоветует? Не хочется учиться говнокодить, говноБЭМить и прочее.. Хочется разобраться в принципах.
Вот футер почётче:

P.S.
Домучал. Чувствую, что поганенько вышло, но хоть мысли в конце правильные появились.
Меню не делал, у себя я его с верху переношу, а тут не захотел возиться.