Добрый день, подскажите в правильном ли направлении я мыслю.
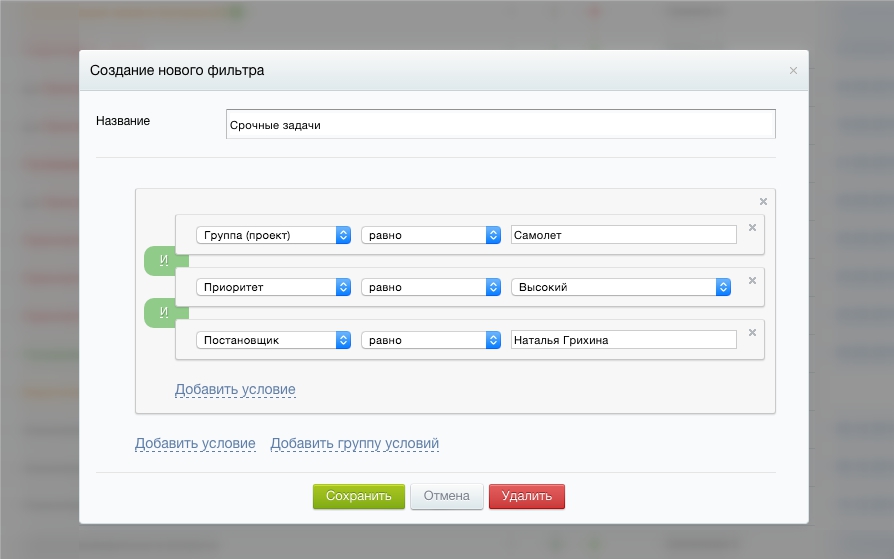
Есть классический грид и модели поиска все стандартное созданное gii, вопрос как сделать удобный фильтр где по кнопочке добавляется поле фильтрации и значение, все в компактном виде. Вот пример из битрикс

можно добавить условие.
Значит план такой:
1. На JS будет создаваться объект с параметрами:
obj = {
items: {
id: 1,
field: name,
value: text,
type: like
}....
}
соответственно при нажатии добавить поле, добавляется в объект описание.
2. Затем передаем в модель поиска JSON, преобразуем его в массив и применяем в цикле foreach
$json = '{
"items": {
"id": 1,
"field": "name",
"value": "text",
"type": "like"
}
}';
$obj = json_decode($json, true);
foreach($obj as $key => $item){
$query->andFilterWhere([$item['type'], $item['field'], $item['value']]);
}
return $dataProvider;
Таким образом применяться фильтры, есть ли готовые компоненты для yii2?
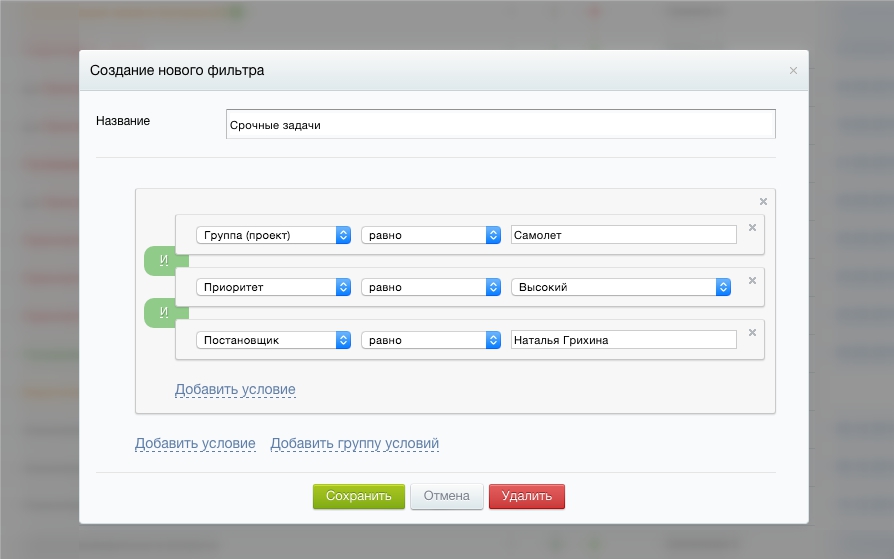
 можно добавить условие.
можно добавить условие.