Вопрос к знатокам Angular2.
В данный момент делаю проект интернациональным (ngx-translate), но возникла проблемка.
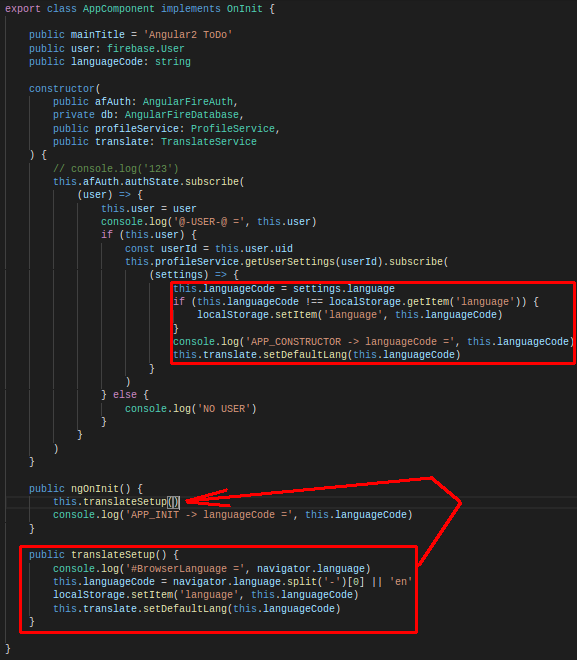
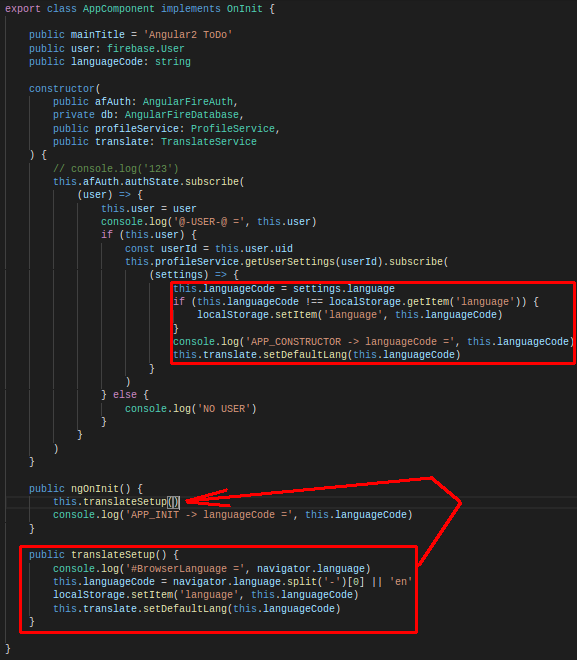
* [картинка 1] -> AppComponent
При инициализации компонента AppComponent выполняется функция translateSetup(), которая записывает в переменную languageCode код языка (по умолчанию, либо английский) и после сохраняет это значение в localStorage.
В конструкторе я подписываюсь на пользователя, и, если он пришёл, то в переменную languageCode устанавливаю выбранный им язык и перезаписываю значение в localStorage.

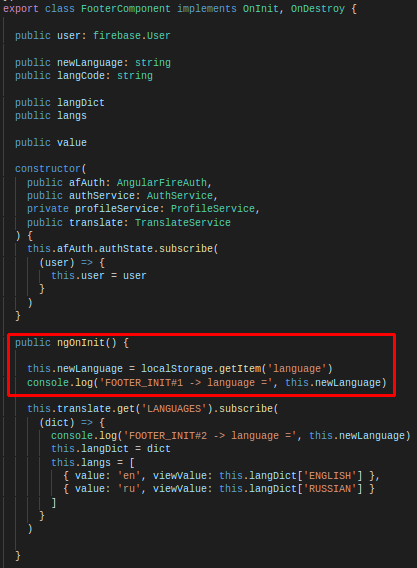
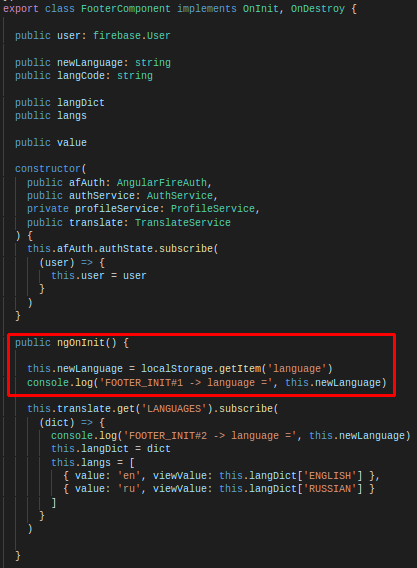
* [картинка 2] -> FooterComponent
При инициализации компонента FooterComponent (который является дочерним для AppComponent) я беру значение languageCode из localStorage и далее использую его (например, просто печатаю в консоли).
Однако, я ожидаю, что если в AppComponent попадёт таки ин-фа о пользователе и данные в localStorage перезапишутся, то FooterComponent дождётся окончания этого процесса.

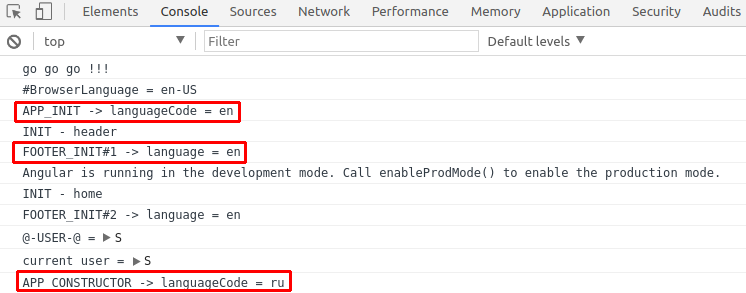
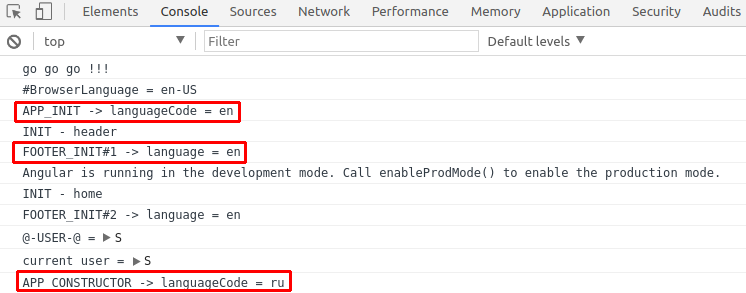
* [картинка 3] -> ConsoleLog
По выводу в консоли получается, что сначала инициализировался AppComponent, потом инициализировался FooterComponent, а потом пришла ин-фа о пользователе. И да, localStorage перезаписался, но FooterComponent уже не получит этих изменений, так как он инициализировался раньше.

Как сделать так, чтобы в FooterComponent начинал работать только после того, как выполнется код в конструкторе компонента AppComponent (то место, где выполнятся подписка) ?
Или может вы предложете более подходящий способ.
P.S.: заранее спасибо !