
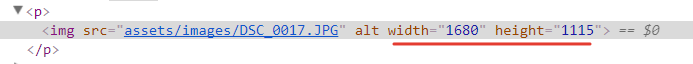
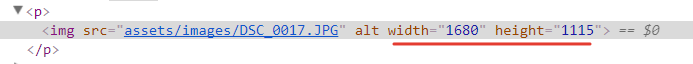
TinyMCE автоматом проставляет размеры картинки, если добавлять в статью. Сайт адаптивный и размеры не нужны.
1. Как это побороть?
2. Есть ли решение для ресайза изображений которые вставляются в статью в редакторе? Нужно резать до 1600px максимум по ширине.
3. Неудобно вставлять видео. Возможно есть решение чтобы вставлять видео ютуб, просто указав ID?
4. Может есть другой редактор со всеми этими функциями?
P.S.: Речь идёт именно о текстовом редакторе в MODX
UPD: По первому пункту нашел решение. Идём по пути yourSite / assets / components / tinymcerte / js / mgr / tinymcerte.js
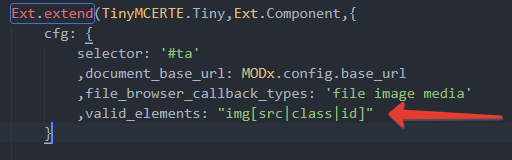
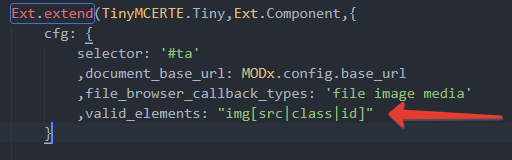
Ищем: Ext.extend
Добавляем: valid_elements: "img[src|class|id]"

Остальные открыты.