В основном всё верно. Я бы немного подправил следующие моменты:
>>
Пользователь отправляет, это "что-то", полученное при регистрации и в ответ получает страницу
Не пользователь, а клиент (пользователь сидит за компом). Но клиент - не ваша программа, а в основном браузер (curl - тоже клиент) и ваша программа максимум может иметь доступ к некоторым кукам, да и то не ко всем (как настроит куку сервер, см.
cookie httponly). Сервер проверяет токен и сопоставляет контекст приложения (php/java) с параметрами пользователя (_GET/_POST/_SESSION), поэтому код backend как правило никак не может влиять на контекст пользователя, только если в нём нет ошибок на выполнение критичных операций. (Естественно, что нужно разбираться в архитектуре сервера, т.к. на уровне фильтров, а в tomcat/IIS они есть, можно сделать много чего нехорошего ещё до обработки запроса под пользователем).
>>
Что представляет из себя токен? (случайную строку, которая является по сути идентификатором? Если да - то какой она должна быть длины, нужно ли ее шифровать и где хранить на стороне клиента?
Токен - это уникальный идентификатор сессии в формате именно строки. Можно в него вставить JSON.stringify(), но браузер всё равно будет идентифицировать его как строку. Символы ему без разницы. Выдаётся на сессию на одном клиенте. Т.е. если вы подключитесь/логинитесь разными браузерами под одним логином пользователя, то у них будут
разные токены. Однако, если вы технически сможете своровать токен из одного браузера и воткнуть его в другой, то фактически будете работать под одной сессией в разных браузерах и проходить аутентификацию во втором браузере не придётся (Иногда этим можно пользоваться для тестов). Именно по этом причине токены надо зарывать по максимуму, т.е. отправлять их в заголовках и в протоколе HTTPS. Только это не касается протокола Kerberos, там аутентификация производится другим механизмом и завладевание кукой не даст результата (весьма сложный механизм, используется в корпоративных сетях, не в интернете).
где хранить на стороне клиента - Для кук браузер сам их хранит и сам же дописывает в заголовки при выполнении запросов, так что это делается прозрачно. Поставьте
fiddler, там всё видно.
нужно ли ее шифровать - Обычно нет.
>> Слышал про OAuth и долго и коротко живущие токены
OAuth используется, когда вы хотите привлечь большое количество пользователей, предполагая, что у них есть аккаунты в соцсетях, т.е. этот протокол упрощает и регистрацию и аутентификацию, но сложнее в настройках, чем form-based. тут есть одна тонкость - аккаунт пользователя в вашей программе надо будет всё равно создавать и связывать его с аккаунтом профиля в соцсети (сейчас подробнее не скажу, давно занимался)
Теперь какая связь между токеном и OAuth - Делаем выход из контекста рассуждения "на уровень выше" и вспоминаем, что OAuth - протокол аутентификации, а после аутентификации нужно (барабанная дробь ...) тадам - установить токен сессии!!! Т.е. с помощью OAuth вы
только проверяете валидность пользователя, затем ваша программа выясняет с каким аккаунтом на вашем сайте он связан и устанавливает токен/куку, чтобы не проходить аутентификацию каждого запроса от пользователя аккаунтов с соцсети. Ну, представьте, что даже на CSS и IMG надо будет требовать подтверждение? (если только не настроен NGINX для отдачи статики, как вы указали выше).
>> Если да - то какой она должна быть длины
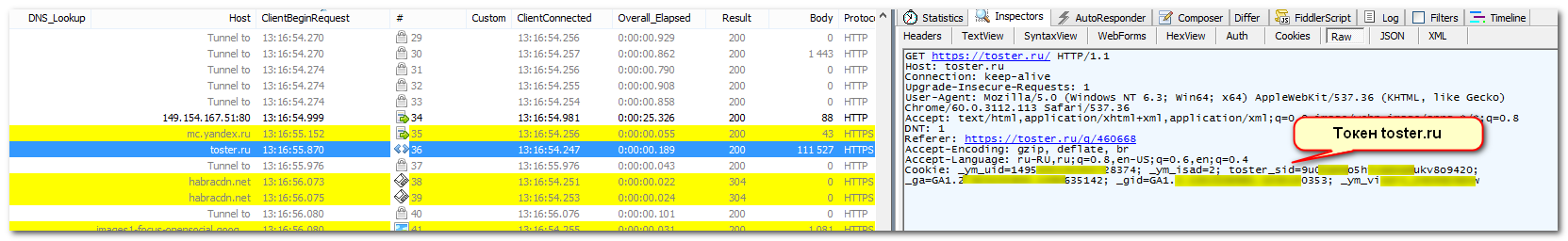
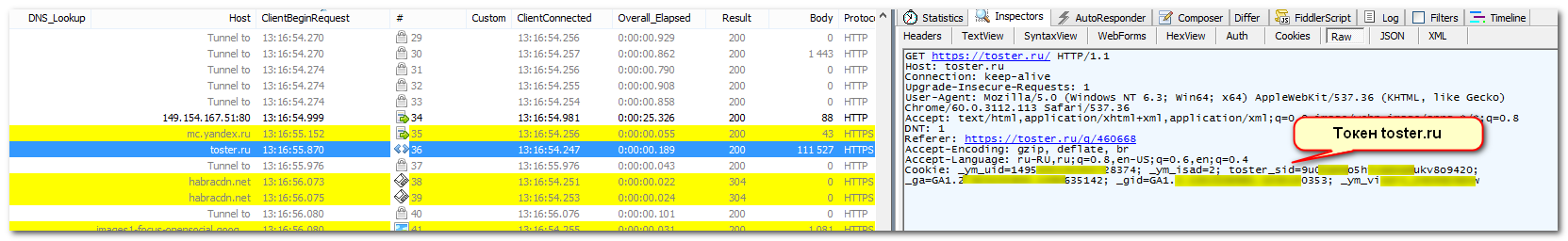
Посмотрите на форматы и размеры токенов, которые выдают соцсети? Да, взять этот же toster.ru, вот прям сейчас:

Токен сессии придумываете самостоятельно. Хоть
sid. Формат строки токена ничем не определён. Главное, чтобы при идентификации пользователя случайно не выдать аналогичный токен другому пользователю, а то получится, что два пользователя идентифицируются сервером как один, кто первый залогинился. Так что одна из проблем сервера - обеспечить уникальность токенов сессий, а это важный раздел безопасности. Вполне можно поискать способы компрометации выдачи "нужных" токенов и тогда безопасность сайта под большой угрозой.
>> Достаточен ли уровень безопасности OAuth или стоит искать что то другое? jwt?
Поскольку OAuth тоже начинается с "вешалки", т.е. с form-based аутентификации в соцсети, то главное обеспечить достаточный уровень секретности - HTTPS и всё будет норм.