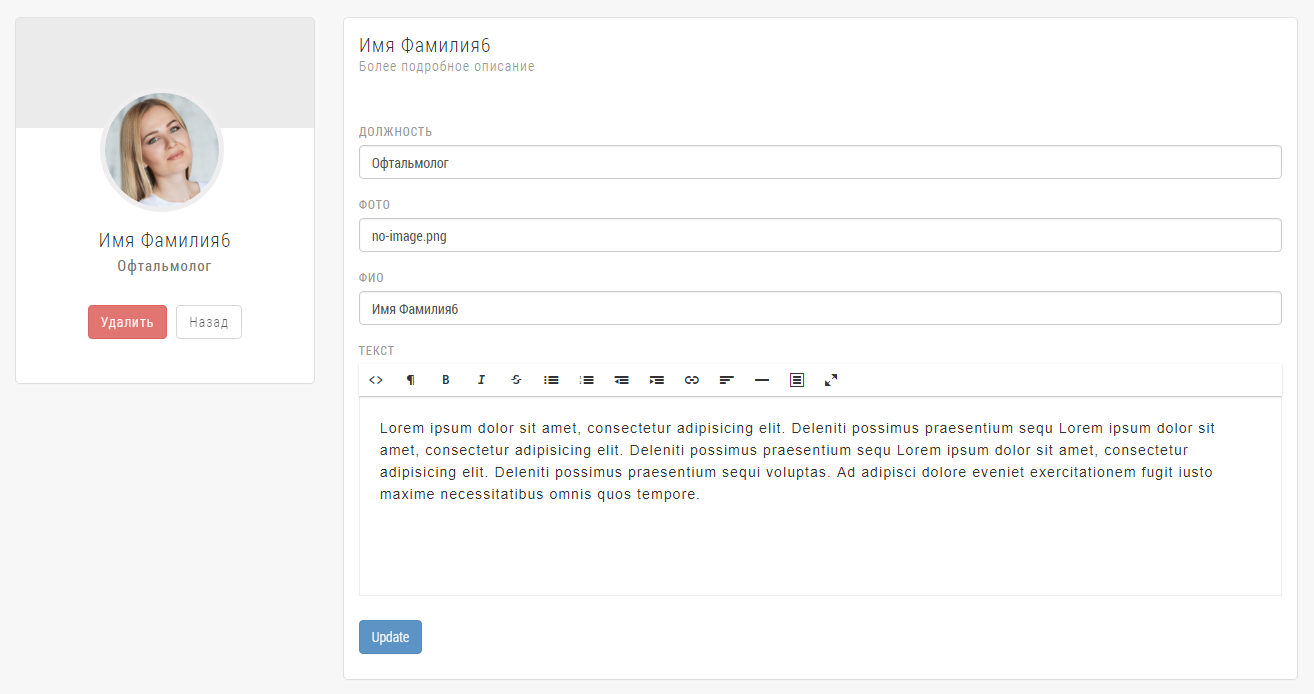
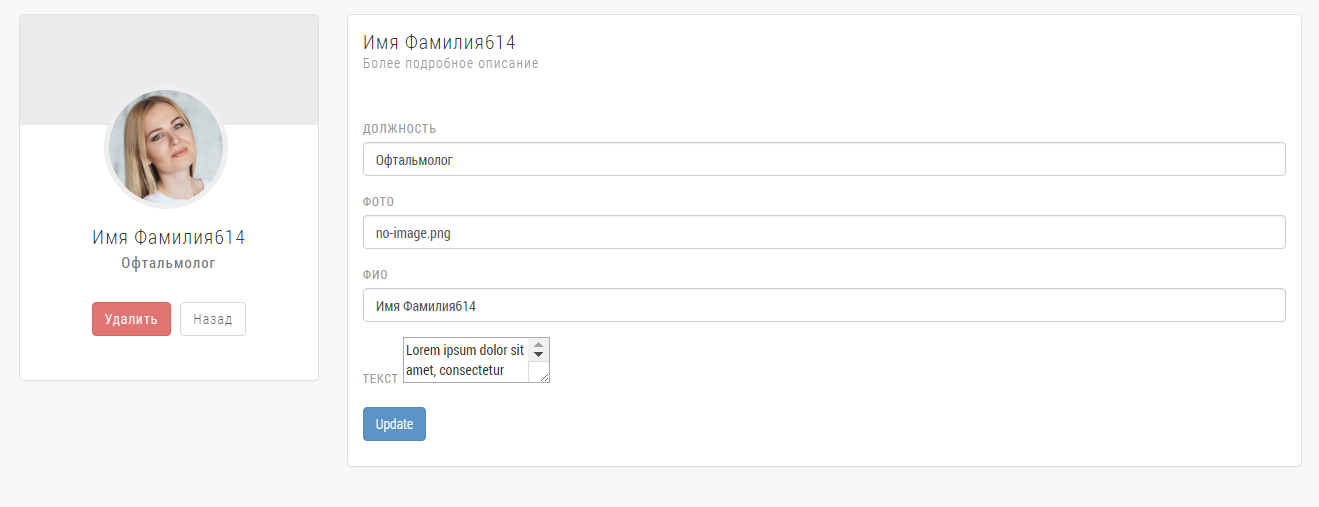
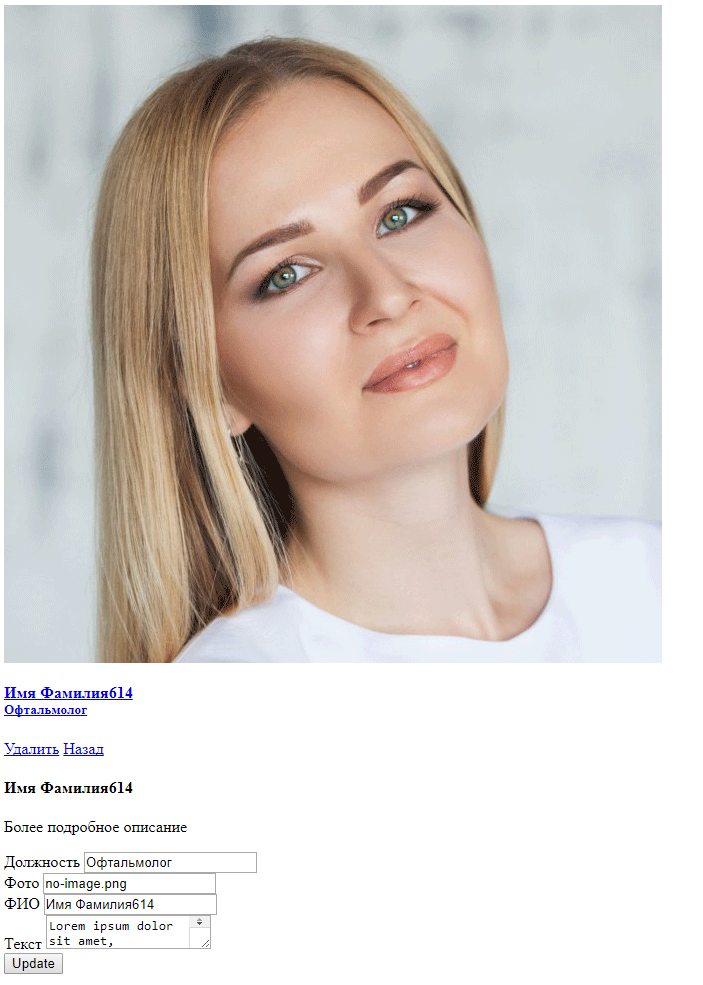
Здравствуйте, очень нужна Ваша помощь, пытаюсь сделать редактирование на странице просмотра. При нажатии на Update сначала ломается плагин для редактирования текста, а затем и вовсе пропадает сама страница (см. изображения).
Вот код view (view.php)
<?php
use yii\helpers\Html;
use yii\widgets\DetailView;
use yii\widgets\ActiveForm;
use vova07\imperavi\Widget;
/* @var $this yii\web\View */
/* @var $model app\modules\admin\models\Specialist */
$this->title = $model->name;
$this->params['breadcrumbs'][] = ['label' => 'Specialists', 'url' => ['index']];
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="specialist-view">
<div class="ajax-block">
<?= $this->render('edit-ajax', [
'model' => $model,
]) ?>
</div>
</div>
Код edit-ajax.php
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use vova07\imperavi\Widget;
?>
<div class="row">
<div class="col-md-3">
<div class="card card-user">
<div class="image">
<!-- <img src="https://ununsplash.imgix.net/photo-1431578500526-4d9613015464?fit=crop&fm=jpg&h=300&q=75&w=400" alt="...">-->
</div>
<div class="content">
<div class="author">
<a href="#">
<?= Html::img('@web/img/specialist/' . $model->image, ['class' => 'avatar border-gray']) ?>
<h4 class="title"><?= $model->name ?><br>
<small><?= $model->position ?></small>
</h4>
</a>
</div>
<div class="text-center">
<div class="dfx-btn-grp">
<?= Html::a('Удалить', ['update', 'id' => $model->id], ['class' => 'btn btn-danger']) ?>
<?= Html::a('Назад', ['update', 'id' => $model->id], ['class' => 'btn btn-default']) ?>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-9">
<div class="card">
<div class="header">
<h4 class="title"><?= $model->name ?></h4>
<p class="category">Более подробное описание</p>
</div>
<div class="content">
<?php $form = ActiveForm::begin([
'id' => 'edit-specialist',
]); ?>
<?= $form->field($model, 'id')->hiddenInput([])->label(false); ?>
<?= $form->field($model, 'position')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'image')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'name')->textInput(['maxlength' => true]) ?>
<!-- --><? //= $form->field($model, 'text')->textarea(['rows' => 6]) ?>
<?= $form->field($model, 'text')->widget(Widget::className(), [
'settings' => [
'lang' => 'ru',
'minHeight' => 200,
'plugins' => [
'clips',
'fullscreen'
]
]
]);
?>
<div class="form-group">
<?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
</div>
</div>
Ajax
$('#edit-specialist').on('beforeSubmit', function(e) {
var form = $(this);
var formData = form.serialize();
$.ajax({
type: "POST",
url: "/admin/specialist/edit-ajax",
data: formData,
cache: false,
success: function (response) {
if (!response) {
}
else {
swal({
title: "Успешно!",
text: "Выбранная запись удалена",
type: "success",
timer: 1500,
showConfirmButton: false
});
$('.ajax-block').html(response);
}
},
error: function (response) {
}
});
}).on('submit', function(e){
e.preventDefault();
});
И собственно контроллер (сохраняю только имя для теста)
public function actionEditAjax()
{
if (Yii::$app->request->post('Specialist')) {
$item = Yii::$app->request->post('Specialist');
$model = $this->findModel($item['id']);
$model->name = $item['name'];
$model->save();
$this->layout = false;
return $this->render('edit-ajax', [
'model' => $model,
]);
}
return false;
}
Никак не могу понять в чём ошибка. Заранее спасибо.
Решение проблемы$(document).on('submit', '#edit-specialist', function (e) {
...
Скрипт просто не видел этот элемент после ajax подгрузки.