1. Есть обычное выпадающее меню, которое при условии выбора делает фильтр записи (по плагину Ultimate WP Query Search Filter)
function output_formcmf_fields($type,$metakey,$compare,$metaval,$label,$all,$i,$defaultclass,$id,$divclass ){
$opts = explode("|", $metaval);
if($type == 'dropdown'){
$html = '<div class="'.$defaultclass.' '.$divclass.'" id="cmf-select'.$i.'"><span class="cmflabel-'.$i.'">'.$label.'</span>';
$html .= '<input type="hidden" name="cmf['.$i.'][metakey]" value="'.$metakey.'">';
$html .= '<input type="hidden" name="cmf['.$i.'][compare]" value="'.$compare.'">';
$html .= '<select id="cmfdp-'.$i.'" class="cmfdp-class-'.$i.'" name="cmf['.$i.'][value]">';
if(!empty($all)){
$html .= '<option value="uwpqsfcmfall">'.$all.'</option>';
}
foreach ( $opts as $opt ) {
$val = explode('::',$opt);
$selected = (isset($_GET['cmf'][$i]['value']) && $_GET['cmf'][$i]['value'] == $val[0]) ? 'selected="selected"' : '';
$html .= '<option value="'.$val[0].'" '.$selected.'>'.$val[1].'</option>';
}
$html .= '</select>';
$html .= '</div>';
return apply_filters( 'uwpqsf_cmf_field_dropdown', $html,$type,$metakey,$compare,$metaval,$label,$all,$i,$defaultclass,$id,$divclass);
}
2. Есть обёртка в которую хочется обернуть этот фильтр:
https://codepen.io/clintabrown/pen/KDycH?depth=eve...Используя свой low-skill я обернул всё это дело в следующий код:
function output_formcmf_fields($type,$metakey,$compare,$metaval,$label,$all,$i,$defaultclass,$id,$divclass ){
$opts = explode("|", $metaval);
if($type == 'dropdown'){
$html = '<div class="'.$defaultclass.' '.$divclass.'" id="cmf-select'.$i.'"><span class="cmflabel-'.$i.'">'.$label.'</span>';
$html .= '<input type="hidden" name="cmf['.$i.'][metakey]" value="'.$metakey.'">';
$html .= '<input type="hidden" name="cmf['.$i.'][compare]" value="'.$compare.'">';
$html .= '<input type="search-for-ddwn" id="brand-filter" name="cmf['.$i.'][value]" data-list="cmfdp-'.$i.'" autocomplete="off" required />';
$html .= '<label for="brand-filter" data-icon="🔍"></label>';
$html .= '<datalist id="cmfdp-'.$i.'">';
$html .= '<select id="cmfdp-'.$i.'" class="cmfdp-class-'.$i.'" name="cmf['.$i.'][value]">';
if(!empty($all)){
$html .= '<option value="uwpqsfcmfall">'.$all.'</option>';
}
foreach ( $opts as $opt ) {
$val = explode('::',$opt);
$selected = (isset($_GET['cmf'][$i]['value']) && $_GET['cmf'][$i]['value'] == $val[0]) ? 'selected="selected"' : '';
$html .= '<option value="'.$val[0].'" '.$selected.'>'.$val[1].'</option>';
}
$html .= '</select>';
$html .= '</datalist>';
$html .= '</div>';
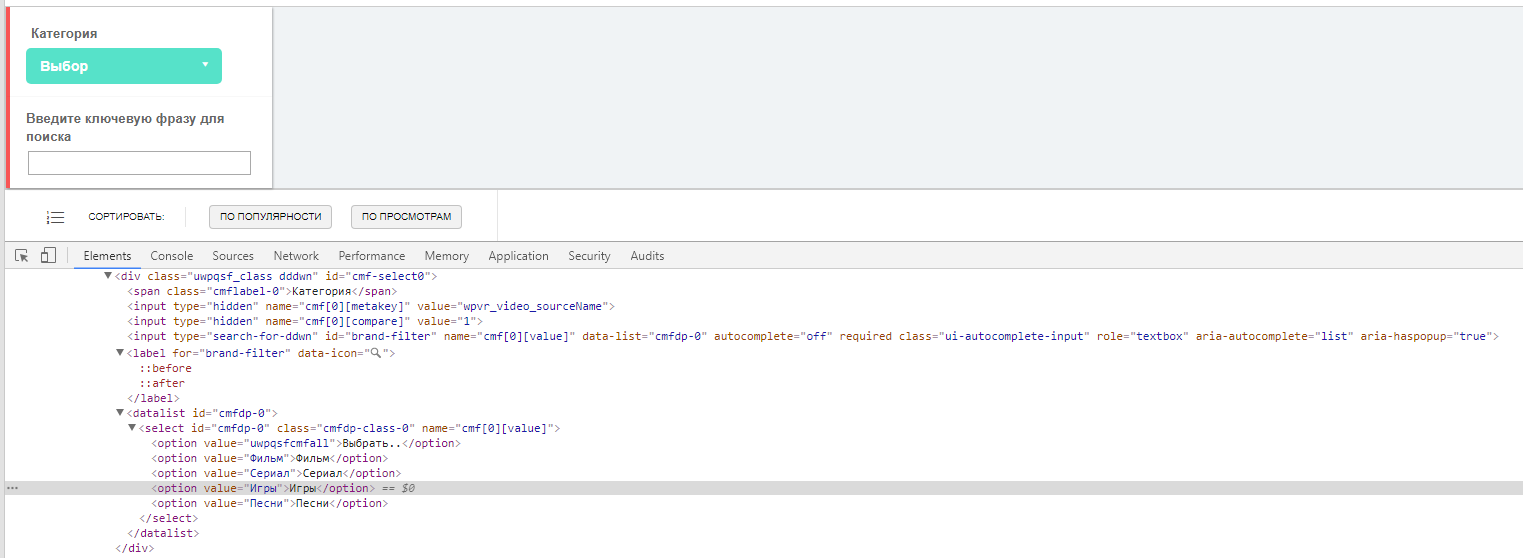
Но по итогу не работает. Выглядит всё это дело так:

Конечно если применять код из пункта 1 (родной) , то всё фильтруется, всё ок, а моё нагромождение не хочет работать. Прощу помощи у hard-skill