Предметная область: веб-разработка под Windows CE 5.0
Задача: отобразить таблицу без первой ячейки в строке и с объединением ячеек в следущей строке.
Вроде бы это решается тривиально:
<style>
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 5px;
width: 50%;
border: solid black 1px;
}
td.no_border {
border: none;
}
</style>
<body>
<table>
<tr>
<td class="no_border"></td>
<td>R1:C2</td>
</tr>
<tr>
<td colspan="2">R2:C1</td>
</tr>
</table>
</body>
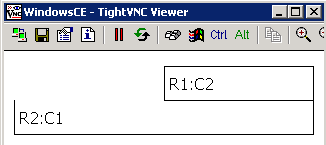
И прекрасно работает во всех современных браузерах:
https://jsfiddle.net/t34ms87a/
Но не работает в Internet Explorer на WinCE. Там верхняя граница нижней строки пропадает сразу же после добавления в свойства colspan.

Без colspan, в таком виде:
<table>
<tr>
<td class="no_border"></td>
<td>R1:C2</td>
</tr>
<tr>
<td>R2:C1</td>
</tr>
</table>
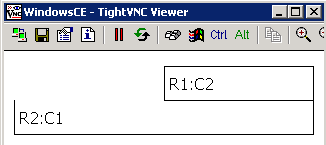
Это выглядит так, все границы на своих местах:

Подскажите, как это можно вылечить или обойти? Буду рад любому совету.