Подключил через Google Fonts шрифт. Вроде все нормально было некоторое время. Сегодня смотрю - буквы стали какими-то погрызанными. Ничего не менял. Значение выставлено в процентах, но по проверкам сделал вывод, что это погоды не дает.
Посмотрел на самом Google Fonts. Как ни насиловал шрифт на их сайте - идеально гладкий и ровный.
Следующим шагом начал смотреть всевозможные сглаживания для шрифтов. Попробовал множество фич по сглаживанию - все равно видно.
Собственно, чего болтать в пустую, примеры в студию.
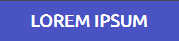
Нужный мне размер - 110% от body (эквивалентно 19px)

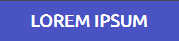
Размер побольше - 130% (эквивалентно 23px)

И что мы видим: эта зараза выглядит хорошо, если ее увеличить. Но в чем проблема-то? Другие шрифты у меня на сайте хорошо ведут себя и в маленьком, и в большом размере. Можно было бы свалить все на плохой шрифт, но
1) Сам Google держит его у себя на сайте.
2) Шрифт - Ubuntu. Конечно это может не иметь отсылки к Linux, но все же...
В общем, есть ли у кого мнение на этот счет? Не хотелось бы ковыряться в поисках аналога. Среди самих гугловских шрифтов мне уже точно нечего искать на замену.