Здравствуйте, уважаемые пользователи Toster.
---

Прошу Вас, очень внимательно прочитать мой вопрос.
==
Предыстория: Вот
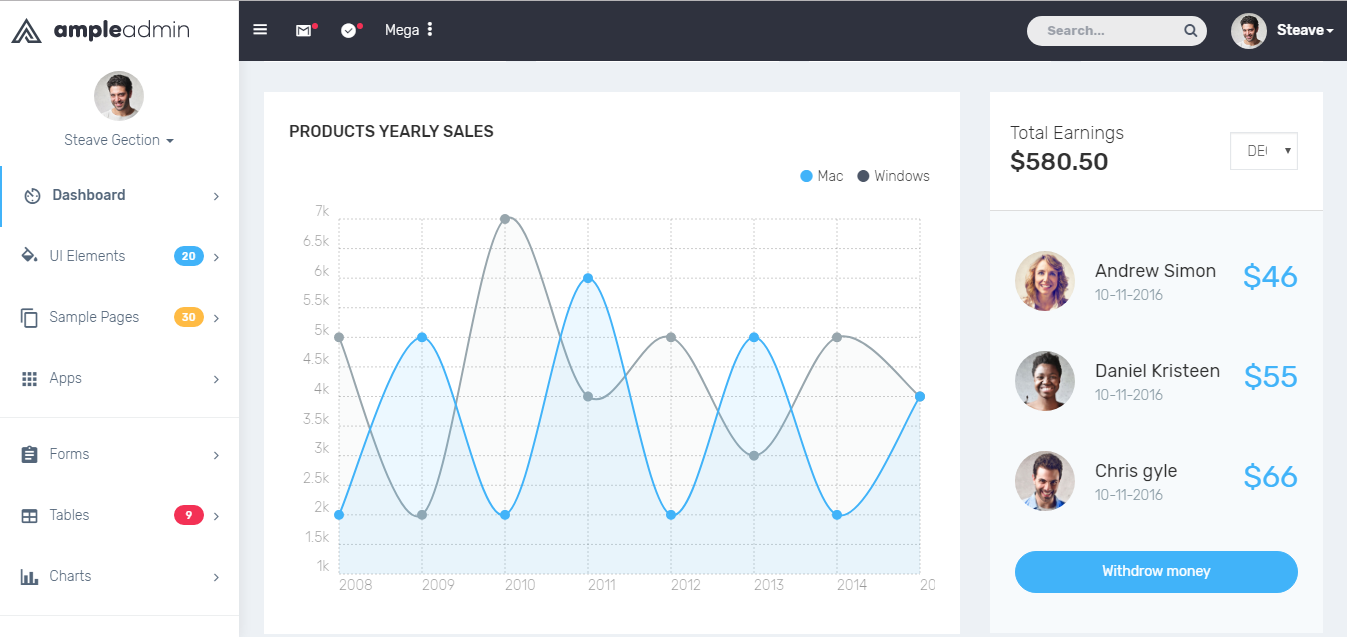
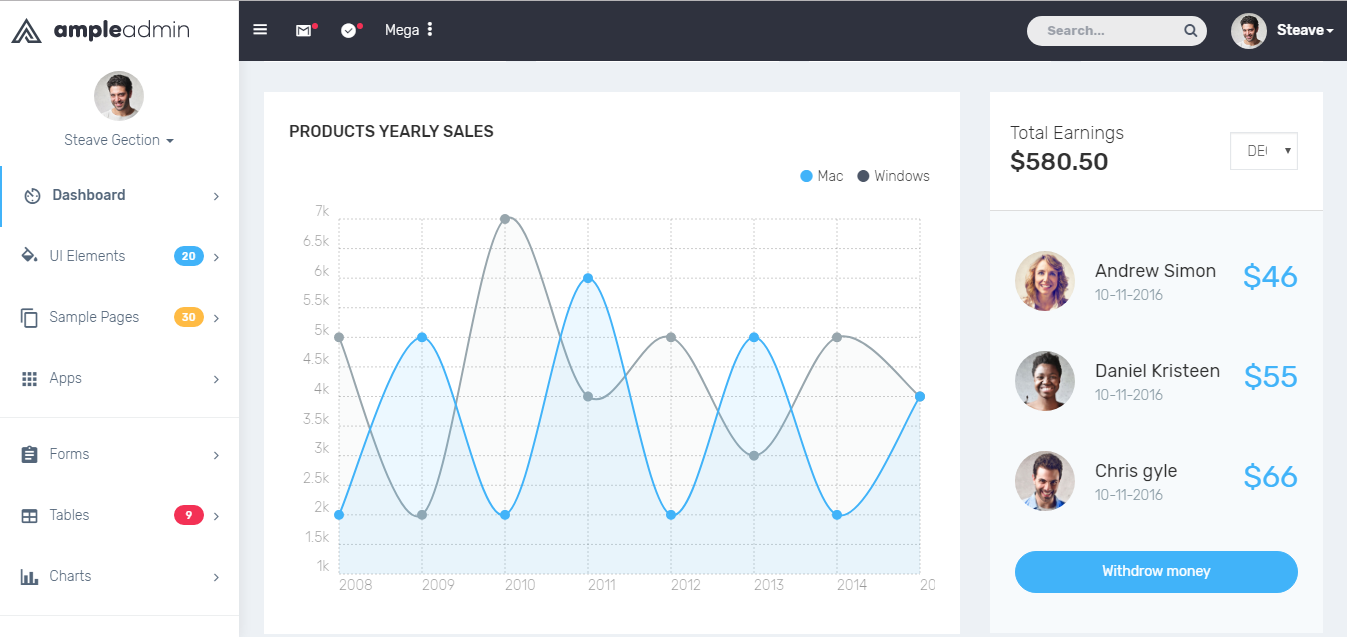
один из примеров интерфейса, где изображён график.
Там написано:
PRODUCTS YEARLY SALES
--
Если посмотреть исходный код, то вы увидите там svg, иногда бывает canvas.
Так вот, представьте себе такую ситуацию, что вы торгуете гаджетами, к примеру, и у вас
было продано:
за апрель - 1500 шт.
за май - 4000 шт.
за июнь - 6500 шт.
за июль - 9000 шт.
===
Если нарисовать на бумаге оси
X и
Y
То у вас получится некая кривая экспоненциальная функция, из дат (месяцы), и количества.
Но в графике из примера, видно, что там линии волнами. Можно было бы на чистом css нарисовать, а потом париться с адаптивностью, в случае с svg нужда адаптировать пропадает, потому что достаточно указать размер картинки в процентах, и график станет сжиматься и разжиматься не теряя точные данные. Плюс там внесены интерактивные данные, подсветка отдельных элементов, подсказки.
===
Конкретно этот сайт или этот дизайн я использовать не буду, это всего лишь пример.
===
Я хорошо знаю php, не так хорошо javascript, и совсем ужасно python.
===
Записывать инфу я буду в файл, в виде
svg файла, который будет отображаться в
<div id="chars"></div>
Через
javascript.
Данные будут храниться в БД, в виде чисел:
04 / 1500
05 / 4000
06 / 6500
07 / 9000
Выводиться по последним к примеру 10 записям.
Как это будет работать, я представляю. С некоего магазина в сети интернет, через API приходят цифры, и записываются в БД, предположительно php или javascript, будет вести вычисления, и записывать данные в svg, в режиме реального времени.
Обновлять график буду тоже через javascript.
===
Я указал не точные данные, а пример, чтобы была конкретика, всё возможно будет работать иначе, неизменным остаётся скрипт, который всё это будет считать и рисовать.
ВОПРОС: Он очевиден и банален, на чём писать код для рисования таких графиков? Есть ли готовое решение, подойдёт ли javascript или php для этой задачи? Или эту задачу может и должен делать python?