
$('#MyMaket').on('hidden.bs.modal', function (e) {
document.getElementById("#forma3").reset();
})
$('#MyMaket').on('hidden.bs.modal', function (e) {
document.getElementById("forma3").reset();
alert('Форма стерлась')
})


hidden.bs.modal - This event is fired when the modal has finished being hidden from the user (will wait for CSS transitions to complete).



$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})$('#MyMaket').on('hidden.bs.modal', function (e) {
$('.modal').clikc(function(){
console.log('Форма стерлась');
});
});
$('.modal').on('hidden.bs.modal', function(e) {
alert('asdasd');
});$("#forma4").on("submit", function(e){
e.preventDefault();
var callPhone=this.procent35Phone.value;
$.ajax({
url: "sendEmail.php",
type: "POST",
data: {call0: callPhone},
beforeSend: function(data){
var send = true;
$("#phoneInput1").each(function(){
if (!$(this).val() || $(this).val() == "") {
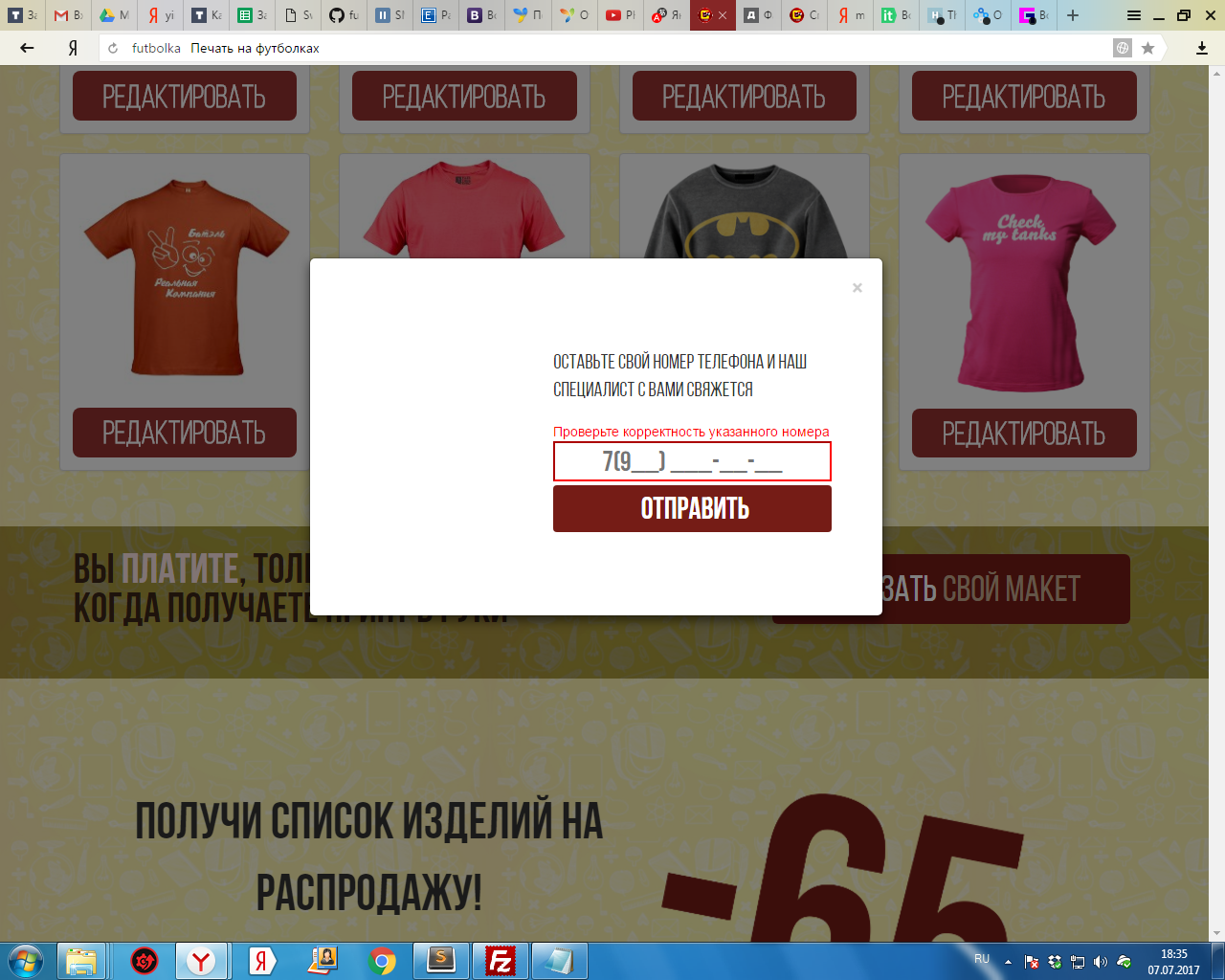
$("#phone4").text("Проверьте корректность указанного номера").css("color", "red");
$(this).css("border-color", "red");
send = false;
}
})
if (!send) return false;
$("#buttonModal4").text("Ожидайте...")
},
success: function(data){
$("#procent35Modal").html(data);
}
});
});$('.modal').on('hidden.bs.modal', function (e) {
$('#phone3').text('').css('color', 'white');
});
$('#phone3').text('').css('color', 'white');
$('#phone3').text('').css('color', 'white');$("#phone3").text("Проверьте корректность указанного номера").css("color", "red");
$(this).css("border-color", "red");


$('.modal').on('hidden.bs.modal', function (e) {
$('#phone3').text('').css('color', 'white');
});
<div id="phone3" "style="color: rgb(255, 0, 0);"><div>

$('#MyMaket').on('hidden.bs.modal', function (e) {
$('input').inputMask({
definitions: {
validator: remove,
}
});
})$('#MyMaket').on('hidden.bs.modal', function (e) {
document.getElementById("forma3").reset();
alert('Форма стерлась')
})