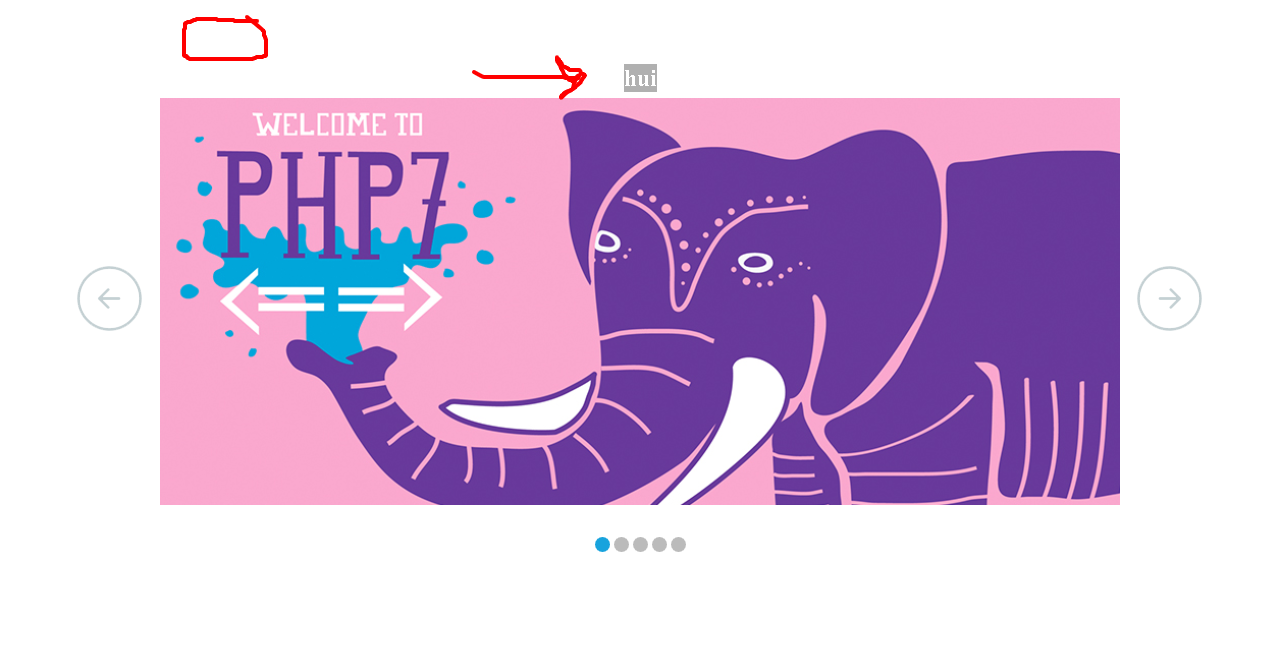
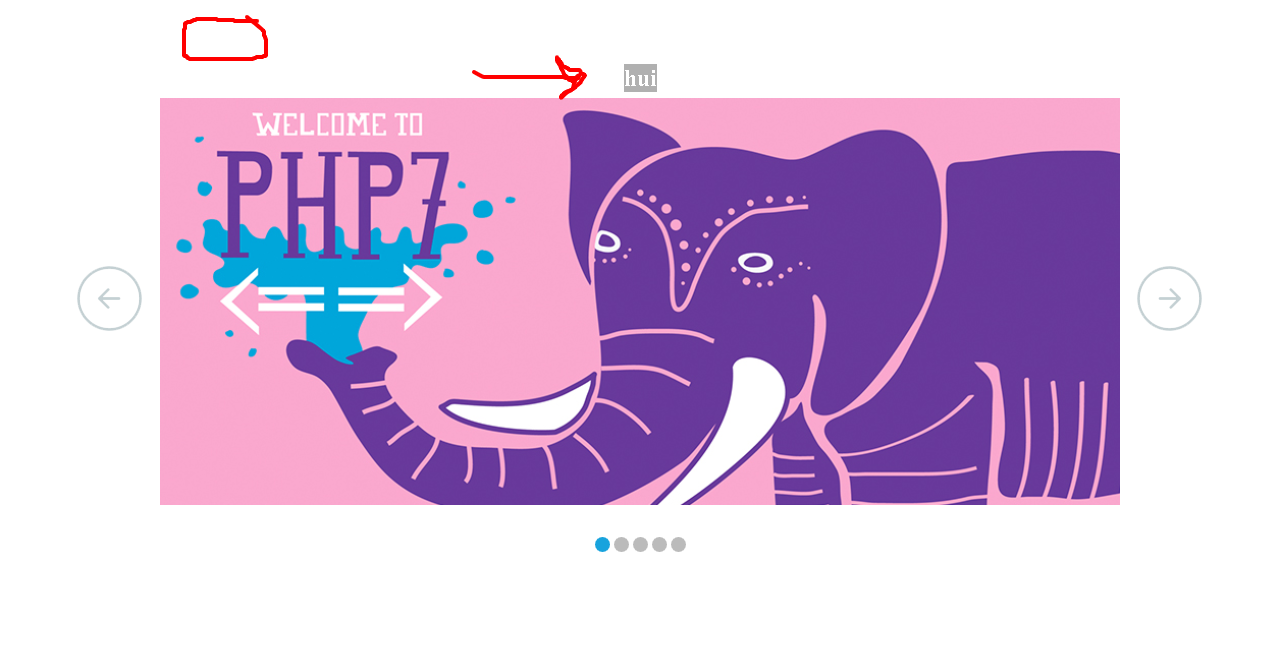
Суть вопроса в чем, как мне сместить вот этот текст над слайдером, куда-то по выше например и в угол, что бы при смене слайда он менялся вместе с текстом, пробовала position: absolute для текста, но так, при смене 2-го слайда, он появится на лице первого слайда. То есть мимо, если сделать текст поверх всего слайдера, то тогда он не будет меняться вместе с картинкой, тоже мимо.

<!DOCTYPE html>
<html>
<head>
<title>Слайдер на CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
</head>
<body>
<div class="all">
<input checked type="radio" name="respond" id="desktop">
<article id="slider">
<input checked type="radio" name="slider" id="switch1">
<input type="radio" name="slider" id="switch2">
<input type="radio" name="slider" id="switch3">
<input type="radio" name="slider" id="switch4">
<input type="radio" name="slider" id="switch5">
<div id="slides">
<div id="overflow">
<div class="image">
<article><h2>hui</h2><img src="1.jpg"></article>
<article><img src="2.jpg"></article>
<article><img src="3.jpg"></article>
<article><img src="4.jpg"></article>
<article><img src="5.jpg"></article>
</div>
</div>
</div>
<div id="controls">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
<label for="switch4"></label>
<label for="switch5"></label>
</div>
<div id="active">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
<label for="switch4"></label>
<label for="switch5"></label>
</div>
</article>
</div>
</body>
</html>
#slider { /*положение слайдера*/
position: relative;
text-align: center;
top: 50px;
}
#slider{ /*центровка слайдера*/
margin: 0 auto;
}
#slides article{ /*все изображения справа друг от доруга*/
width: 20%;
float: left;
}
#slides .image{ /*устанавливает общий размер блока с изображениями*/
width: 500%;
line-height: 0;
}
#overflow{ /*сркывает все, что находится за пределами этого блока*/
width: 100%;
overflow: hidden;
}
article img{ /*размер изображений слайдера*/
width: 100%;
}
#desktop:checked ~ #slider{ /*размер всего слайдера*/
max-width: 960px; /*максимальнная длинна*/
}
/*настройка переключения и положения для левой стрелки*/
/*если свич1-5 активны, то идет обращение к лейблу из блока с id контролс*/
#switch1:checked ~ #controls label:nth-child(5),
#switch2:checked ~ #controls label:nth-child(1),
#switch3:checked ~ #controls label:nth-child(2),
#switch4:checked ~ #controls label:nth-child(3),
#switch5:checked ~ #controls label:nth-child(4){
background: url('prev.png') no-repeat; /*заливка фона картинкой без повторений*/
float: left;
margin: 0 0 0 -84px; /*сдвиг влево*/
display: block;
height: 68px;
width: 68px;
}
/*настройка переключения и положения для правой стрелки*/
#switch1:checked ~ #controls label:nth-child(2),
#switch2:checked ~ #controls label:nth-child(3),
#switch3:checked ~ #controls label:nth-child(4),
#switch4:checked ~ #controls label:nth-child(5),
#switch5:checked ~ #controls label:nth-child(1){
background: url('next.png') no-repeat; /*заливка фона картинкой без повторений*/
float: right;
margin: 0 -84px 0 0; /*сдвиг вправо*/
display: block;
height: 68px;
width: 68px;
}
label, a{ /*при наведении на стрелки или переключатели - курсор изменится*/
cursor: pointer;
}
.all input{ /*скрывает стандартные инпуты (чекбоксы) на странице*/
display: none;
}
/*позиция изображения при активации переключателя*/
#switch1:checked ~ #slides .image{
margin-left: 0;
}
#switch2:checked ~ #slides .image{
margin-left: -100%;
}
#switch3:checked ~ #slides .image{
margin-left: -200%;
}
#switch4:checked ~ #slides .image{
margin-left: -300%;
}
#switch5:checked ~ #slides .image{
margin-left: -400%;
}
#controls{ /*положение блока всех управляющих элементов*/
margin: -25% 0 0 0;
width: 100%;
height: 50px;
}
#active label{ /*стиль отдельного переключателя*/
border-radius: 10px; /*скругление углов*/
display: inline-block; /*расположение в строку*/
width: 15px;
height: 15px;
background: #bbb;
}
#active{ /*расположение блока с переключателями*/
margin: 23% 0 0;
text-align: center;
}
#active label:hover{ /*поведение чекбокса при наведении*/
background: #76c8ff;
border-color: #777 !important; /*выполнение в любом случае*/
}
/*цвет активного лейбла при активации чекбокса*/
#switch1:checked ~ #active label:nth-child(1),
#switch2:checked ~ #active label:nth-child(2),
#switch3:checked ~ #active label:nth-child(3),
#switch4:checked ~ #active label:nth-child(4),
#switch5:checked ~ #active label:nth-child(5){
background: #18a3dd;
border-color: #18a3dd !important;
}
#slides .image{ /*анимация пролистывания изображений*/
transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000);
}
#controls label:hover{ /*прозрачность стрелок при наведении*/
opacity: 0.6;
}
#controls label{ /*прозрачность стрелок при отводе курсора*/
transition: opacity 0.2s ease-out;
}