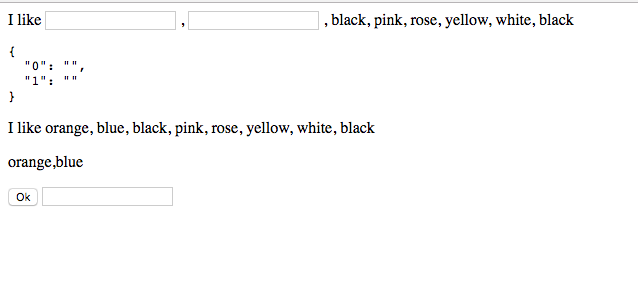
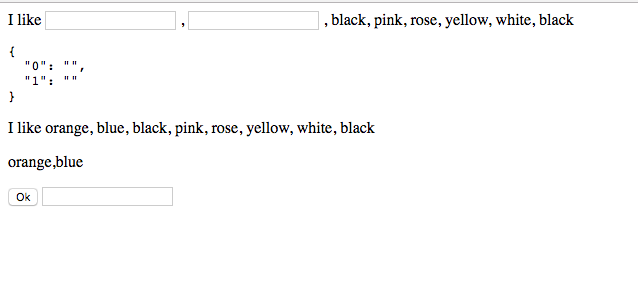
Есть исходный текст, в котором определенные слова заменены полями для ввода -в моем примере слова orange, blue. Пример

Я хочу вводить слова и по нажатию на кнопку ок сделать проверку - если ввела верные слова (в первом поле orange, во втором blue), то должно отобразиться два alert сообщения, одно за другим - "Верно", если в первом ошибка, во втором верно то "Неверно", "Верно", и т.д....
Вот мой код, здесь все готово, кроме того, что я не могу подвязаться к вводимому значению, оно отображается, а достать его я не могу...подскажите, пожалуйста, что делать? Буду очень признательна за любую подсказку и помощь...
Если я правильно понимаю, то надо достать значение value из f?...
import { Component, OnInit, ViewChildren} from '@angular/core';
import { DataService } from '../sample02-simpleService/data.service';
@Component({
moduleId: module.id,
selector: 'part2',
template: `
<fill-in-blank [textline]="itemsSource" [fields]="abc" (valueChanged)="printValue($event)"></fill-in-blank>
<p>{{values}}</p>
<p>{{itemsSource}}</p>
<p>{{abc}}</p>
<button (click)="check()">Ok</button>
<input/>
`,
// styleUrls: ['app/part1/part1.component.css'],
providers: [DataService]
})
// @Pipe({name: 'replacer'})
export class Part2Component implements OnInit {
// @ViewChildren ('prix') inputs;
public itemsSource: string;
public abc: string[];
public values: string[];
// values = '';
constructor(public dataService: DataService) {
}
ngOnInit() {
this.abc = this.dataService.getData3();
this.itemsSource = this.dataService.getData2();
}
printValue($event: any) {
// $event is arrays of values
this.values += $event;
}
check () {
// alert(f(Object.keys(f)[0]));
}
}
Это компонет, который был использован..
import { Component, EventEmitter, OnInit, Input, Output } from '@angular/core';
@Component({
selector: 'fill-in-blank',
template: `
<form #f="ngForm" (ngSubmit)="onSubmit(f)">
<ng-container *ngFor="let text of texts; let i = index">
{{text}}<input *ngIf="i!==texts.length-1" type="text" name="{{i}}" ngModel #prix="ngModel" [id]="i" (ngModelChange)="onValueChange()">
</ng-container>
</form>
<pre>{{f.value | json}}</pre>
`
})
export class FillInBlankComponent implements OnInit {
@Input() textline: string;
@Input() fields: string[];
@Output() valueChanged = new EventEmitter();
texts: string[];
value: string[] = [];
constructor() {
}
ngOnInit() {
let regex = null;
if (this.fields && this.fields.length > 0) {
regex = new RegExp(this.fields.join("|"), 'gi');
}
this.texts = this.textline.split(regex);
}
onValueChange() {
this.valueChanged.emit(this.value);
}
}