Здравствуйте.
Разрабатываю сайт olesyamalysh.ru. Тема была приобретена у ThemesKingdom, вот она:
veni.tkdemos.com
Я решил заменить стандартный шрифт. И всё вроде-бы нормально, но на некоторых устройствах, например, на работе не отображается шрифт Proxima Nova и Icomoon.
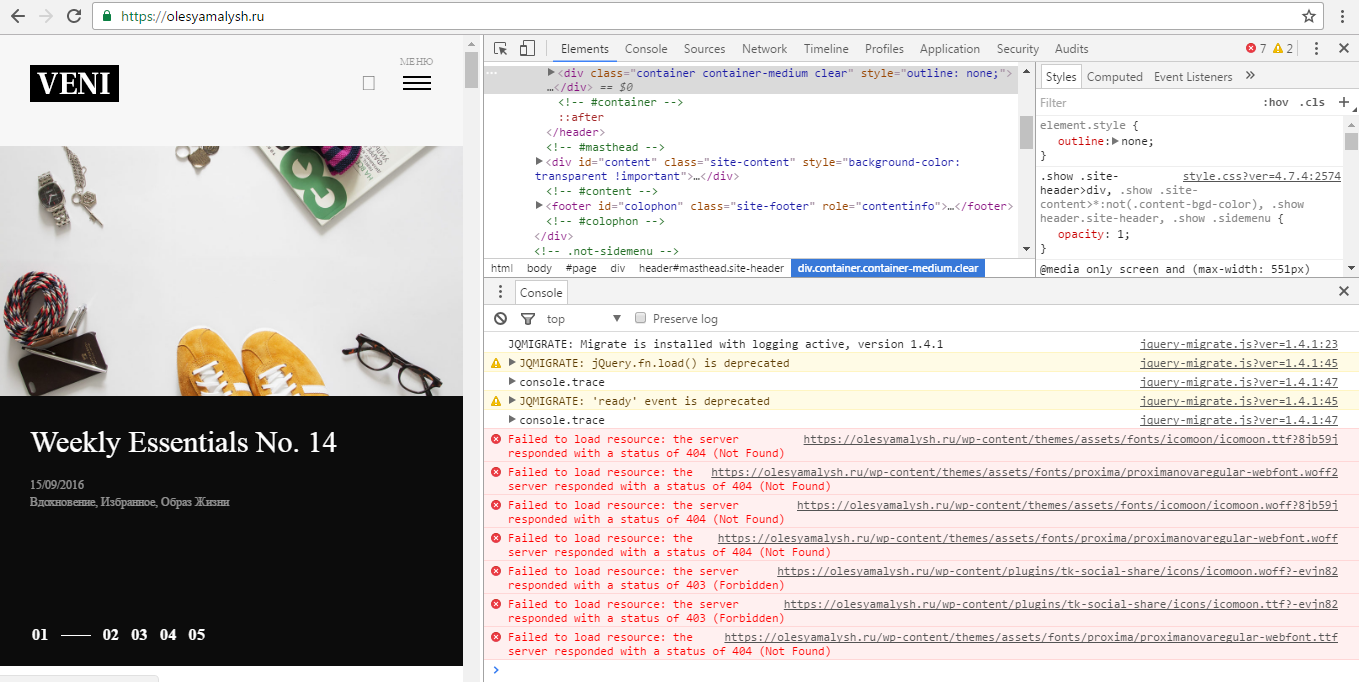
Google Chrome выдаёт мне следующий ряд ошибок

.
Как быть и что делать, ума не приложу. Открываю сайт с темой разработчика, всё работает корректно.

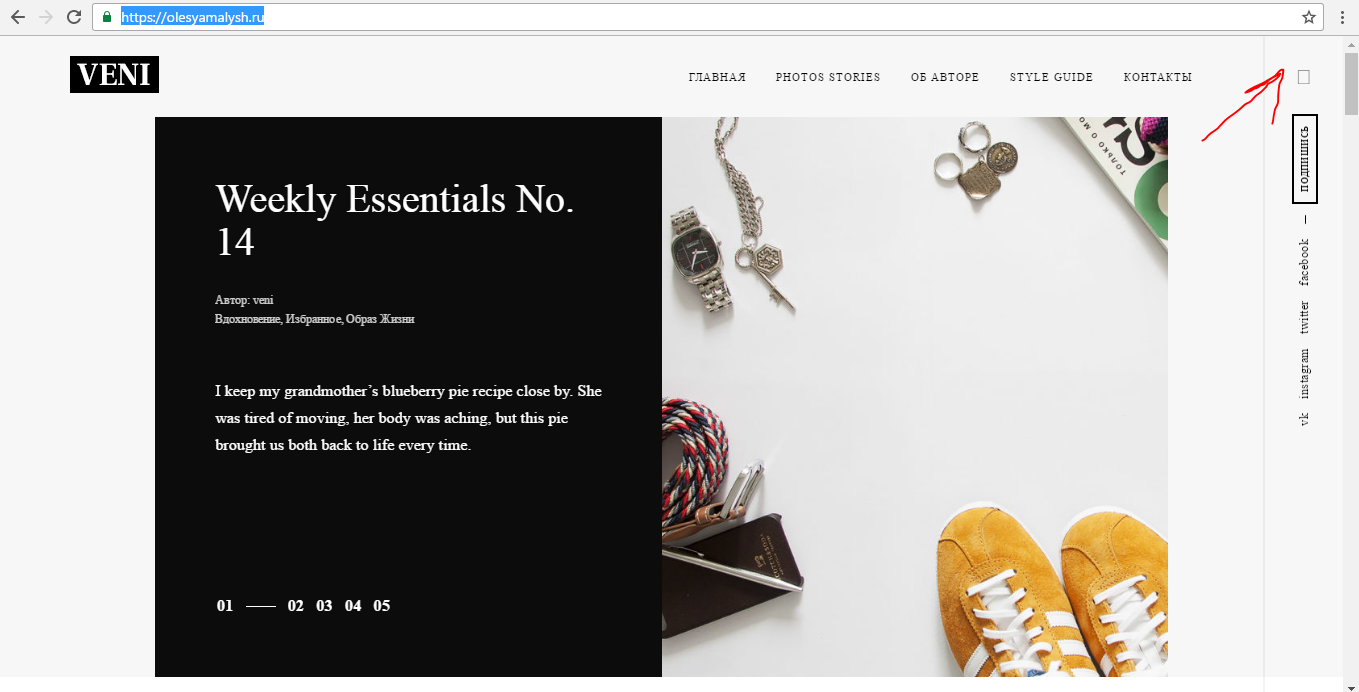
У меня же Icomoon не отображается должным образом. Вместо значка "Поиск", отображается квадратик.

Привожу фрагмент кода из CSS:
/*--------------------------------------------------------------
# Typography
--------------------------------------------------------------*/
@font-face {
font-family: 'proxima';
src: url('../assets/fonts/proxima/proximanovaregular-webfont.eot');
src: url('../assets/fonts/proxima/proximanovaregular-webfont.eot?#iefix') format('embedded-opentype'),
url('../assets/fonts/proxima/proximanovaregular-webfont.woff2') format('woff2'),
url('../assets/fonts/proxima/proximanovaregular-webfont.woff') format('woff'),
url('../assets/fonts/proxima/proximanovaregular-webfont.ttf') format('truetype'),
url('../assets/fonts/proxima/proximanovaregular-webfont.svg#proxima') format('svg');
font-weight: normal;
font-style: normal;
}
/* icomoon icons */
@font-face {
font-family: 'icomoon';
src: url('../assets/fonts/icomoon/icomoon.eot?8jb59j');
src: url('../assets/fonts/icomoon/icomoon.eot?8jb59j#iefix') format('embedded-opentype'),
url('../assets/fonts/icomoon/icomoon.ttf?8jb59j') format('truetype'),
url('../assets/fonts/icomoon/icomoon.woff?8jb59j') format('woff'),
url('../assets/fonts/icomoon/icomoon.svg?8jb59j#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Буду рад вашим идеям и комментариям. Поддержка молчит. Заранее спасибо!