Если у тега указано
<body <?php body_class(); ?>>
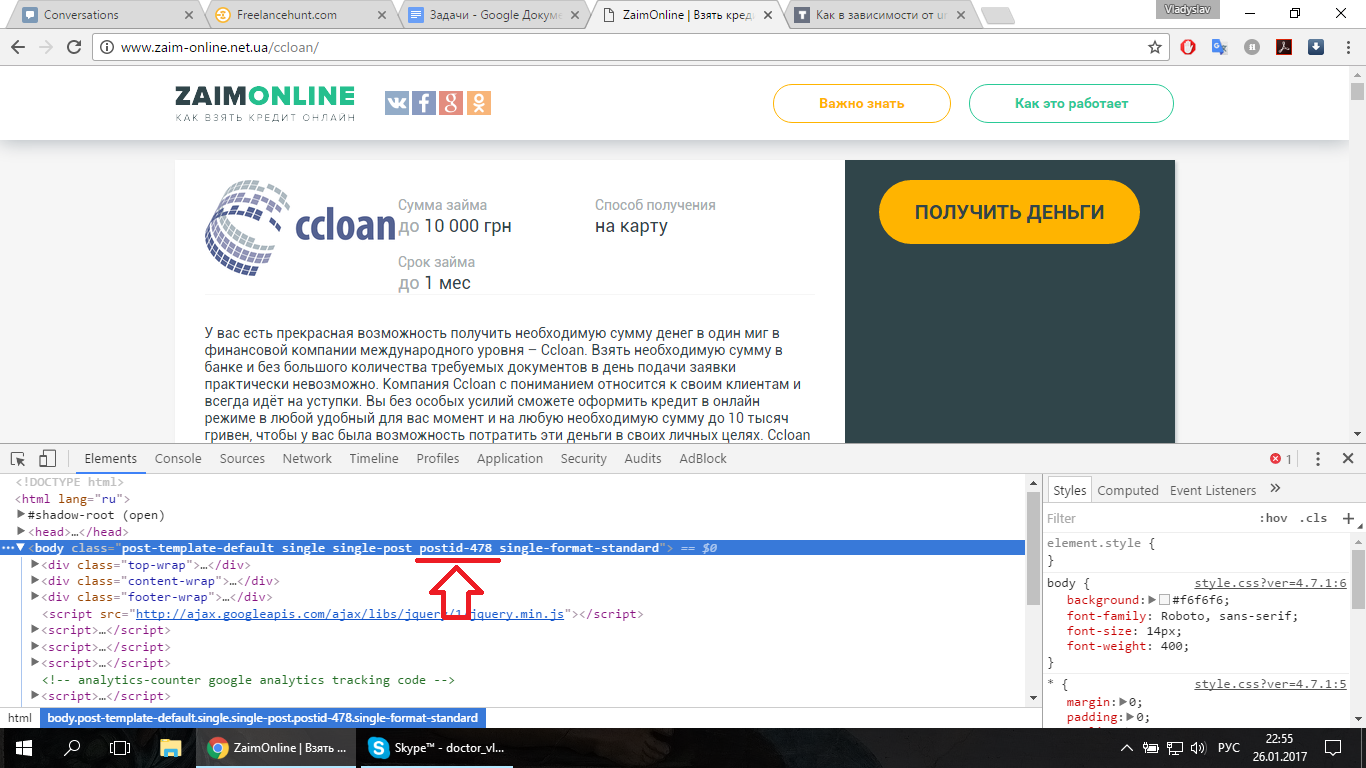
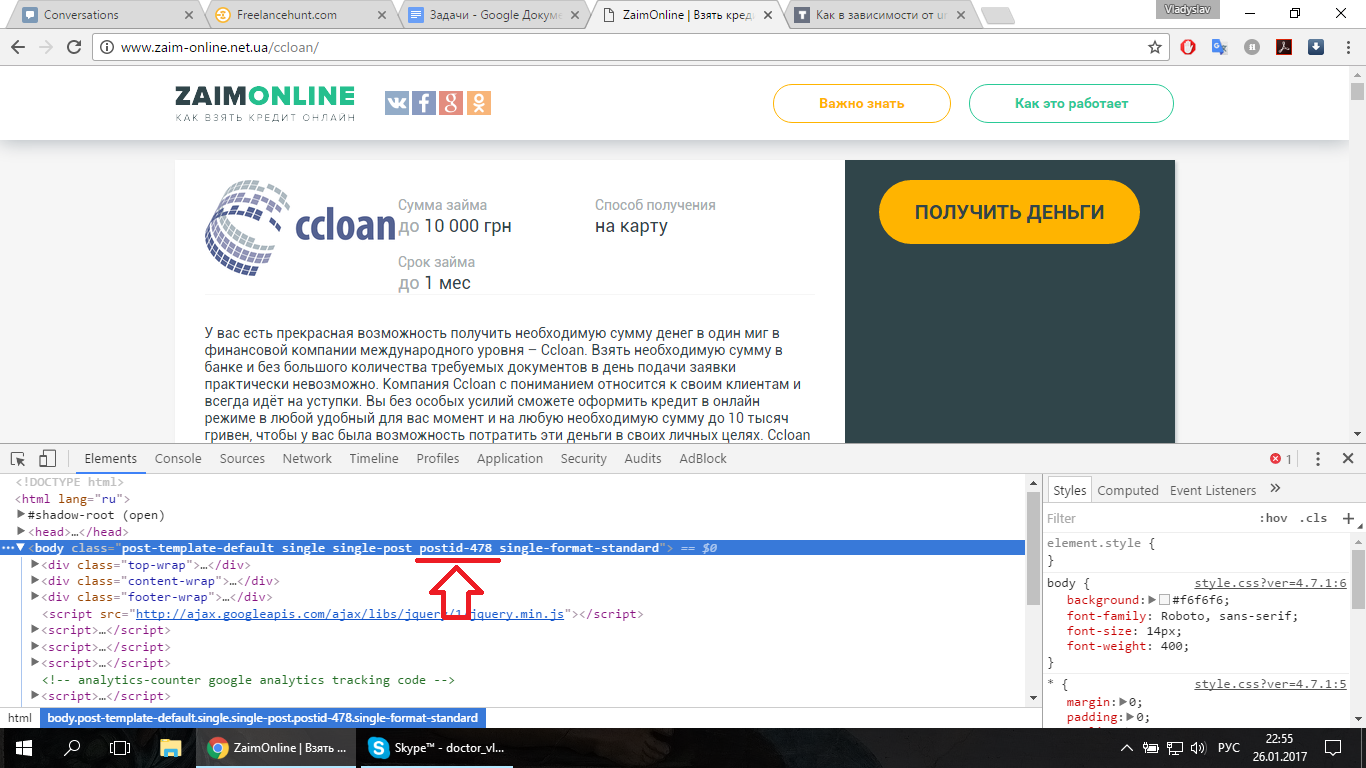
то у каждой страницы будет уникальный класс, пример в картинке. От него можете отталкиваться, задавая уже стили вашему хедеру. Например:
.postid-478 .header{background: red;}
.postid-479 .header{background: blue;}
Возможно нужно еще будет добавлять атрибут !important, но это уже зависит от того, будет ли там приоритет перебиваться.