Доброго времени суток!
Столкнулся с такой проблемой, действовал по гайду, но увы не получается реализовать.
Не понимаю в чём проблема...
<nav class="nav nav-horizontal">
<ul id="menu-topen-1" class="menu">
<li class="menu-item">
<a href="#layers-widget-column-18"></a></li>
<li class="menu-item">
<a href="#layers-widget-column-21"></a></li>
<li class="menu-item">
<a href="#layers-widget-column-22"></a></li>
<li class="menu-item">
<a href="page/blog"></a></li>
<li class="menu-item">
<a href=""></a></li>
</ul>
</nav>
<div id="layers-widget-column-18"></div>
<div id="layers-widget-column-19"></div>
<div id="layers-widget-column-20"></div>
<div id="layers-widget-column-20"></div>
<div id="layers-widget-column-21"></div>
<div id="layers-widget-column-22"></div>
<div id="layers-widget-column-23"></div>
jQuery(function ($) {
$(document).ready(function () {
$(document).on("scroll", onScroll);
$('a[href^="#"]').on('click', function (e) {
e.preventDefault();
$(document).off("scroll");
$('a').each(function () {
$(this).removeClass('active');
})
$(this).addClass('active');
var target = this.hash;
$target = $(target);
$('html, body').stop().animate({
'scrollTop': $target.offset().top+2
}, 500, 'swing', function () {
window.location.hash = target;
$(document).on("scroll", onScroll);
});
});
});
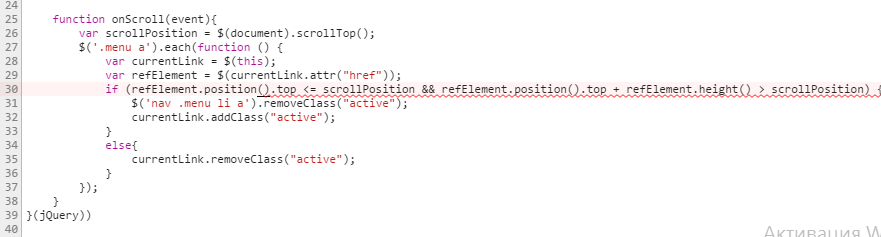
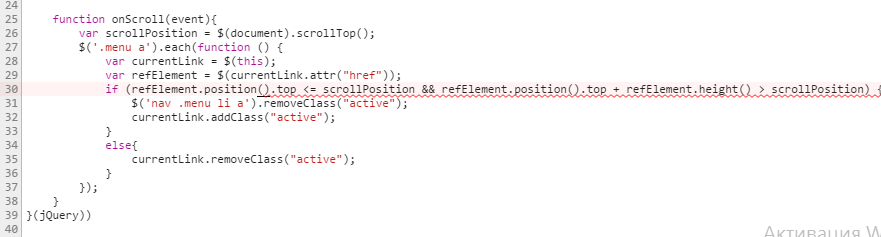
function onScroll(event){
var scrollPosition = $(document).scrollTop();
$('.menu a').each(function () {
var currentLink = $(this);
var refElement = $(currentLink.attr("href"));
if (refElement.position().top <= scrollPosition && refElement.position().top + refElement.height() > scrollPosition) {
$('.menu a').removeClass("active");
currentLink.addClass("active");
}
else{
currentLink.removeClass("active");
}
});
}
}(jQuery))