Не столько много разрабатываю сайты, в недавнем времени SPA, но уже давно разработчики google chrome представили замечательный отдадчик и прочий dev tools. Однако, кроме как console для дебага не пользовался. Очень интересно узнать на что профессиональные фронтенд-разработчики обращаюсь внимания при разработке веб-приложения в dev tools браузера.
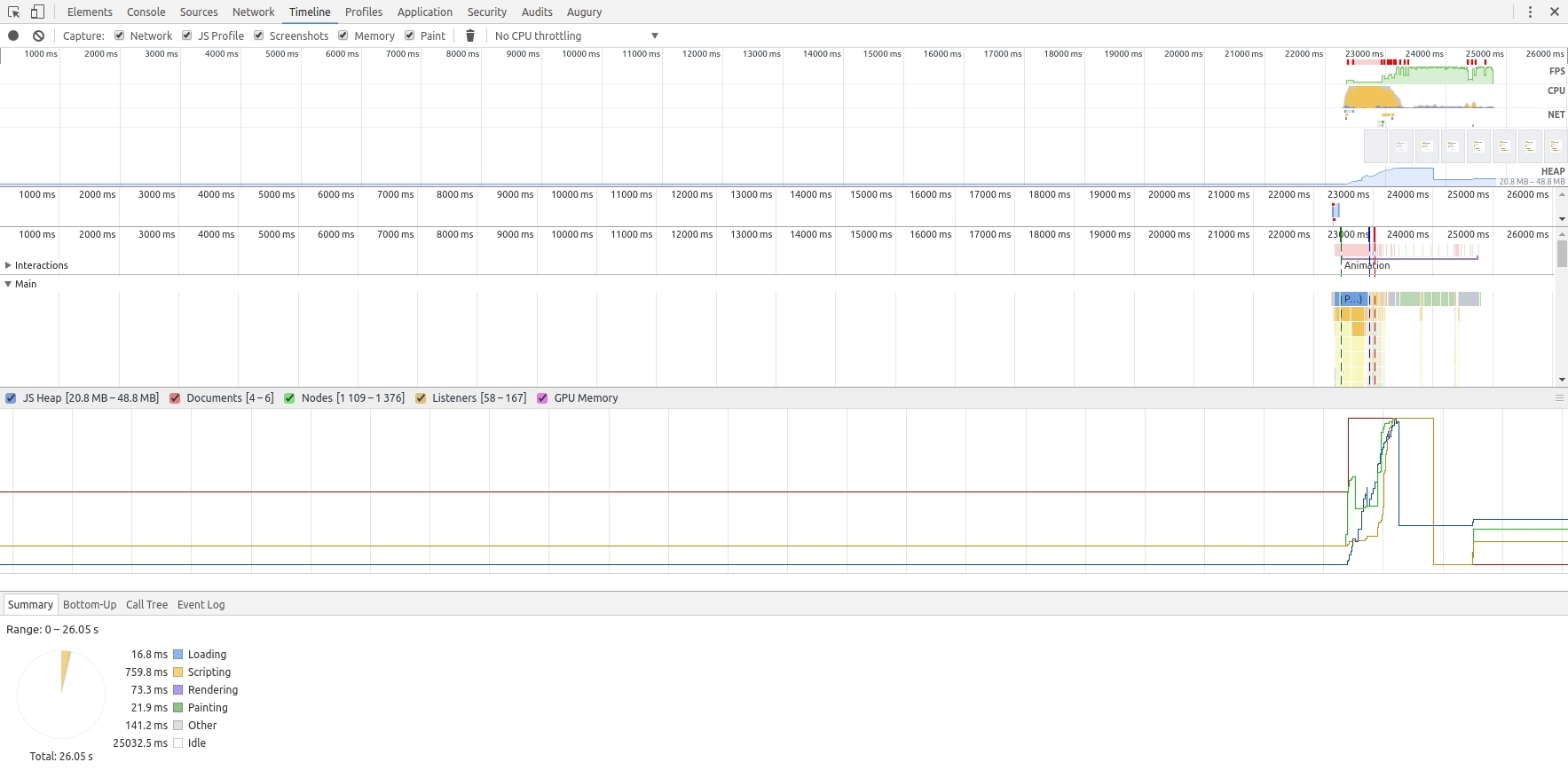
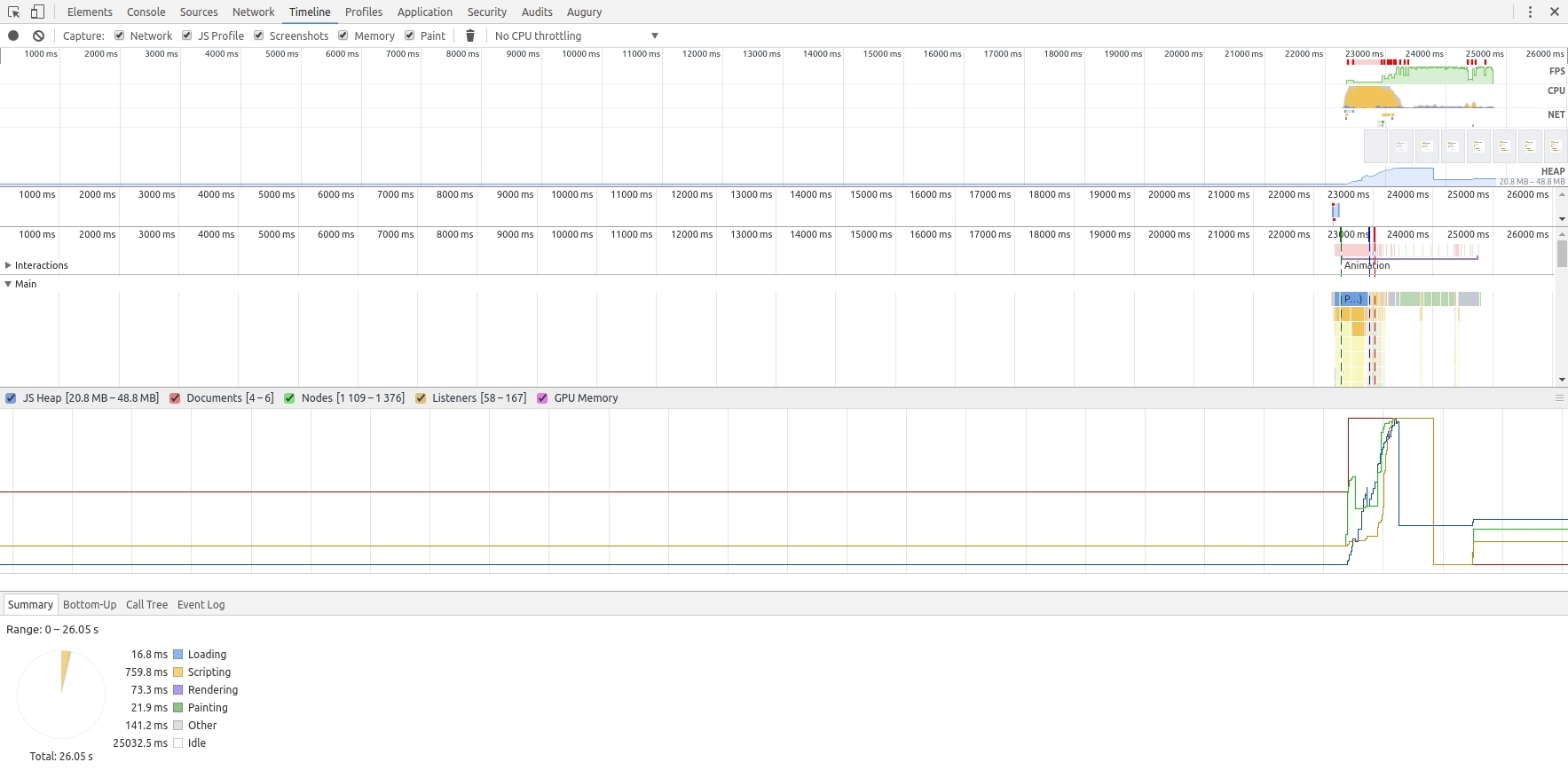
Вот, например, снял скриншот результата работы UI модуля авторизации. Но не совсем понятно, что потом с этим делать и чем все это дело может помочь. Например, существует ли граничные условия, чтобы было сразу понятно, что результаты плохие у приложения?
Это скрин работы модуля авторизации на Angular 1 А вот теперь это скрин работы модуля авторизации на Angular 2
А вот теперь это скрин работы модуля авторизации на Angular 2
Как видно отрисовка и появление стало гораздо быстрее, но потребление оперативной памяти увеличилось и исполнение скриптов стало гораздо дольше ибо бандл куда больше, чем в Angular 1
Как оценить, стало ли приложение работать хуже или быстрее?
 А вот теперь это скрин работы модуля авторизации на Angular 2
А вот теперь это скрин работы модуля авторизации на Angular 2