Добрый день.
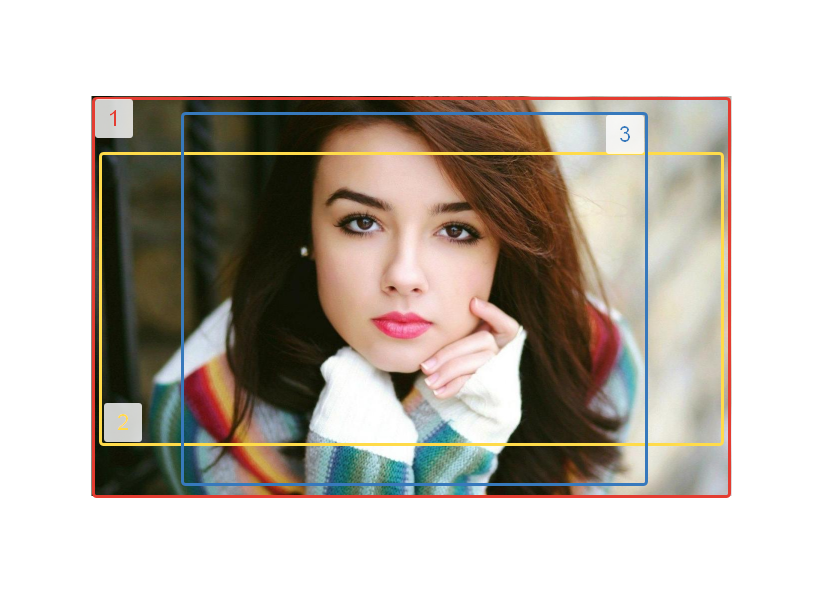
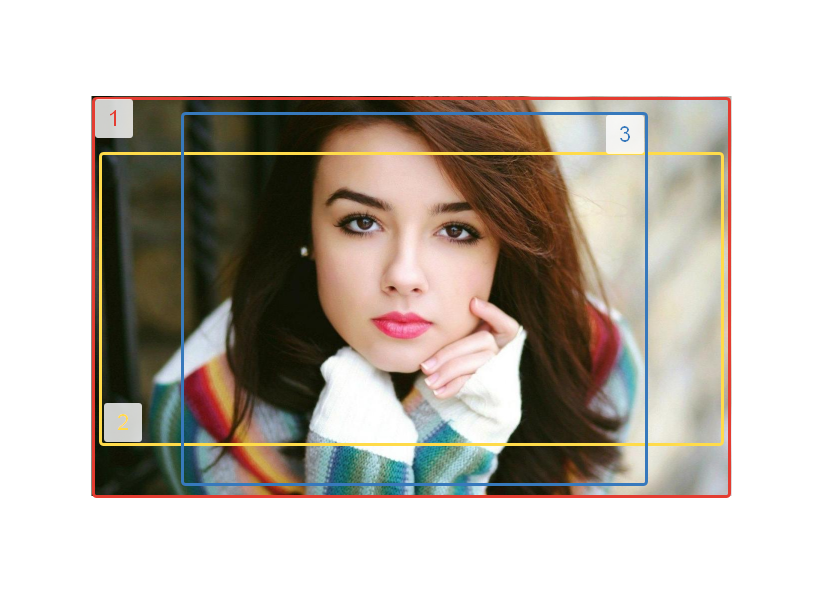
Попробовал показать на картинке ниже. Сайт на Вордпресс (меняется дизайн), у записи есть главное изображение (красный прямоугольник 1), отображаемое на самой странице записи. Также есть уменьшенные превью этого же изображения, но с разным соотношением сторон (примеры желтого и синего прямоугольников), используемые в списке статей и сайдбаре. В превью изображение просто располагается по центру видимой области.
По задумке, такой подход должен избавить от кучи превью разных размеров, которые создаются обычно автоматически, уменьшить общее количество файлов и сэкономить место на диске (когда статей будет всё больше и больше).
1. Есть ли скрипты или плагины для подобного отображения?
2. Разумно ли так уменьшать лишь одно главное изображение (при этом оно заранее оптимизировано для наименьшего веса) или всё равно лучше сделать уменьшенную копию для этих превью? По идее, одна картинка на все случаи это удобнее, чем несколько разных размеров.
3. Стоит ли вообще делать так или проще по-старинке привести все варианты отображения к единому соотношению сторон (и учесть это в дизайне темы оформления)? Сейчас разные соотношения сторон сделаны для того, чтобы сайдбар занимал меньше места по высоте, а в списке записей (плиткой) превью были более заметные.