В общем,
сайт.
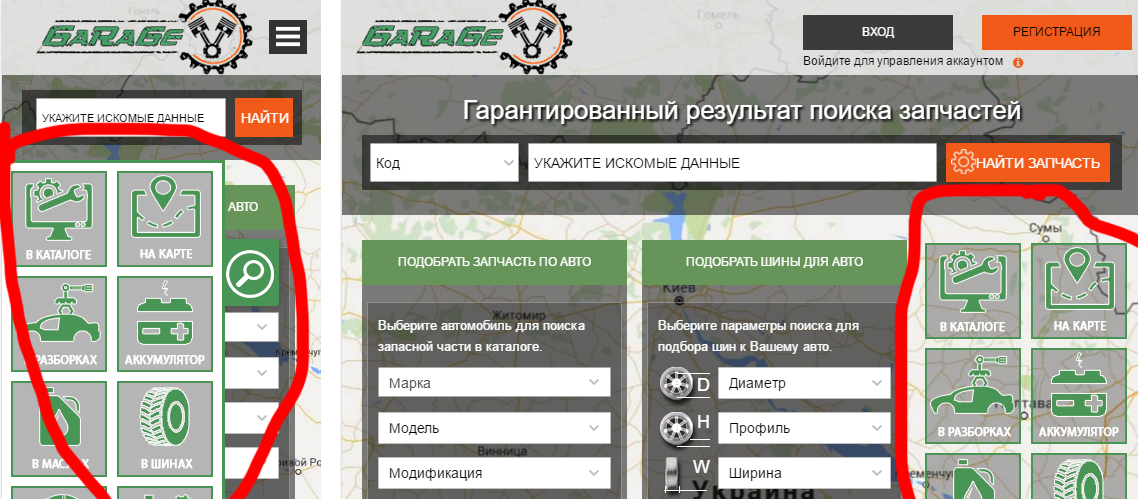
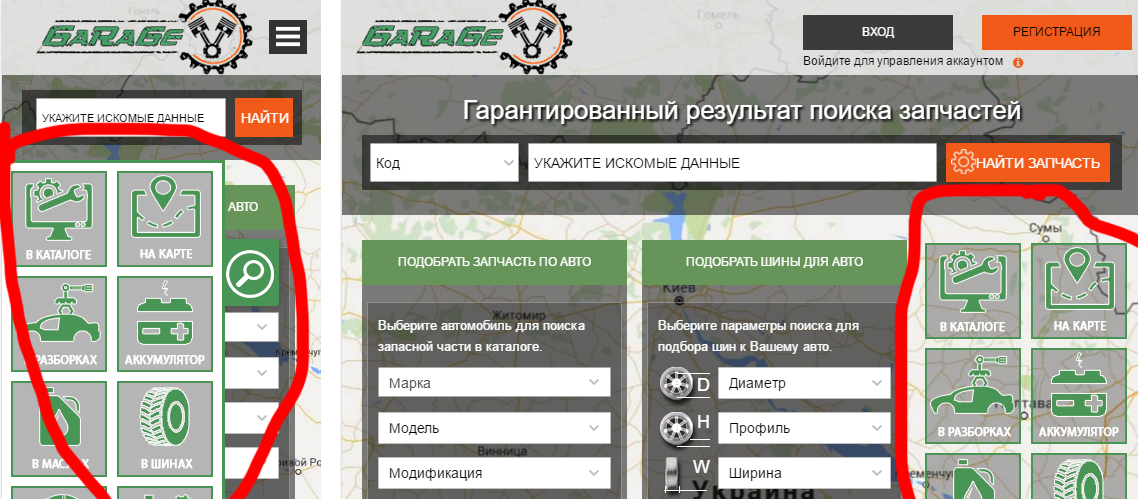
При адаптации слайдера в шапке в мобильной версии появляются ссылки, по нажатию на которые слайдер прокручивается до определенного момента. Но на разных разрешениях прокрутка должна быть на разное расстояние, поэтому для экранов шириной больше 640рх я выставил одни данные, а для тех, что меньше - другие. Таким способом:
$(window).resize(function() {
if(document.documentElement.clientWidth < 640) {
$('#v_razborkah').click(function(e){
e.preventDefault();
$('.header_parts').css({
'transform' : 'translate3d(-280px, 0px, 0px)'
});
});
}
});
Так вот если зайти с экрана больше 640рх, то все работает, а если с меньше -- нет, но если сделать ресайз на больше, а потом вернуть допустим на 320рх, то начинает работать. Не могу понять почему не работает изначально, при загрузке страницы.