Это делается через панели Properties и Layer Styles:
1. Сначала создайте прямоугольник

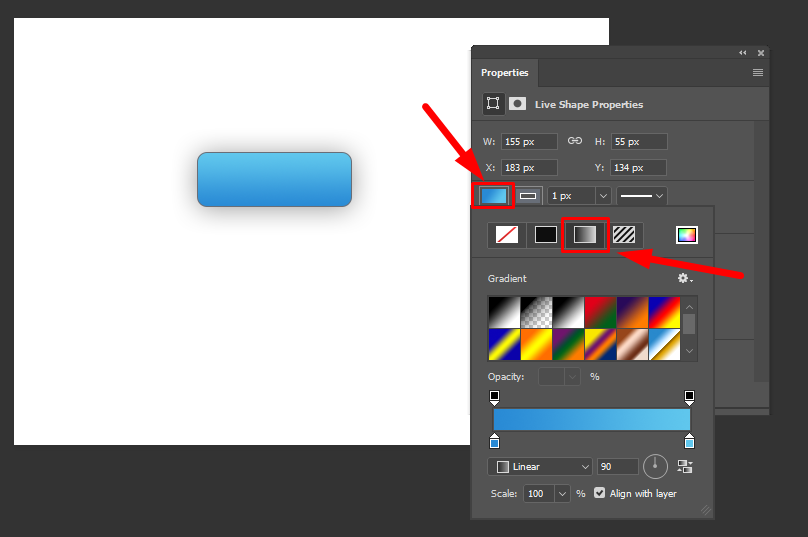
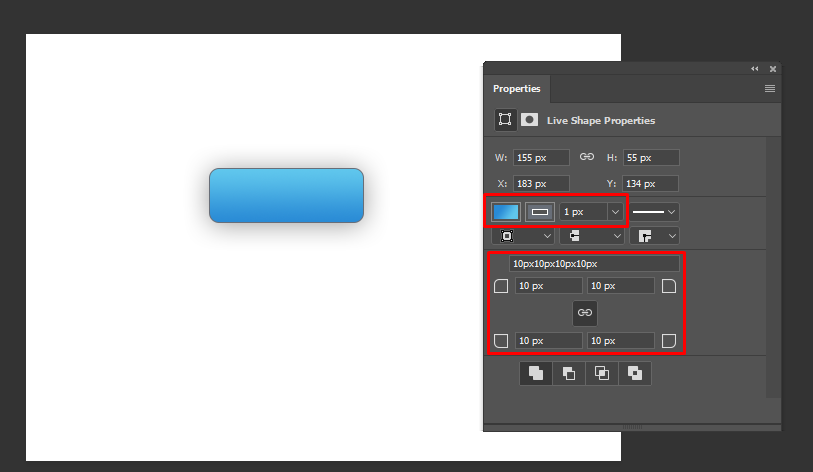
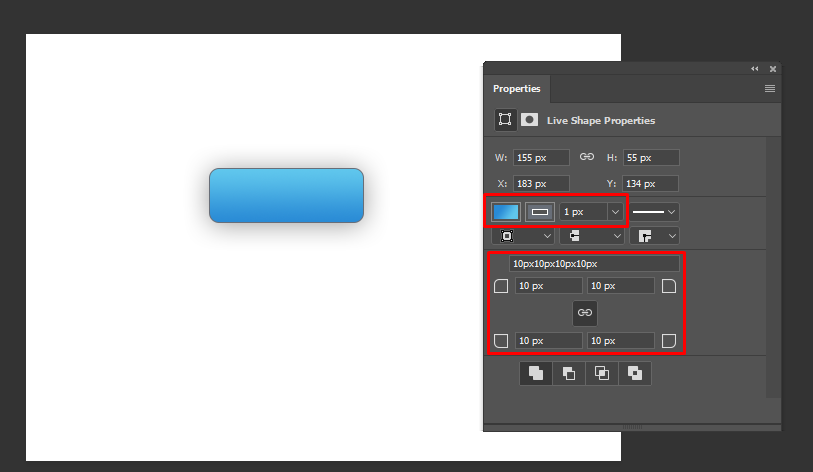
2. Потом откройте панель Properties (не знаю как называется в русской версии) и в ней выбирайте цвет или градиент. И там же работайте с обводкой и скруглением углов:


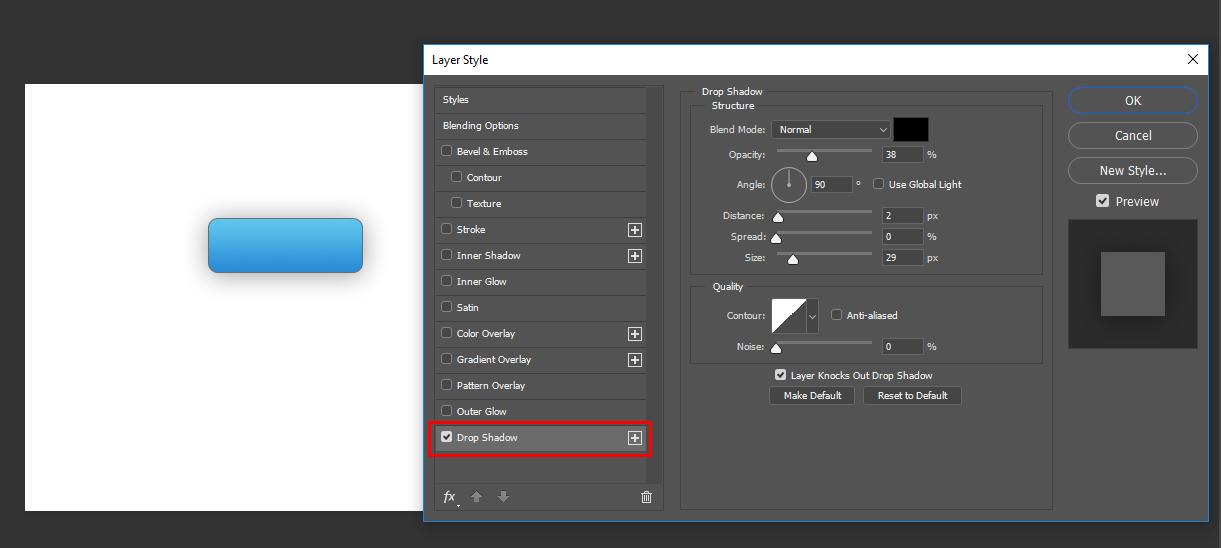
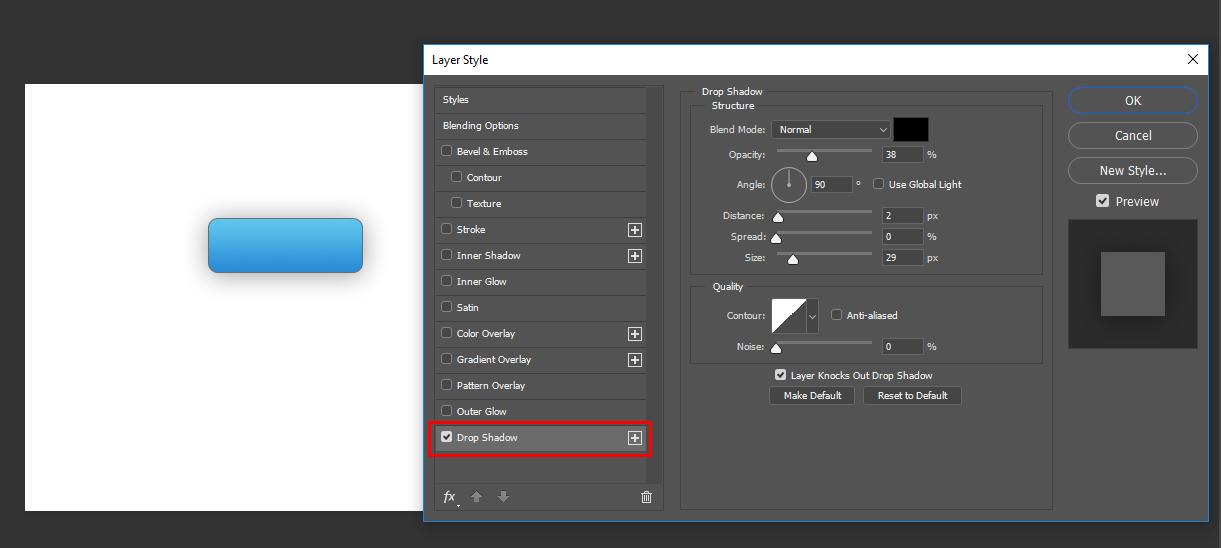
3. Тени делаются через стили слоя. Двойной клик по слою и откроется панель со стилями:

4. Чтобы проверить как будет генерироваться CSS можно нажать правую кнопку мыши на слое и выбрать Copy CSS. Тогда в буфер обмена скопируется CSS код со всеми примененными к нему стилями.

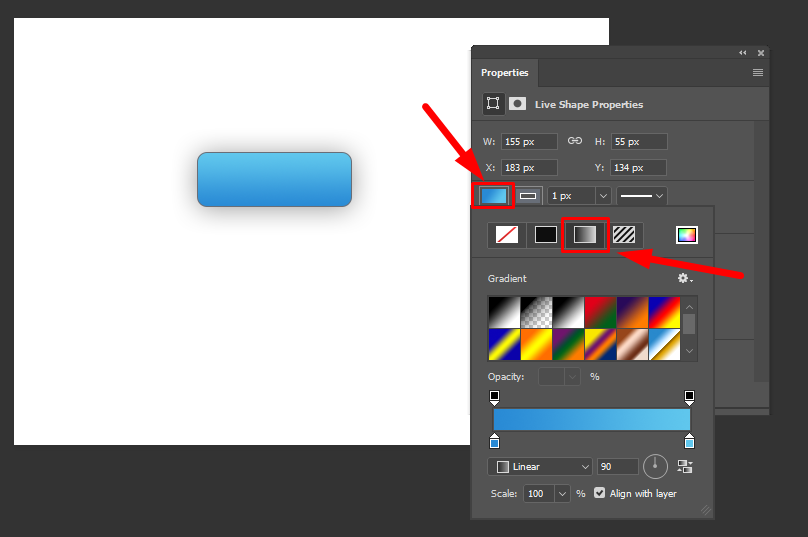
5. Если в Avocode (и прочих) не будет видно CSS стилей на элементе (например, градиента), то попробуйте наложить его через панель стилей: