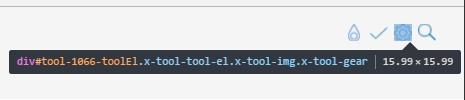
У меня иконки слегка обрезаются (он 16 пикселей в высоту). Пытался выяснить и обнаружил, что контейнер, куда вставляются иконки фоном, высотой 15.99 пиксела:

Куда подевался 0.01 пиксела?
Как сделать, чтобы контейнер был ровно 16 пиксела в высоту?
Привожу CSS-стиль контейнера (думаю что в нем ничего нет такого):
.x-tool-tool-el {
overflow: hidden;
width: 16px;
height: 16px;
margin: 0;
color: #fff;
text-align: center;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
opacity: 0.8;
}