Работа с
API - это просто веб-запросы.
Подготовка запросов и обработка ответов - это в большинстве своем сериализация/десериализация, в основном
JSON-данных, реже
XML.
Все остальное будет зависеть от типа приложений, которые вы планируете разрабатывать.
По работе с
API социальных сетей лучше читать официальную документацию.
У меня есть библиотека для авторизации по протоколу
OAuth (используется многими, если не всеми, социальными сетями), которая помимо прочего, имеет унифицированные механизмы работы с
API. Посмотреть на работу библиотеки можно по следующей ссылке:
demo-oauth.nemiro.net
Для многих крупных проектов (сайтов) можно найти готовые узкопрофильные решения.
Ниже представлен небольшой пример использования библиотеки
Nemiro.OAuth в проекте
Windows Forms для авторизации через
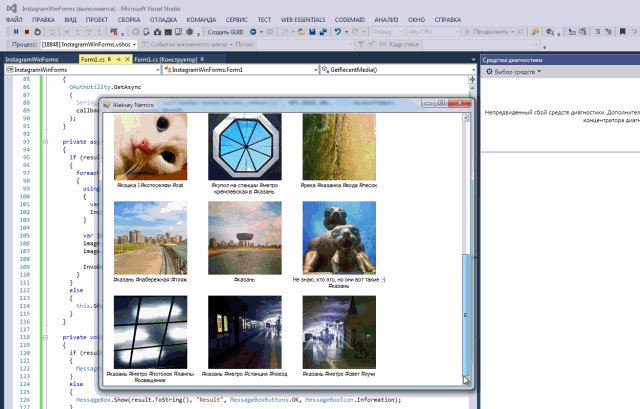
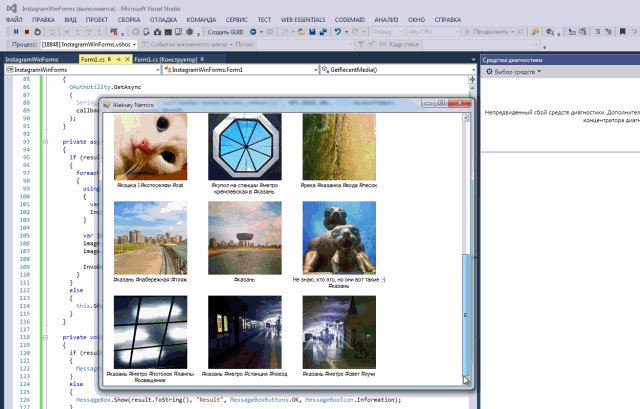
Instagram и использование полученного маркера доступа для загрузки списка последних изображений текущего пользователя. Изображения загружаются в
ImageList и затем выводятся в
ListView:
using System;
using System.Drawing;
using System.Net.Http;
using System.Windows.Forms;
using Nemiro.OAuth;
using Nemiro.OAuth.LoginForms;
namespace InstagramWinForms
{
public partial class Form1 : Form
{
// базовый адрес API
private const string API_BASE_URL = "https://api.instagram.com/v1";
// элемент для хранения полученных изображений
private ImageList ImageList = new ImageList();
// элемент для вывода изображений
private ListView ListView1 = new ListView();
private string AccessToken;
public Form1()
{
InitializeComponent();
// размер изображений 150x150px, 16bit
this.ImageList.ImageSize = new Size(150, 150);
this.ImageList.ColorDepth = ColorDepth.Depth16Bit;
// настраиваем список для вывода
this.ListView1.View = View.LargeIcon;
this.ListView1.LargeImageList = this.ImageList;
this.ListView1.Dock = DockStyle.Fill;
// добавляем список на форму
this.Controls.Add(this.ListView1);
}
private void Form1_Load(object sender, EventArgs e)
{
// запрос на получение маркера доступа
this.GetAccessToken();
}
private void GetAccessToken()
{
// создаем форму для Instagram
// ВНИМАНИЕ: используйте собственный идентификатор и ключ
// получить идентификатор и ключ можно на сайте instagram:
// https://www.instagram.com/developer/clients/manage/
var login = new InstagramLogin
(
// client id вашего приложения
"9fcad1f7740b4b66ba9a0357eb9b7dda",
// client key вашего приложения
"3f04cbf48f194739a10d4911c93dcece",
// требуется адрес возврата,
// можно использовать указанный,
// но лучше сделать свой
"http://oauthproxy.nemiro.net/",
// права доступа
// https://www.instagram.com/developer/authorization/
// для public_content (и возможно других) убедитесь,
// что в настройках приложения (на сайте instagram)
// в разделе Permissions нет никаких требований
// (если требования есть, то чтобы все работало,
// нужно их удовлетворить :-) ...)
scope: "basic public_content",
// требуем получить данные профиля пользователя
loadUserInfo: true
);
// привязываем форму авторизации к текущей форме
login.Owner = this;
// показываем форму
login.ShowDialog();
if (login.IsSuccessfully)
{
// все прошло успешно, запоминаем маркер доступа
this.AccessToken = login.AccessToken.Value;
// выводим в заголовок текущей формы имя пользователя
this.Text = (login.UserInfo.DisplayName ?? login.UserInfo.UserName);
// получаем изображения
this.GetRecentMedia();
}
else
{
MessageBox.Show("Error...", "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
private void GetRecentMedia()
{
// отправляем запрос на получение изображений
OAuthUtility.GetAsync
(
String.Format
(
"{0}/users/self/media/recent?access_token={1}",
API_BASE_URL,
this.AccessToken
),
// результат запроса будет передан в метод GetRecentMedia_Result
callback: GetRecentMedia_Result
);
}
private async void GetRecentMedia_Result(RequestResult result)
{
if (result.StatusCode == 200)
{
// получили успешный ответ
// обрабатываем его
foreach (UniValue item in result["data"])
{
// загружаем текущую картинку
using (var client = new HttpClient())
{
var s = await client.GetStreamAsync(item["images"]["thumbnail"]["url"].ToString());
// добавляем изображение в список
Invoke(new Action(() => this.ImageList.Images.Add(Image.FromStream(s))));
}
// создаем элемент для вывода в список
var image = new ListViewItem();
// название изображения
image.Text = item["caption"]["text"].ToString();
// индекс изображения в списке (ImageList)
image.ImageIndex = this.ImageList.Images.Count - 1;
// добавляем элемент в список
Invoke(new Action(() => this.ListView1.Items.Add(image)));
}
}
else
{
this.ShowError(result);
}
}
private void ShowError(RequestResult result)
{
if (result["meta"]["error_message"].HasValue)
{
MessageBox.Show
(
result["meta"]["error_message"].ToString(),
"Error",
MessageBoxButtons.OK,
MessageBoxIcon.Error
);
}
else
{
MessageBox.Show
(
result.ToString(),
"Error",
MessageBoxButtons.OK,
MessageBoxIcon.Error
);
}
}
private void button1_Click(object sender, EventArgs e)
{
this.GetRecentMedia();
}
}
}

Код проекта можно найти по следующей ссылке:
https://github.com/alekseynemiro/nemiro.oauth.dll/...