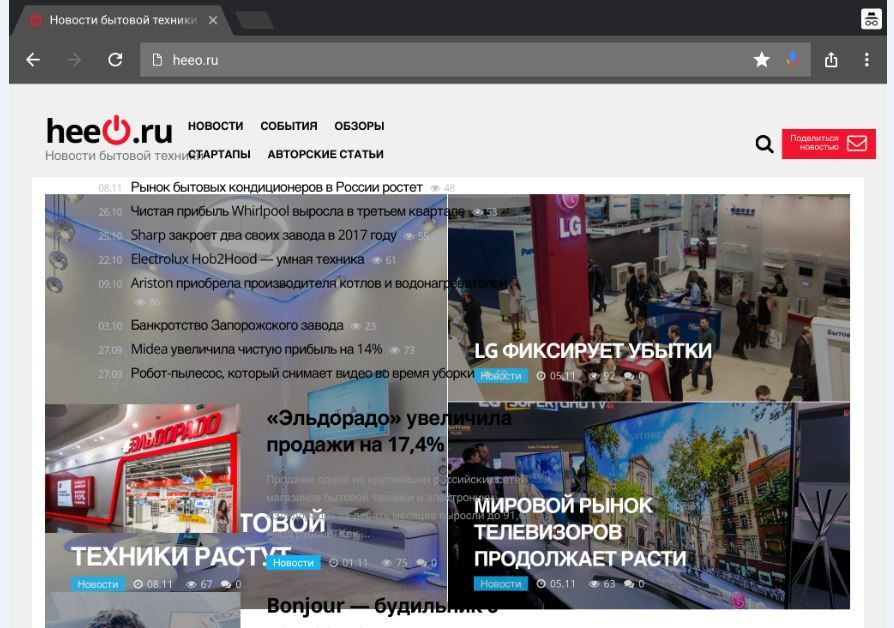
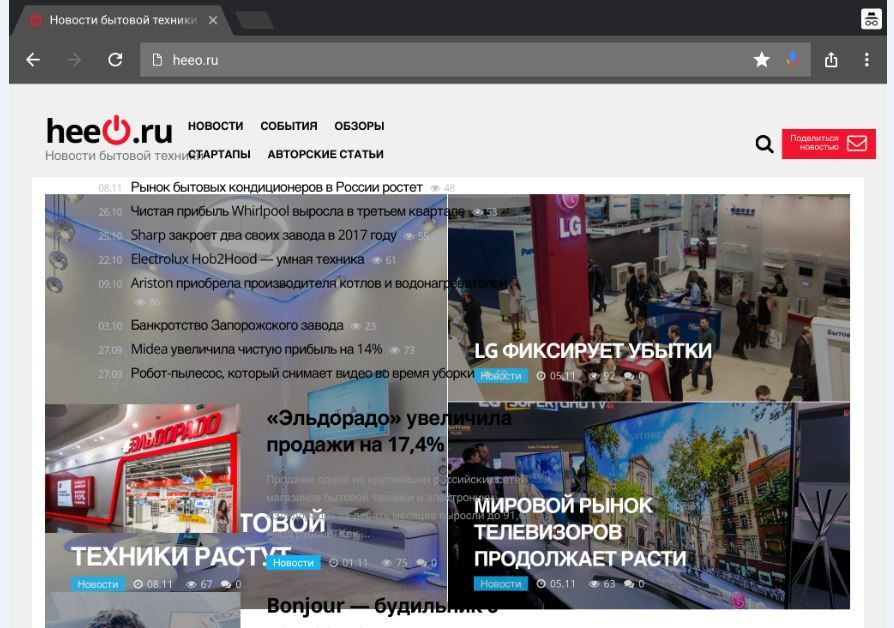
Доброе время суток! Проблема в шаблоне. Пользуюсь Wordpress. На скриншоте ниже видно как выглядит слайдер и блок с короткими новостями на ПК. Так же если через ПК крутить разрешение, то тоже все впорядке.

А вот если мы заходим на сайт с любого мобильного устройства, то появляется наложение блока на слайдер (owl-carousel).

Переставил скрипт подгрузки карусели в хедер из футера - не помогло. Пробовал еще локальные изменения, тоже никак. Буду рад любому совету. Спасибо! Сайт - heeo.ru