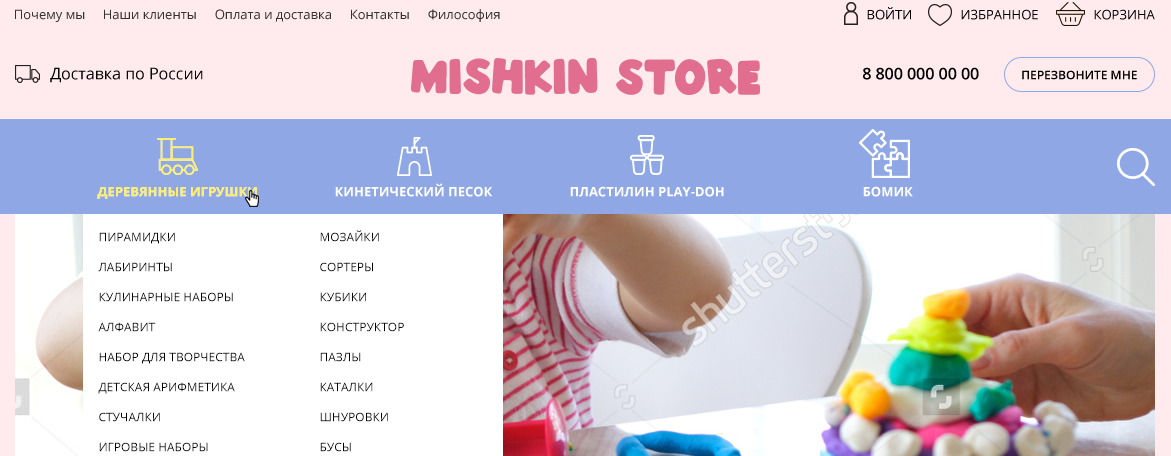
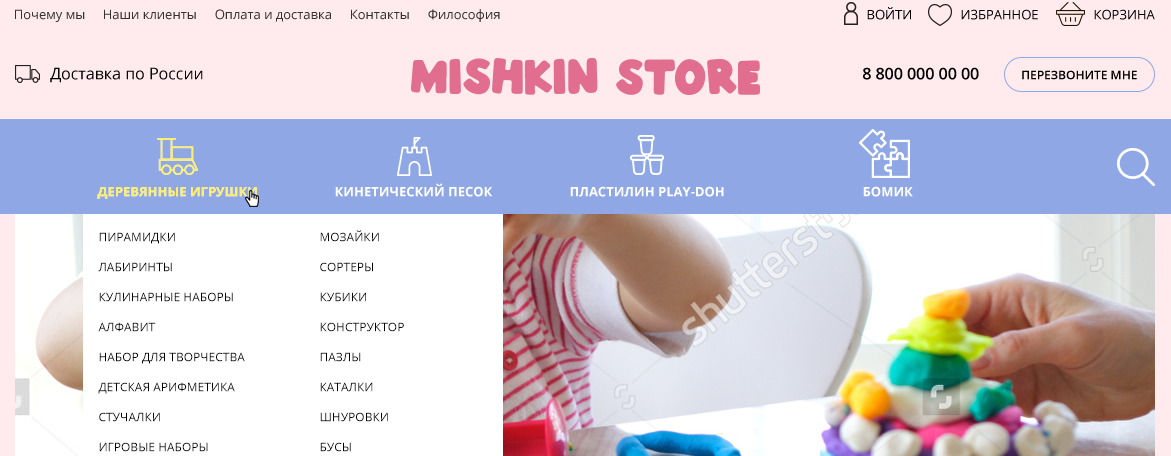
Добрый вечер уважаемые знатоки. Никак не получается правильно сделать то, что заданно на макете:

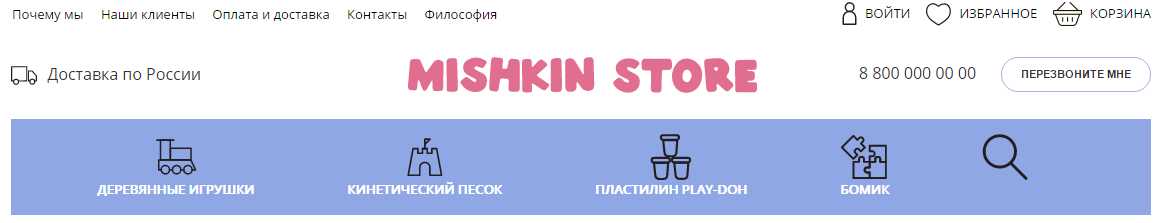
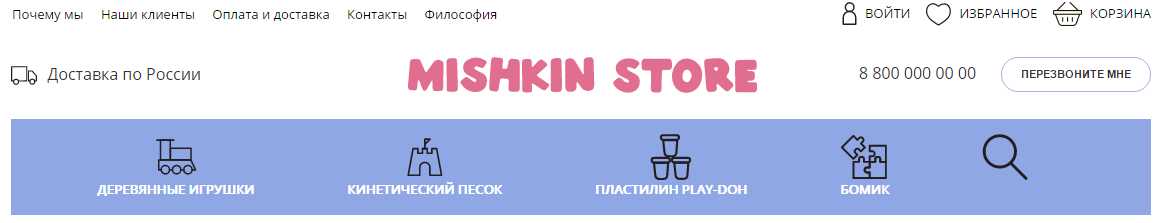
У меня получается что-то вроде этого...

Никак не могу разобраться с меню... я написал что-то вроде этого:
<ul class="menu">
<li><a href="#"><img src="src/images/icons/icon-01.svg"> Деревянные игрушки</a></li>
<li><a href="#"><img src="src/images/icons/icon-02.svg"> Кинетический песок</a></li>
<li><a href="#"><img src="src/images/icons/icon-03.svg"> Пластилин Play-Doh</a></li>
<li><a href="#"><img src="src/images/icons/icon-04.svg"> Бомик</a></li>
<li><a href="#"><img src="src/images/icons/icon-08.svg"></a></li>
</ul>
.menu {
list-style-type: none;
display: inline-block;
background: #8fa7e4;
width: 100%;
}
.menu li {
text-align: center;
float: left;
padding: 15px 7px 17px 86px;
}
.menu img {
width: 46px;
height: 46px;
display: block;
margin: 0 auto;
}
.menu a {
font-weight: 600;
display: block;
color: white;
text-transform: uppercase;
font-size: 13px;
}
.menu a:hover {
text-decoration: none;
color: #fcee6a;
}
Кто нибудь может помочь в решении данного вопроса? Буду очень признателен за любую помощь! Спасибо!