Всем привет!
Пытаясь разобраться с сеткой Bootstrap нашел
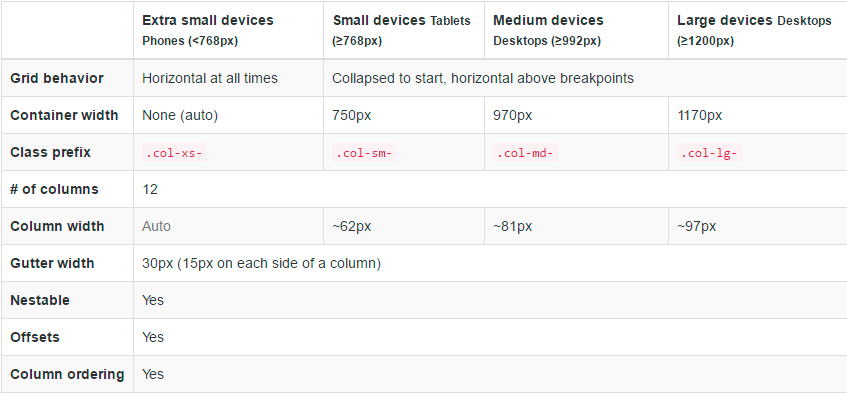
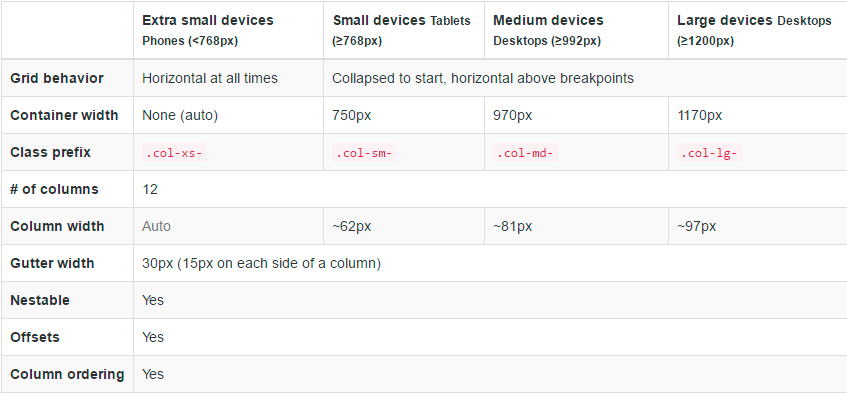
таблицу
по которой у меня возникли вопросы.
Если я правильно понимаю, то значение 750px (для экрана больше 768px) это общая ширина колонок и отступов между ними. Но когда я начал подсчитывать эту ширину пришел в полный тупик.
Возьмем например размер экрана больше 768px. Сетка состоит из 12 колонок по 62px, то есть 12 кол. × 62px =
744px (ширина колонок).
В таблице указан размер отступов между колонками — 30px. Их у нас должно быть 11 шт. Умножаем на 30px и получаем
330px (ширина отступов между колонками)
744px + 330px = 1074px. Это не считая +2 отступа по бокам контейнера.
В чем я ошибся? 750px это общая ширина отступов и колонок?
____________________________________________________________________________________________________________________
P.S.: С темой разобрался. Окончательно в этом помог
пример использования Bootstrap сетки (может кому пригодится).

 по которой у меня возникли вопросы.
по которой у меня возникли вопросы.