Только начал изучать Bootstrap, поэтому сильно не пинайте за глупый вопрос. Непонятен сабж, сейчас попытаюсь объяснить.

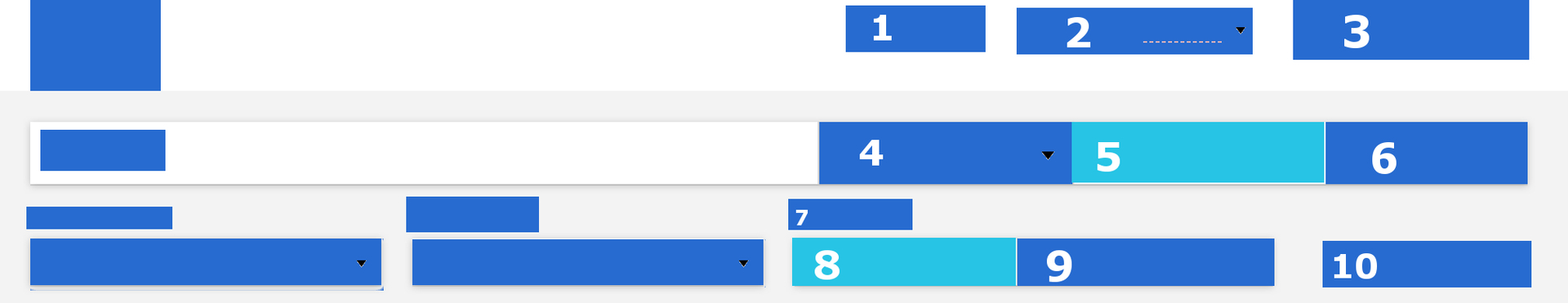
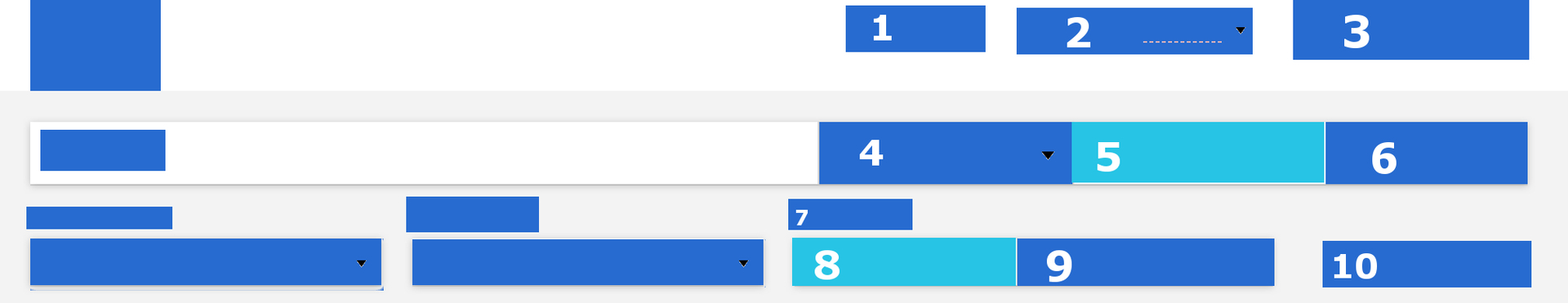
Имеется много элементов, которые находятся друг под другом и смещены относительно друг друга. То есть в таком виде подогнать под стандартную сетку ну никак нельзя. Что в таких случаях делают? Подгоняют дизайн под сетку или прописывают дополнительные стили с нужными смещениями и размерами (которые - эти стили - будут "перекрываться" со стилями Bootstrap)?