Добрый день! Изучаю по примеру React + Redux, но не получается никак вызвать функцию родителя, чтобы вызвать экшены.
import { createStore, combineReducers } from 'redux';
import ReactDOM from 'react-dom';
import React from 'react';
import App from './containers/App.js';
import Sidebar from './components/Sidebar';
import { decks, cards, addingDeck} from './reducers/Reducers';
import { showAddDeck, hideAddDeck, addDeck } from './actions/Actions';
import './main.scss';
const store = createStore(combineReducers({ cards, decks, addingDeck }));
function run() {
let state = store.getState();
ReactDOM.render(
<App>
<Sidebar
decks = {state.decks}
addingDeck = {state.addingDeck}
addDeck = {name => store.dispatch(addDeck(name))}
showAddDeck = {() => store.dispatch(showAddDeck())}
hideAddDeck = {() => store.dispatch(hideAddDeck())}
/>
</App>,
document.getElementById('root')
);
}
run();
store.subscribe(run);
import React from 'react';
import ReactDOM from 'react-dom';
export default class Sidebar extends React.Component {
createDeck(event) {
if(event.with !== 13) return;
var name = ReactDOM.findDOMNode(this.refs.add).value;
this.props.addingDeck(name);
this.props.hideAddDeck();
}
render() {
let props = this.props;
return (
<div className="sidebar">
<h2>All Decks</h2>
<button onClick={e => this.props.showAddDeck}>
New Deck
</button>
<ul>
{props.decks.map((deck, i) => {
return <li key={i}>{deck.name}</li>
})
}
</ul>
{ props.addingDeck && <input ref="add" onKeyPress={this.createDeck}/> }
</div>
);
}
}
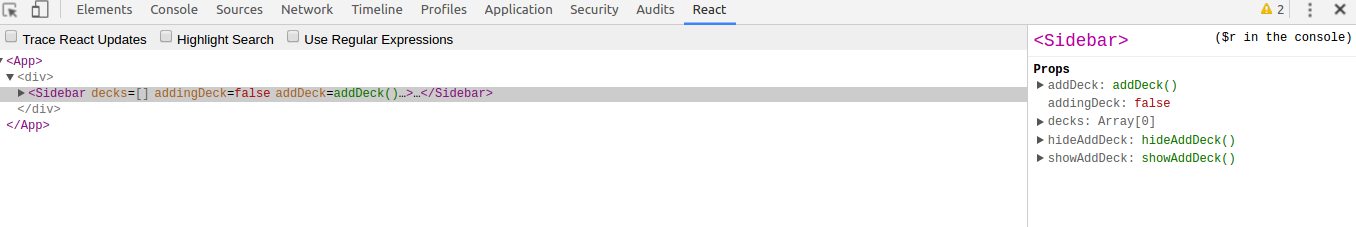
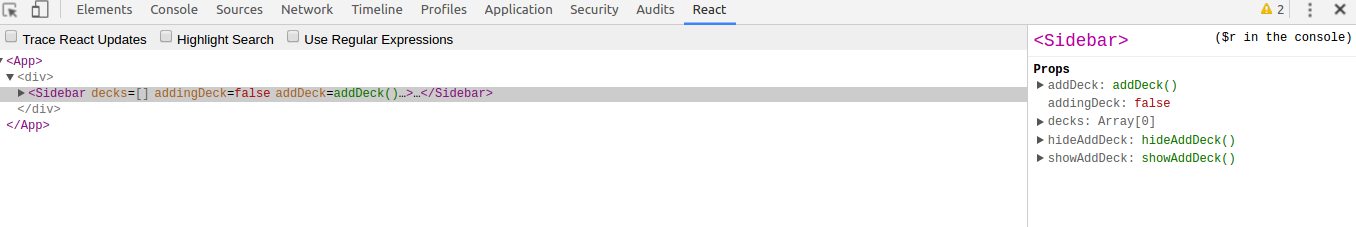
Все в props получаю:

но вызвать никак не удается. Буду признателен за помощь
P.S Если вызывать store.dispatch за пределами функции run, то все работает и компонент перерисовывается