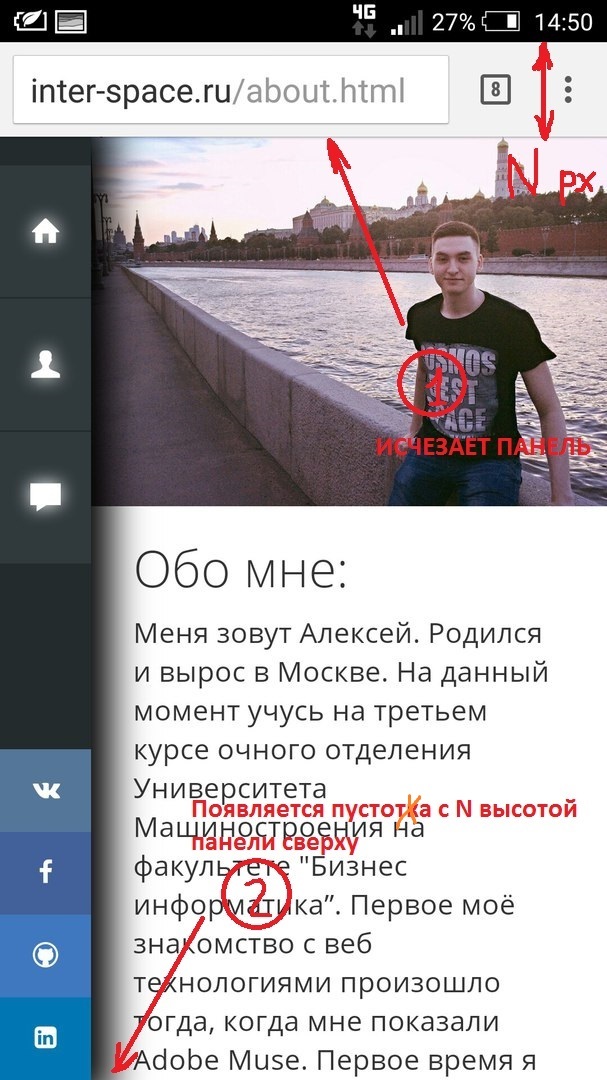
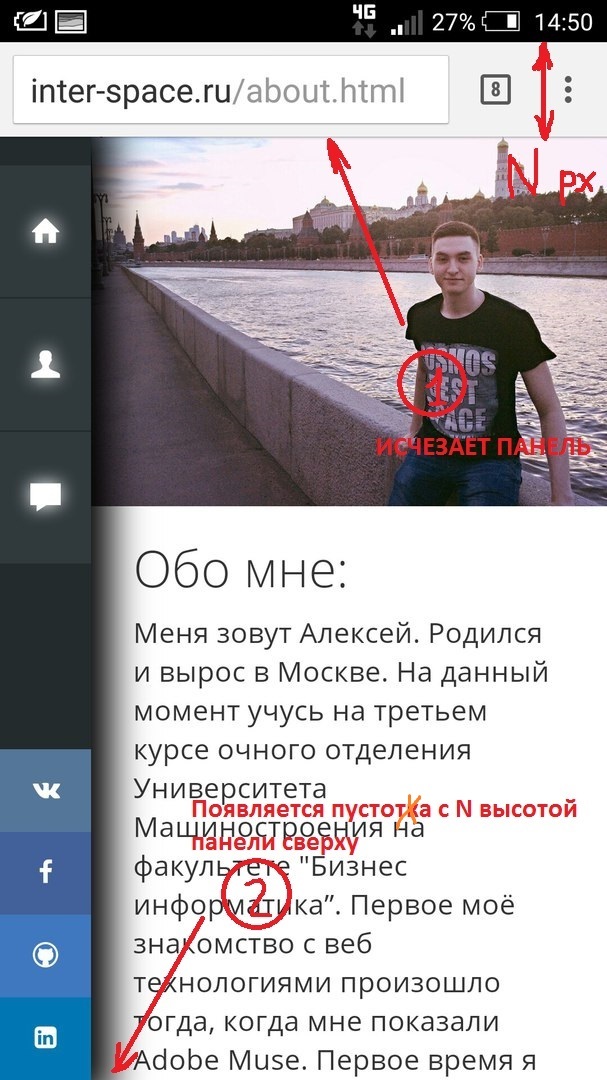
Здравствуйте. Часто начал замечать, что мобильная панель с url, исчезая при скролле, начинает коверкать отображение элемента, у которого стоит высота 100%. В итоге под этим блоком в 100% внизу появляется пространство с высотой исчезнувшего блока. Есть возможность пофиксить это? Спасибо.
P.S.
После прокрутки вниз(скроль туда-сюда пока не исчезнет панель сверху) исчезает панель сверху и та высота, что была занята панелью, остается в виде пустого места. Все растягивается как надо только после того, как отпустишь палец и пройдет инерционный скролл вместе с основным.