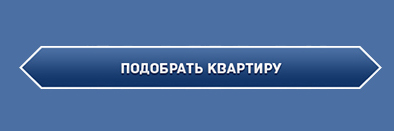
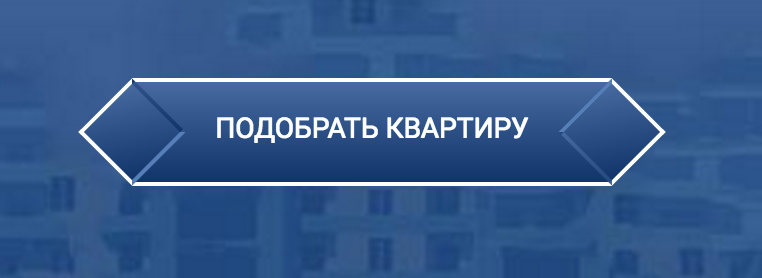
Пытался сделать такую кнопку

Сперва попробовал путем добавления псевдоэлементов с бордерами но тогда остается проблема того, что не могу добавить белую рамку вокруг кнопки и не могу добавить градиент псевдоэлементам (углам).
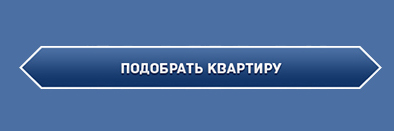
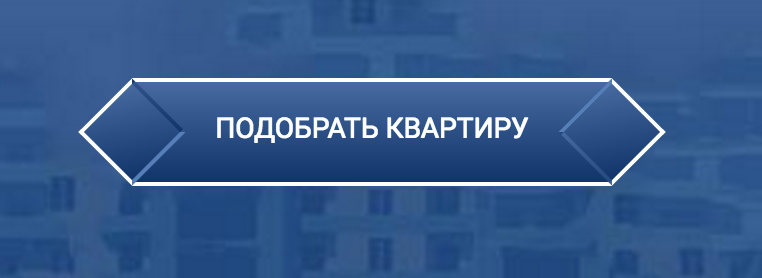
Пошел другим путем и решил добавить два псевдоэлемента и повернуть их с помощью
transform: rotate(45deg); и задать им бордеры(белые) только там где нужно. И вроде бы получилось то, что нужно но остается один косяк. Псевдоэлементы поверх кнопки и z-index не помогает.

Может есть какой то другой способ? Строго не судите я начинающий)