У вас блок .container имеет фиксированый размер width:1070рх, при том что его родитель header (который почему-то футер) имеет 100% ширину, которая берется от элемента body т.к у вас отсутствует какая либо общая отвертка.
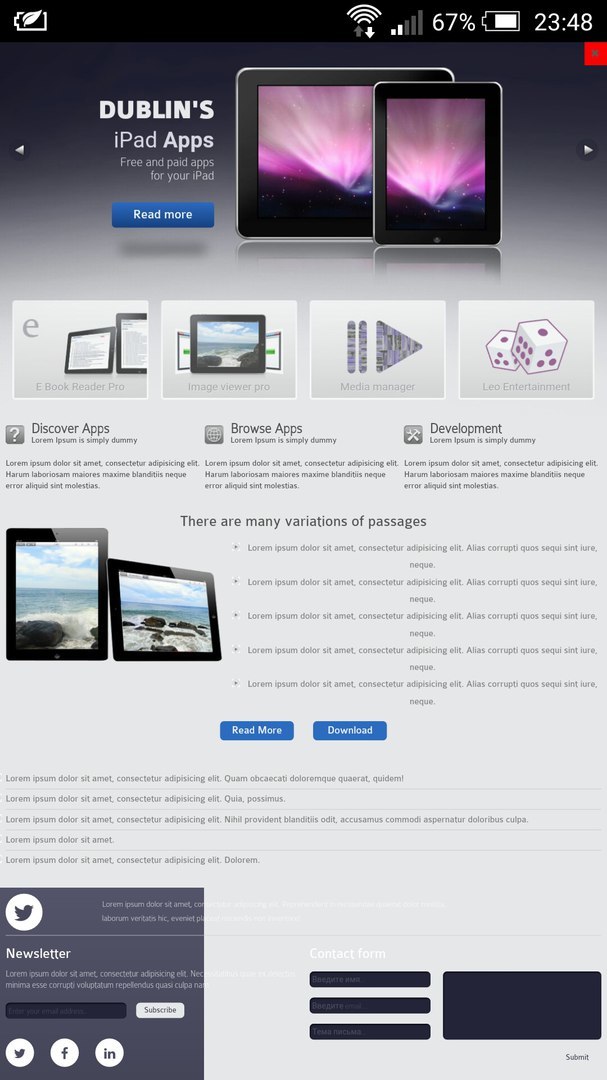
Таким образом родитель растягивается на 100% от размера вашего экрана (подозреваю что 320рх), а дочерний элемент выходит за его пределы потому что его размеры 1070рх.
Это все видно в dev-tools и очень быстро отлавливается.
Попробуйте добавить мета-тег:
<meta name="viewport" content="width=XXX">
где вместо
ХХХ ширина вашего контента (подозреваю что 1070рх)
По сути тоже самое что добавить для body min-width: 1070px
/* line 99, ../sass/screen.scss */
.container {
width: 1070px;
height: auto;
margin: 0 auto;
padding: 0 10px;
}