Имеется сайт заказчика на Shop Script, была задача добавить вывод фотографии из инстаграмма по ссылки. Вот скрипт:
$( document ).ready(function() {
function instagr(url){
var idInsta = /instagram.com\/p\/(.*?)\//.exec(url)[1];
var myvideourl = 'http://instagram.com/p/' + idInsta + '/';
$.ajaxSetup({
scriptCharset: "utf-8", //maybe "ISO-8859-1"
contentType: "application/json; charset=utf-8"
});
$.getJSON('http://whateverorigin.org/get?url=' +
encodeURIComponent(myvideourl) + '&callback=?',
function(data) {
var xx=data.contents
var dataindex=xx.search('<meta property="og:image" content=');
var end=xx.indexOf('/>', dataindex);
var yy=xx.slice(dataindex,end+2);
var metaobject=$.parseHTML(yy);
var rezult = metaobject[0].content;
console.log(rezult);
if(rezult){
$('.primer-grav').html('<p class="prim-p">Пример гравировки</p><a target="_blank" href="' + url + '"><img style="max-width:100%;height:auto;" src="' + rezult + '"></a>');
$('.primer-grav').addClass('oemb');
}
});
}
instagr('https://www.instagram.com/p/BG33ChLuTuQ');
});
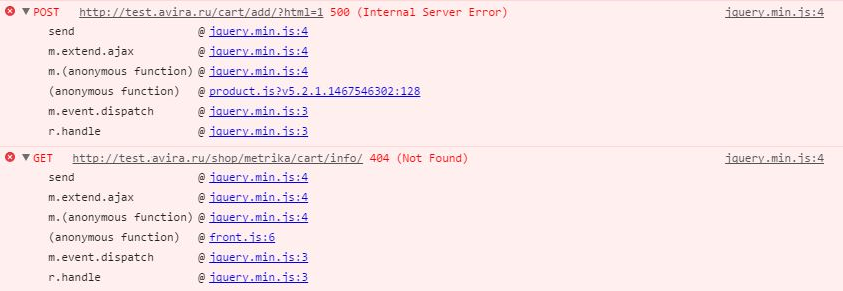
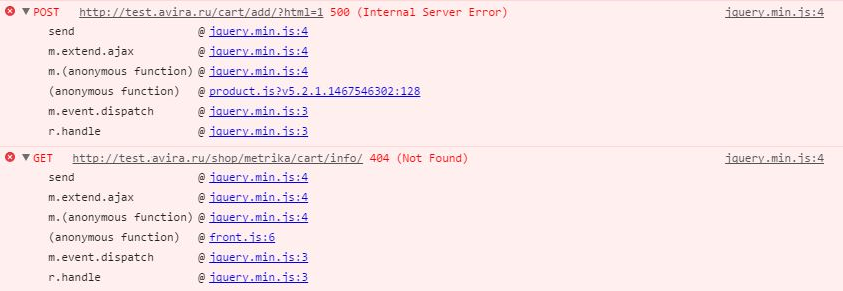
После внедрения запрашиваемый функционал заработал, но перестал работать слайдер фотографий(при нажатии на следующее изображение открывает его в этой вкладке) и при клике кнопки "в корзину" то обновляет страницу (раньше было ajax-ом), то совсем ничего не происходит.
Что может быть не так в скрипте для добавления фото из инстаграмма?
p.s. если срипт убрать все работает корректно
Как я понимаю, что ajax запросы конфликтуют между собой?
UPD