Изображения, которые созданы модулями могут не попадать под сжатие Prestashop.
Сожмите их самостоятельно, например, с помощью tinypng.com и залейте обратно.
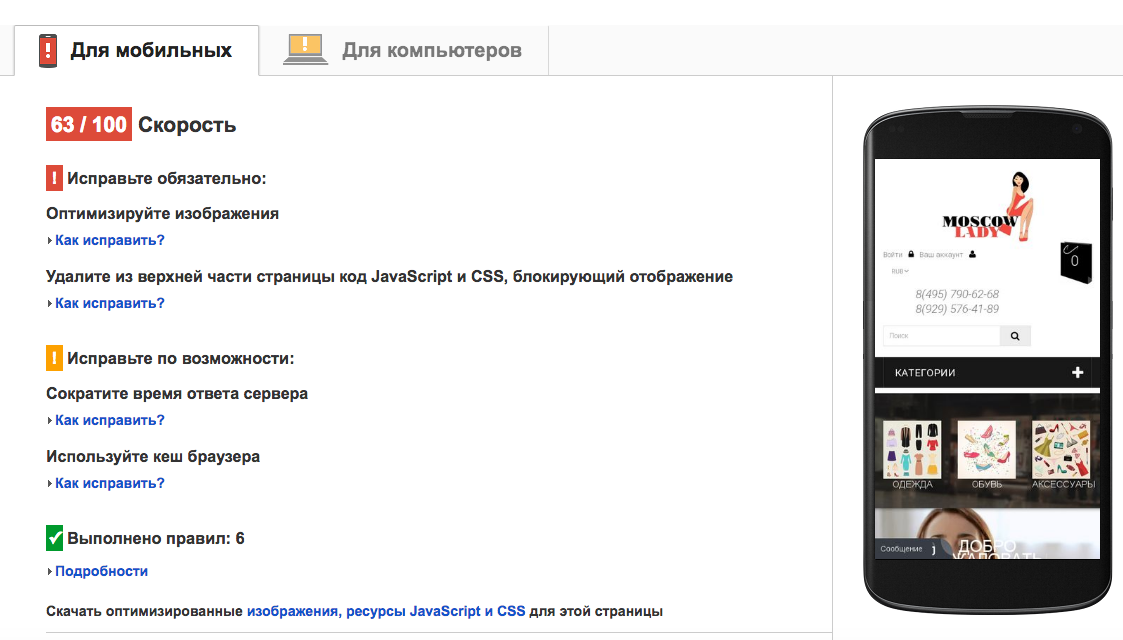
Или вообще используйте тот же PageSpeed Insights, нажав на:
Скачать оптимизированные изображения, ресурсы JavaScript и CSS для этой страницы.
Для сокращения время ответа сервера включите профайл. Для того чтобы узнать что больше всего напрягает сервер.
Зайдите в .../config/defines.inc.php и замените false на true в строке define('_PS_DEBUG_PROFILING_', false);. теперь на каждой странице внизу появится вся информация.
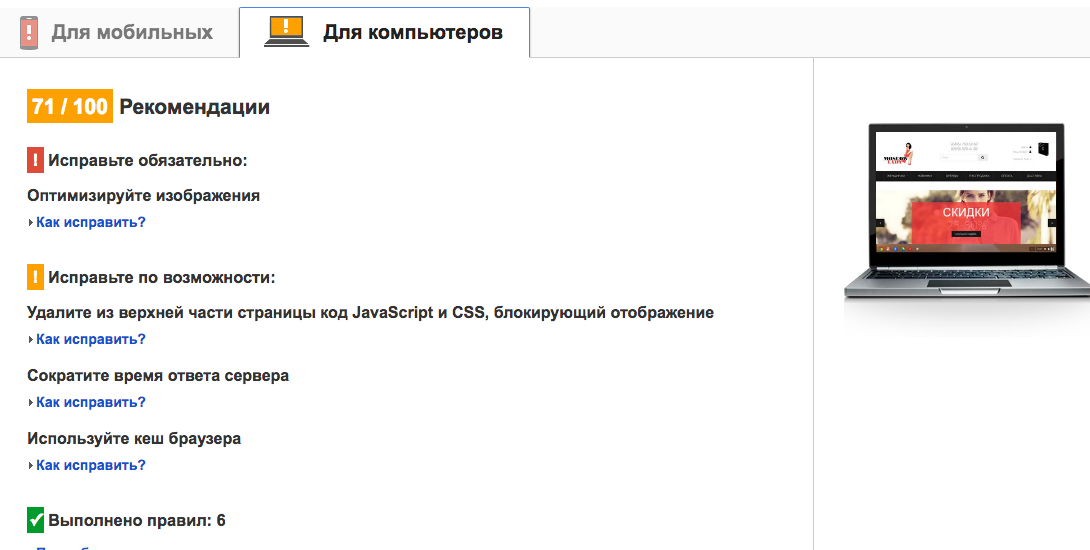
"Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение."
Узнайте какие модули выводят данные строки и переместите их в футер (файл footer.tpl в папке темы)