htmlbook.ru/css/z-index выставите в css или js напишите чтобы меняль этот z-index ... и вообще причем тут тег php
p. s.
.site-header {
background-color: #fff;
border-bottom: 1px solid #e7e7e7;
clear: both;
display: block;
min-height: 88px;
opacity: 1;
position: relative;
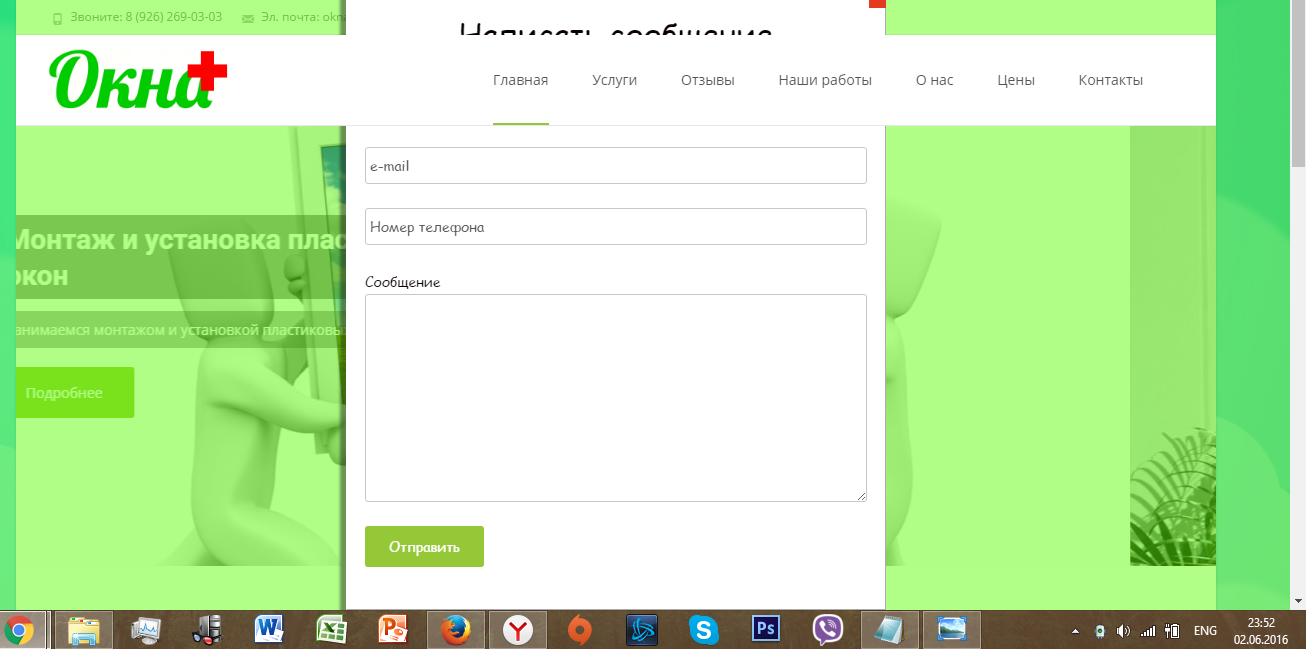
z-index: 30001; <-------- вообще убрать
}
в файле /wp-content/themes/i-excel/style.css строка 938
Как уберете эту строчку все у вас наладится))
и еще совет допишите к popup окнам margin-top: 60px; а то прилипает к верху не очень красиво)))