Решил сделать ajax сортировку как на этом
видео.
Создал 2 модели это "Категория" и "Под категория", назвал их "Category" и "Subcategory".
В обеих вписано это:
protected $fillable = ['name'];
Есть контроллер ProductController, в методе index() прописано это:
public function index()
{
$categories = Category::all();
$allProducts = Product::all();
$productsPagination = Product::paginate(4);
return view('index', compact('allProducts', 'productsPagination', 'categories'));
}
Это мой основной контроллер, которые работает с товарами.
Мои все роутеры:
Route::get('/', function() {
$categories = App\Category::all();
return view('index', ['categories' => $categories]);
});
Route::get('/ajax-subcat', function() {
$cat_id = Input::get('cat_id');
$subcategories = Subcategory::where('category_id', '=', $cat_id)->get();
return Response::json($subcategories);
});
Route::get('/', 'ProductController@index');
Resource('product', 'ProductController');
Сам ajax код:
$(document).ready(function() {
$('#category').on('change', function(e) {
console.log(e);
var cat_id = e.target.value;
$.get('/ajax-subat?cat_id=' + cat_id, function(data) {
$.each(data,function(index, subcatObj) {
$('#subcategory').append('<option value="'+subcatObj.id+'">'+subcatObj.name+'</option>');
});
});
});
});
А вот сами селекторы для сортировки:
Здесь происходить вывод названия категории с базы данных:
<div class="selectors">
{{ Form::open(array('url' => '', 'files' => 'true')) }}
<div class="col-lg-6 col-md-6 col-xs-4">
<div class="form-group">
<label for="">Категории</label>
<select class="form-control input-sm" name="category" id="category">
@foreach($categories as $category)
<option value="{{ $category->id }}">{{ $category->name }}</option>
@endforeach
</select>
</div>
</div>
Здесь должно ajax'ом выводится под категория.
<div class="col-lg-6 col-md-6 col-xs-4">
<div class="form-group">
<label for="">Подкатегории</label>
<select class="form-control input-sm" name="subcategory" id="subcategory">
<option value=""></option>
</select>
</div>
</div>
{{ Form::close() }}
</div>
Миграция таблицы Categories:
public function up()
{
Schema::create('categories', function(Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->timestamps();
});
}
Миграция таблицы Subcategories:
public function up()
{
Schema::create('subcategories', function(Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->integer('category_id')->unsigned();
$table->timestamps();
$table->foreign('category_id')->references('id')->on('categories');
});
}
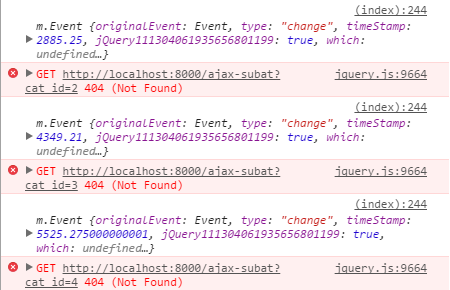
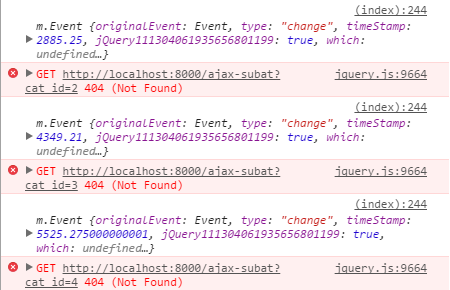
На главной странице при выборе основной категории, выдает такую ошибку:

PS с чем это связано? Куда капать? Где разбирать.