Нужно сделать скрипт для Photoshop'a. Имеется ExtendScript Toolkit.
Но скрипт нужно не просто сделать, а красивым, что бы с интерфейсом, все дела.
То есть я вызываю через PS мой файл jsx и хочу получить окно с набором кнопок.
Нашел что-то такое:
var dlg = new Window('dialog', 'My first script!',[100,100,480,250]);
dlg.btnPnl = dlg.add('panel', [25,15,365,125], 'Hello world!');
dlg.btnPnl.testBtn = dlg.btnPnl.add('button', [15,30,305,50], 'Finished', {name:'ok'});
dlg.btnPnl.testBtn.onClick = dobuild; dlg.show();
function dobuild() { alert("Congratulations - it all worked!");
dlg.close(); }

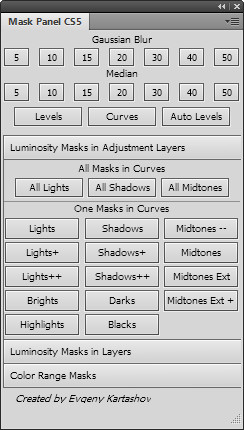
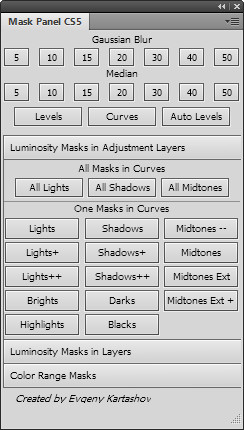
Нужно что-то вроде:

То есть в чем вопрос - как располагать мои кнопки так же, как на картинке?
Помогите кодом или документацией. Или может есть программа для простой визуализации всего процесса?
Спасибо.