Добрый день!
Подключил шрифт от google fonts в less файле:
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,400italic&subset=latin,cyrillic');
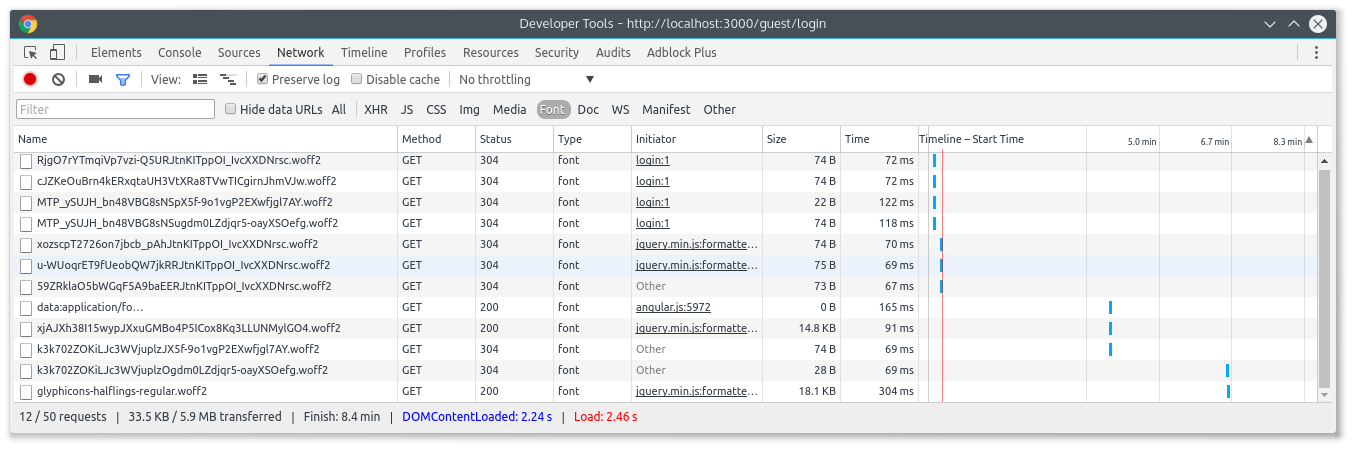
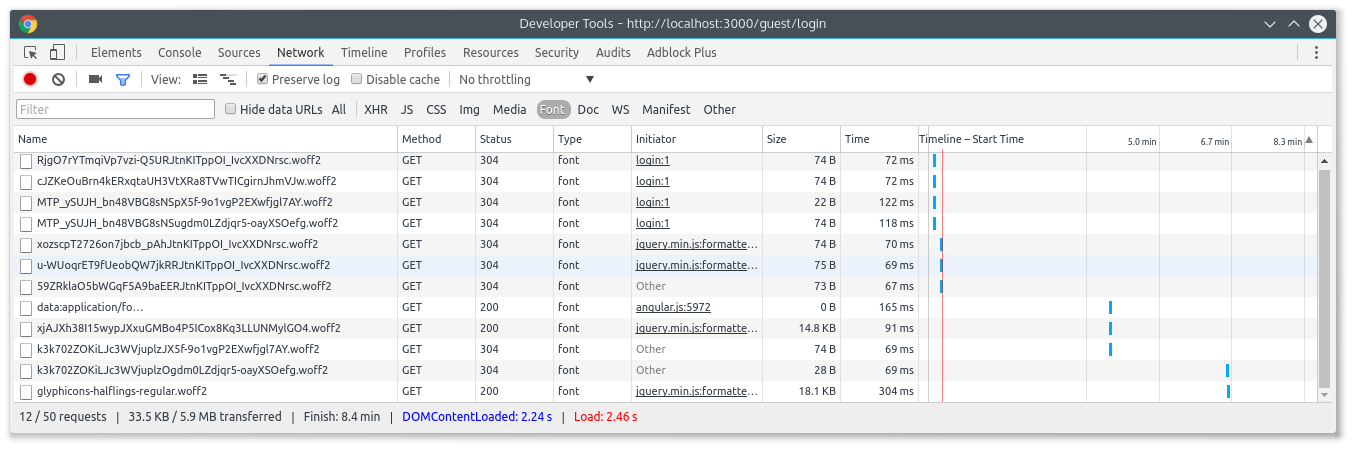
В результате вижу:

Но основная проблема в том, что после очередной загрузки шрифтов происходит моргание текста, причем проблема проявляется в Chrome и не проявляется в Firefox.
Все запросы происходят на адрес вида
https://fonts.gstatic.com/s/opensans/v13/{тут различный хэш}.woff2
Подскажите, пожалуйста, как убрать эту многократную загрузку и/или моргание текста?